Анимированные кнопки для сайта в CSS3
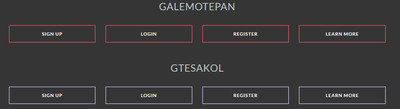
| Кнопки на сайте считаются одним из главных элементов дизайна, но когда они выполнены в анимированном стиле, то безусловно красиво смотрятся. Если вы нуждаетесь в каком-то кнопочном вдохновении, то в этой статье мы перечислим несколько удивительных кнопок, созданных с помощью CSS, которые вы можете использовать на своим интернет сайте. Они идут под одним оформлением, но у каждого элемента свой оригинальный трюк, который увидите при наведении клика. Вашему вниманию удивительная коллекция анимированных кнопок, чтобы посмотреть их анимацию, то стоит навести на любую кнопку клик, где увидите оригинальный стиль анимации, и выбрать тот, который вам понравится или больше по своей структуре подойдет к сайту. Эти кнопки имеют некоторые удивительные эффекты при наведении, некоторые содержат эффект градиента, с разными эффектами, дизайн материала и многое другое. В конце статьи вы можете оставить свой комментарий о том, какой дизайн кнопок вы предпочитаете больше. Стиль под них выполним таким образов, что можно поставить на темный или светлый формат сайта. Безусловно они все изначально выполнены в современной стилистике. Этот пример, как выглядят кнопки, которое можно увидеть при открытие сайта:  Приступаем к установке: HTML Код <div class="row"> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa galemotepan-one">Анимированные кнопки</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa galemotepan-two">Красивый стиль</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa galemotepan-three">Оригинальный дизайн</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa galemotepan-four">Стилистика кнопок</a> </div> </div> <div class="row"> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa gtesakol-one">Анимированные кнопки</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa gtesakol-two">Красивый стиль</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa gtesakol-three">Оригинальный дизайн</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa gtesakol-four">Стилистика кнопок</a> </div> </div> <div class="row"> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa xasetunoas-one">Анимированные кнопки</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa xasetunoas-two">Красивый стиль</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa xasetunoas-three">Оригинальный дизайн</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa xasetunoas-four">Стилистика кнопок</a> </div> </div> <div class="row"> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa thar-one">Анимированные кнопки</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa thar-two">Красивый стиль</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa thar-three">Оригинальный дизайн</a> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <a href="#" class="btn btn-sm kagedolpeg-nadevundsa thar-four">Стилистика кнопок</a> </div> </div> </div> CSS Код a.kagedolpeg-nadevundsa:link, a.kagedolpeg-nadevundsa:visited { position: relative; display: block; margin: 30px auto 0; padding: 14px 15px; color: #fff; font-size:14px; font-weight: bold; text-align: center; text-decoration: none; text-transform: uppercase; overflow: hidden; letter-spacing: .08em; border-radius: 0; text-shadow: 0 0 1px rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.2); -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } a.kagedolpeg-nadevundsa:link:after, a.kagedolpeg-nadevundsa:visited:after { content: ""; position: absolute; height: 0%; left: 50%; top: 50%; width: 150%; z-index: -1; -webkit-transition: all 0.75s ease 0s; -moz-transition: all 0.75s ease 0s; -o-transition: all 0.75s ease 0s; transition: all 0.75s ease 0s; } a.kagedolpeg-nadevundsa:link:hover, a.kagedolpeg-nadevundsa:visited:hover { color: #FFF; text-shadow: none; } a.kagedolpeg-nadevundsa:link:hover:after, a.kagedolpeg-nadevundsa:visited:hover:after { height: 450%; } a.kagedolpeg-nadevundsa:link, a.kagedolpeg-nadevundsa:visited { position: relative; display: block; margin: 30px auto 0; padding: 14px 15px; color: #fff; font-size:14px; border-radius: 0; font-weight: bold; text-align: center; text-decoration: none; text-transform: uppercase; overflow: hidden; letter-spacing: .08em; text-shadow: 0 0 1px rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.2); -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; transition: all 1s ease; } /* galemotepan Buttons */ a.kagedolpeg-nadevundsa.galemotepan-one { border: 2px solid #D24D57; } a.kagedolpeg-nadevundsa.galemotepan-one:after { background: #D24D57; -moz-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(-25deg); transform: translateX(-50%) translateY(-50%) rotate(-25deg); } a.kagedolpeg-nadevundsa.galemotepan-two { border: 2px solid #D24D57; } a.kagedolpeg-nadevundsa.galemotepan-two:after { background: #D24D57; -moz-transform: translateX(-50%) translateY(-50%) rotate(25deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(25deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(25deg); transform: translateX(-50%) translateY(-50%) rotate(25deg); } a.kagedolpeg-nadevundsa.galemotepan-three { border: 2px solid #D24D57; } a.kagedolpeg-nadevundsa.galemotepan-three:after { background: #D24D57; opacity: .5; -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } a.kagedolpeg-nadevundsa.galemotepan-three:hover:after { height: 140%; opacity: 1; } a.kagedolpeg-nadevundsa.galemotepan-four { border: 2px solid #D24D57; } a.kagedolpeg-nadevundsa.galemotepan-four:after { background: #D24D57; opacity: .5; -moz-transform: translateY(-50%) translateX(-50%) rotate(90deg); -ms-transform: translateY(-50%) translateX(-50%) rotate(90deg); -webkit-transform: translateY(-50%) translateX(-50%) rotate(90deg); transform: translateY(-50%) translateX(-50%) rotate(90deg); } a.kagedolpeg-nadevundsa.galemotepan-four:hover:after { opacity: 1; height: 600% !important; } /* gtesakol Buttons */ a.kagedolpeg-nadevundsa.gtesakol-one { border: 2px solid #AEA8D3; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-one:after { border: 3px solid #AEA8D3; opacity: 0; -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } a.kagedolpeg-nadevundsa.gtesakol-one:hover:after { height: 120% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-two { border: 2px solid #AEA8D3; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-two:after { border: 3px solid #AEA8D3; opacity: 0; -moz-transform: translateY(-50%) translateX(-50%) rotate(90deg); -ms-transform: translateY(-50%) translateX(-50%) rotate(90deg); -webkit-transform: translateY(-50%) translateX(-50%) rotate(90deg); transform: translateY(-50%) translateX(-50%) rotate(90deg); } a.kagedolpeg-nadevundsa.gtesakol-two:hover:after { height: 600% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-three { border: 2px solid #AEA8D3; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-three:after { border: 3px solid #AEA8D3; opacity: 0; -moz-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(-25deg); transform: translateX(-50%) translateY(-50%) rotate(-25deg); } a.kagedolpeg-nadevundsa.gtesakol-three:hover:after { height: 400% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-four { border: 2px solid #AEA8D3; color: #FFF; } a.kagedolpeg-nadevundsa.gtesakol-four:after { border: 3px solid #AEA8D3; opacity: 0; -moz-transform: translateY(-50%) translateX(-50%) rotate(25deg); -ms-transform: translateY(-50%) translateX(-50%) rotate(25deg); -webkit-transform: translateY(-50%) translateX(-50%) rotate(25deg); transform: translateY(-50%) translateX(-50%) rotate(25deg); } a.kagedolpeg-nadevundsa.gtesakol-four:hover:after { height: 400% !important; opacity: 1; color: #FFF; } /* xasetunoas Buttons */ a.kagedolpeg-nadevundsa.xasetunoas-one { border: 2px solid #65b37a; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-one:after { opacity: 0; background-image: -webkit-linear-gradient( transparent 50%, rgba(101,179,122,0.2) 50%); background-image: -moz-linear-gradient(transparent 50%, rgba(101,179,122,0.2) 50%); background-size: 10px 10px; -moz-transform: translateX(-50%) translateY(-50%) rotate(25deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(25deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(25deg); transform: translateX(-50%) translateY(-50%) rotate(25deg); } a.kagedolpeg-nadevundsa.xasetunoas-one:hover:after { height: 600% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-two { border: 2px solid #65b37a; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-two:after { opacity: 0; background-image: -webkit-linear-gradient( transparent 50%, rgba(101,179,122,0.2) 50%); background-image: -moz-linear-gradient(transparent 50%, rgba(101,179,122,0.2) 50%); background-size: 10px 10px; -moz-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(-25deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(-25deg); transform: translateX(-50%) translateY(-50%) rotate(-25deg); } a.kagedolpeg-nadevundsa.xasetunoas-two:hover:after { height: 600% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-three { border: 2px solid #65b37a; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-three:after { opacity: 0; background-image: -webkit-linear-gradient( transparent 50%, rgba(101,179,122,0.2) 50%); background-image: -moz-linear-gradient(transparent 50%, rgba(101,179,122,0.2) 50%); background-size: 10px 10px; -moz-transform: translateX(-50%) translateY(-50%) rotate(90deg); -ms-transform: translateX(-50%) translateY(-50%) rotate(90deg); -webkit-transform: translateX(-50%) translateY(-50%) rotate(90deg); transform: translateX(-50%) translateY(-50%) rotate(90deg); } a.kagedolpeg-nadevundsa.xasetunoas-three:hover:after { height: 600% !important; opacity: 1; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-four { border: 2px solid #65b37a; color: #FFF; } a.kagedolpeg-nadevundsa.xasetunoas-four:after { opacity: 0; background-image: -webkit-linear-gradient( transparent 50%, rgba(101,179,122,0.2) 50%); background-image: -moz-linear-gradient(transparent 50%, rgba(101,179,122,0.2) 50%); background-size: 10px 10px; -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%)); -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } a.kagedolpeg-nadevundsa.xasetunoas-four:hover:after { height: 600% !important; opacity: 1; color: #FFF; } /* Thar Buttons */ a.kagedolpeg-nadevundsa.thar-one { color: #fff; cursor: pointer; display: block; position: relative; border: 2px solid #F7CA18; transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1) 0s; } a.kagedolpeg-nadevundsa.thar-one:hover { color: #000 !important; background-color: transparent; text-shadow: none; } a.kagedolpeg-nadevundsa.thar-one:hover:before { bottom: 0%; top: auto; height: 100%; } a.kagedolpeg-nadevundsa.thar-one:before { display: block; position: absolute; left: 0px; top: 0px; height: 0px; width: 100%; z-index: -1; content: ''; color: #000 !important; background: #F7CA18; transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1) 0s; } a.kagedolpeg-nadevundsa.thar-two { color: #fff; cursor: pointer; display: block; position: relative; border: 2px solid #F7CA18; transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1) 0s; } a.kagedolpeg-nadevundsa.thar-two:hover { color: #000 !important; background-color: transparent; text-shadow: ntwo; } a.kagedolpeg-nadevundsa.thar-two:hover:before { top: 0%; bottom: auto; height: 100%; } a.kagedolpeg-nadevundsa.thar-two:before { display: block; position: absolute; left: 0px; bottom: 0px; height: 0px; width: 100%; z-index: -1; content: ''; color: #000 !important; background: #F7CA18; transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1) 0s; } a.kagedolpeg-nadevundsa.thar-three { color: #fff; cursor: pointer; display: block; position: relative; border: 2px solid #F7CA18; transition: all 0.4s cubic-bezier(0.42, 0, 0.58, 1); 0s; } a.kagedolpeg-nadevundsa.thar-three:hover { color: #000 !important; background-color: transparent; text-shadow: nthree; } a.kagedolpeg-nadevundsa.thar-three:hover:before { left: 0%; right: auto; width: 100%; } a.kagedolpeg-nadevundsa.thar-three:before { display: block; position: absolute; top: 0px; right: 0px; height: 100%; width: 0px; z-index: -1; content: ''; color: #000 !important; background: #F7CA18; transition: all 0.4s cubic-bezier(0.42, 0, 0.58, 1); 0s; } a.kagedolpeg-nadevundsa.thar-four { color: #fff; cursor: pointer; display: block; position: relative; border: 2px solid #F7CA18; transition: all 0.4s cubic-bezier(0.42, 0, 0.58, 1); 0s; } a.kagedolpeg-nadevundsa.thar-four:hover { color: #000 !important; background-color: transparent; text-shadow: nfour; } a.kagedolpeg-nadevundsa.thar-four:hover:before { right: 0%; left: auto; width: 100%; } a.kagedolpeg-nadevundsa.thar-four:before { display: block; position: absolute; top: 0px; left: 0px; height: 100%; width: 0px; z-index: -1; content: ''; color: #000 !important; background: #F7CA18; transition: all 0.4s cubic-bezier(0.42, 0, 0.58, 1); 0s; } Материал кнопки запускает реакцию только при наведение курсора, и как можно заметить, что у каждой вариаций свой оригинальный эффект. Они могут отображать текст, так же не исключаю, что изображения можно вывести, но все это уже зависит от веб разработчика и многое другое. Выше приведен прекрасный пример кнопок дизайна материала под разный функционал на сайте. Стильные кнопки имеют крутые эффекты при наведении курсора, которые используются тематических площадках, где они просто выглядят потрясающе. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |