Блестящий hover эффект для картинок в CSS
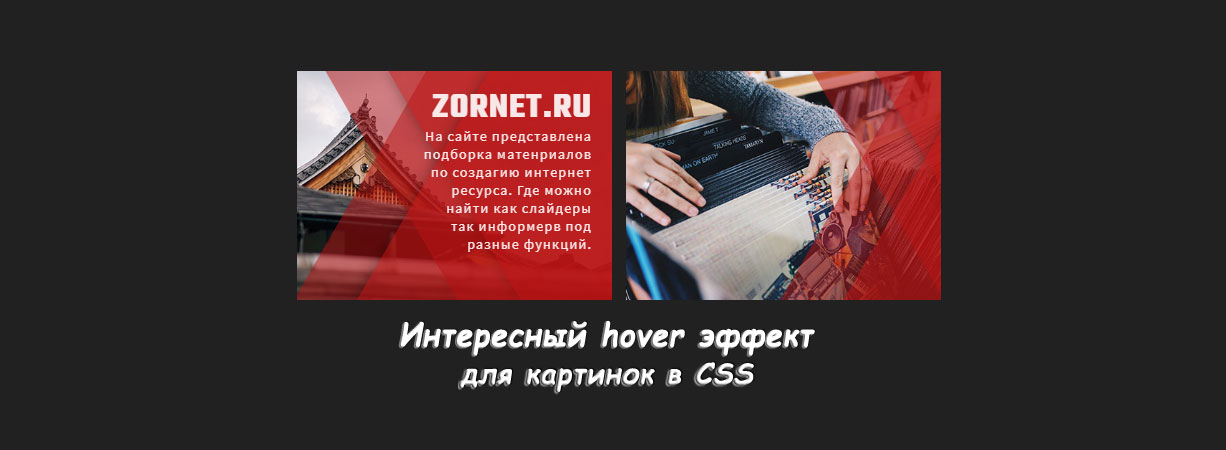
| Не теряет свою популярность hover эффекты, которые полностью созданы на CSS, где вам представляю оригинальную анимацию при наведении клика. Теперь на любом тематическом сайте можно увидеть такие трюки, так как они стали доступными, и установка у них не так сложна, как изначально покажется. Все зависит от того, какой эффект вы хотите поставить на сайт, так как на интернет ресурсе изначально можно выставить столько анимации, сколько посчитаете нужным сделать. Но мы здесь будем говорить об одной, которая отличается кардинально от других, хотя сам эффект производится по аналогичному способу, это навести на картинку клик. Если в остальных идет один слой, то здесь мы задействуем сразу несколько, и главное, за все это будет в стилистике отвечать 2 оттенка цвета. Остальное все построено под красивую анимацию, а точнее выставление скорости, это как будет быстро заполнять пространство, хотя в нашем случай об этом не идет речь, так как все выглядит по другому. Это заполнение произвольное, которое зависит от краткого описание и безусловно по вверх прописанного заголовка. Это снимки с тестовой площадке, где все функций проверялись. 1. При открытие портала или страницы:  2. Это уже при работе, когда навели на изображение:  Приступаем к установке: HTML Код <figure class="standalone-dageadsem"> <img src="http://zornet.ru/ABVUN/sarunolas/Sarukipan/sample110.jpg" alt="ZorNet.Ru - сайт для вебмастера" /> <figcaption> <h3>ZorNet.ru</h3> <p>На сайте представлена подборка материалов по созданию интернет ресурса. Где можно найти как слайдеры так информер под разные функций.</p> </figcaption> <a href="#"></a> </figure> CSS Код .standalone-dageadsem { background-color: #f9f2f2; color: #ececec; display: inline-block; font-family: 'Source Sans Pro', sans-serif; font-size: 14px; margin: 8px 3px; max-width: 363px; min-width: 228px; overflow: hidden; position: relative; text-align: right; width: 100%; } .standalone-dageadsem *, .standalone-dageadsem *:before, .standalone-dageadsem *:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.30s ease; transition: all 0.30s ease; } .standalone-dageadsem img { backface-visibility: hidden; max-width: 100%; vertical-align: top; } .standalone-dageadsem:before, .standalone-dageadsem:after { position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ''; background-color: #a71616; opacity: 0.5; -webkit-transition: all 0.30s ease; transition: all 0.30s ease; } .standalone-dageadsem:before { -webkit-transform: skew(30deg) translateX(80%); transform: skew(30deg) translateX(80%); } .standalone-dageadsem:after { -webkit-transform: skew(-30deg) translateX(70%); transform: skew(-30deg) translateX(70%); } .standalone-dageadsem figcaption { position: absolute; top: 0px; bottom: 0px; left: 0px; right: 0px; z-index: 1; bottom: 0; padding: 18px 18px 18px 38%; } .standalone-dageadsem figcaption:before, .standalone-dageadsem figcaption:after { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #af0909; box-shadow: 0 0 20px rgba(21, 20, 20, 0.7); content: ''; opacity: 0.6; z-index: -1; } .standalone-dageadsem figcaption:before { -webkit-transform: skew(30deg) translateX(100%); transform: skew(30deg) translateX(100%); } .standalone-dageadsem figcaption:after { -webkit-transform: skew(-30deg) translateX(90%); transform: skew(-30deg) translateX(90%); } .standalone-dageadsem h3, .standalone-dageadsem p { margin: 0; opacity: 0; letter-spacing: 1px; } .standalone-dageadsem h3 { font-family: 'Teko', sans-serif; font-size: 30px; font-weight: 700; line-height: 1.3em; text-transform: uppercase; } .standalone-dageadsem p { font-size: 0.9em; } .standalone-dageadsem a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .standalone-dageadsem:hover h3, .standalone-dageadsem.hover h3, .standalone-dageadsem:hover p, .standalone-dageadsem.hover p { -webkit-transform: translateY(0); transform: translateY(0); opacity: 0.8; } .standalone-dageadsem:hover:before, .standalone-dageadsem.hover:before { -webkit-transform: skew(30deg) translateX(30%); transform: skew(30deg) translateX(30%); -webkit-transition-delay: 0.05s; transition-delay: 0.07s; } .standalone-dageadsem:hover:after, .standalone-dageadsem.hover:after { -webkit-transform: skew(-30deg) translateX(20%); transform: skew(-30deg) translateX(20%); } .standalone-dageadsem:hover figcaption:before, .standalone-dageadsem.hover figcaption:before { -webkit-transform: skew(30deg) translateX(50%); transform: skew(30deg) translateX(50%); -webkit-transition-delay: 0.20s; transition-delay: 0.20s; } .standalone-dageadsem:hover figcaption:after, .standalone-dageadsem.hover figcaption:after { -webkit-transform: skew(-30deg) translateX(40%); transform: skew(-30deg) translateX(40%); -webkit-transition-delay: 0.2s; transition-delay: 0.2s; } Если вам нужно заменить гамму, то в CSS находим на CSS background-color, где можно изменить на свой оттенок или основу дизайна. Здесь закреплена demo страница, где показан этот интересный трюк, что есть смысл посмотреть перед установкой. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |