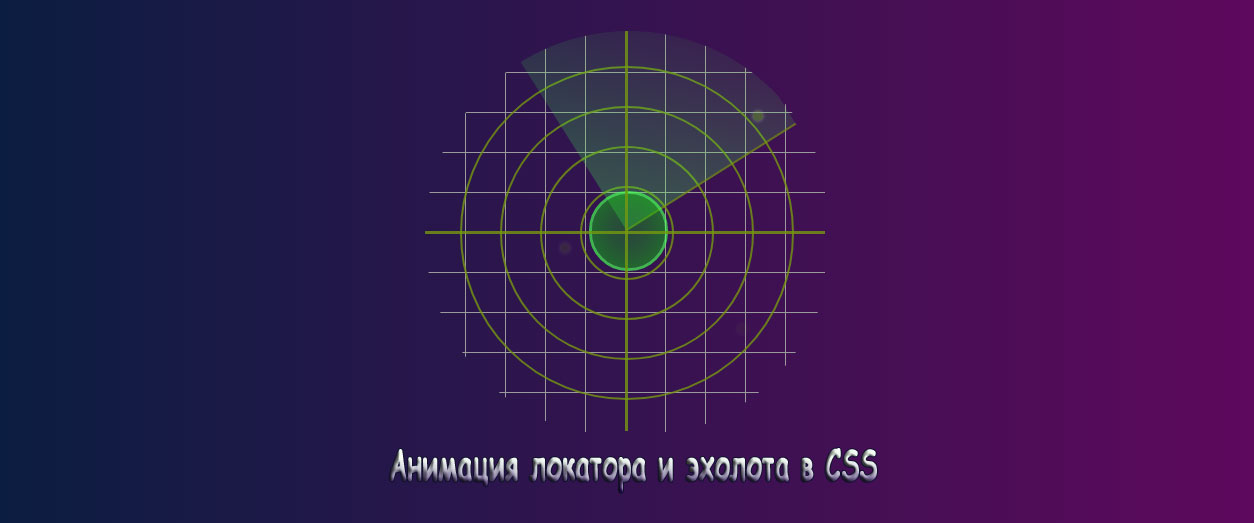
Анимация локатора или эхолота на CSS
| В материале представлена анимация на локатор или по другому называется, как эхолот, который можно установить на тематический сайт под игровой ресурс. Если у вас игровой портал, то есть смысл в установке такой анимации. Такой вид можно увидеть в шапке или вверх сайта, или просто для видимости разместить в одном из многих блоков. По своей сути анимационный локатор или эхолот является точечным узлом, который требуется для нелинейных или неоднородных движений персонажей, где выводятся на экране. Где визуально выглядит на темном дизайн, просто великолепно. Так как придает свой оригинальный и безусловно неповторимый стиль. Все исполнено на чистом CSS, где есть варианты для исправления палитры цвета, если по умолчанию не подходит, хотя все сделано как на оригинальном эхолоте. Так что такой стиль можно считать как элемент дизайна, который безусловно изменит его на ресурсе или на отдельной страницы, где решите его установить. Здесь фон идет на градиентах, что можно выставить 2 оттенка, где каждый плавно переходит с оригинального на совершенно другую палитру цвета.  Приступаем к установке: HTML Код <div class="guasnidu-kaen-preneus sdaonl-usingeda"> <div class="guasniduka"> <div class="kenloading kenloading-1"></div> <div class="kenloading kenloading-2"></div> <div class="kenloading kenloading-3"></div> <div class="kenloading kenloading-4"></div> <div class="sadividua5"></div> <div class="dinumesag1"></div> <div class="dinumesag2"></div> <div class="dinumesag3"></div> <div class="dinumesag4"></div> <div class="dinumesag5"></div> <div class="dinumesag6"></div> <div class="dinumesag7"></div> <div class="dinumesag8"></div> <div class="dinumesag9"></div> <div class="dinumesag10"></div> <div class="dinumesag11"></div> <div class="dinumesag12"></div> <div class="dinumesag13"></div> <div class="dinumesag14"></div> <div class="dinumesag15"></div> <div class="dinumesag16"></div> <div class="dinumesag17"></div> <div class="dinumesag18"></div> <div class="sadividua1"></div> <div class="sadividua2"></div> <div class="sadividua3"></div> <div class="sadividua4"></div> <div class="madkatu-neguas"></div> <div class="gedaxa-coune gouneon"></div> </div> CSS Код .guasniduka { display: block; position: relative; top: 0; height: 398px; width: 398px; border-radius: 100%; overflow: hidden; left: 0; margin: 0 auto } .sadividua1 { width: 85px; height: 85px; border-radius: 100%; border: solid 2px rgba(120, 152, 24, 0.8)); position: absolute; display: block; top: 148px; left: 148px } .sadividua2 { width: 165px; height: 165px; border-radius: 100%; border: solid 2px rgba(118, 153, 15, .8); position: absolute; display: block; top: 115px; left: 115px } .sadividua3 { width: 250px; height: 250px; border-radius: 50%; border: solid 2px rgba(118, 153, 15, .8); position: absolute; display: block; top: 75px; left: 75px } .sadividua4 { width: 330px; height: 330px; border-radius: 50%; border: solid 2px rgba(118, 153, 15, .8); position: absolute; display: block; top: 35px; left: 35px } .sadividua5 { width: 408px; height: 408px; border-radius: 50%; /* border: dotted 8px rgba(118, 153, 15, .8); */ position: absolute; display: block; left: -4px; top: -4px; z-index: 2; } .dinumesag3, .dinumesag4, .dinumesag5, .dinumesag6, .dinumesag7, .dinumesag8, .dinumesag9, .dinumesag10 { width: 1px; height: 400px; position: absolute; top: 10%; background: #9b9b9b } .dinumesag11, .dinumesag12, .dinumesag13, .dinumesag14, .dinumesag15, .dinumesag16, .dinumesag17, .dinumesag18 { position: absolute; width: 400px; height: 1px; top: 10%; background: #9b9b9b } .dinumesag1 { z-index: 2; width: 3px; height: 400px; position: absolute; top: 0; background: rgba(118, 153, 15, .8); -webkit-transform: translate(200px, 0); transform: translate(200px, 0) } .dinumesag2 { z-index: 2; width: 400px; height: 3px; position: absolute; top: 0; background: rgba(118, 153, 15, .8); -webkit-transform: translate(000px, 200px); transform: translate(000px, 200px) } .dinumesag3 { -webkit-transform: translate(40px, -40px); transform: translate(40px, -40px) } .dinumesag4 { -webkit-transform: translate(360px, -40px); transform: translate(360px, -40px) } .dinumesag5 { -webkit-transform: translate(80px, -40px); transform: translate(80px, -40px) } .dinumesag6 { -webkit-transform: translate(240px, -40px); transform: translate(240px, -40px) } .dinumesag7 { -webkit-transform: translate(120px, -40px); transform: translate(120px, -40px) } .dinumesag8 { -webkit-transform: translate(280px, -40px); transform: translate(280px, -40px) } .dinumesag9 { -webkit-transform: translate(160px, -40px); transform: translate(160px, -40px) } .dinumesag10 { -webkit-transform: translate(320px, -40px); transform: translate(320px, -40px) } .dinumesag11 { -webkit-transform: translate(0, 40px); transform: translate(0, 40px) } .dinumesag12 { -webkit-transform: translate(0, 80px); transform: translate(0, 80px) } .dinumesag13 { -webkit-transform: translate(0, 120px); transform: translate(0, 120px) } .dinumesag14 { -webkit-transform: translate(0, 200px); transform: translate(0, 200px) } .dinumesag15 { -webkit-transform: translate(0, 240px); transform: translate(0, 240px) } .dinumesag16 { -webkit-transform: translate(0, 280px); transform: translate(0, 280px) } .dinumesag17 { -webkit-transform: translate(0, 320px); transform: translate(0, 320px) } .dinumesag18 { -webkit-transform: translate(0, 0); transform: translate(0, 0) } .madkatu-neguas { position: absolute; width: 200px; height: 200px; border-right: 2px solid rgba(118, 153, 15, .7); background: linear-gradient(right bottom, rgba(67, 255, 78, .3) 0, rgba(118, 153, 15, 0) 90%); background: -webkit-linear-gradient(right bottom, rgba(67, 255, 78, .3) 0, rgba(118, 153, 15, 0) 90%); -webkit-transform-origin: right bottom; transform-origin: right bottom; -webkit-animation-timing-function: linear; animation-timing-function: linear; -webkit-animation-duration: 4s; animation-duration: 4s; -webkit-animation-fill-mode: forwards; animation-fill-mode: forwards; -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; -webkit-animation-name: AI; animation-name: AI } .gouneon { border-radius: 50%; position: absolute; left: 50%; top: 200px; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%) } .gedaxa-coune { border: 3px solid #43ff4e; box-shadow: inset 0 0 100px #0ccb07; -webkit-animation: guasniduka 2s ease-in infinite; animation: guasniduka 2s ease-in infinite } .kenloading { position: absolute; width: 10px; height: 10px; border-radius: 2em; background-color: #76990f; box-shadow: 0 0 5px white; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; -webkit-animation-timing-function: ease; animation-timing-function: ease; -webkit-animation-duration: 4s; animation-duration: 4s; -webkit-animation-fill-mode: none; animation-fill-mode: none; -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; -webkit-animation-name: kenloadingper; animation-name: kenloadingper } .kenloading-1 { bottom: 200px; left: 240px; -webkit-animation-delay: .1s; animation-delay: .1s } .kenloading-2 { bottom: 186px; left: 135px; -webkit-animation-delay: 1.5s; animation-delay: 1.5s } .kenloading-3 { bottom: 105px; left: 312px; -webkit-animation-delay: 1.25s; animation-delay: 1.25s } .kenloading-4 { top: 80px; right: 70px; -webkit-animation-delay: 3.1s; animation-delay: 3.1s } @-webkit-keyframes guasniduka { from { opacity: .8; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; width: 20px; height: 20px } to { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; width: 400px; height: 400px } } @keyframes guasniduka { from { opacity: .8; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; width: 20px; height: 20px } to { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; width: 400px; height: 400px } } @-webkit-keyframes AI { from { -webkit-transform: rotate(0deg); transform: rotate(0deg) } to { -webkit-transform: rotate(360deg); transform: rotate(360deg) } } @keyframes AI { from { -webkit-transform: rotate(0deg); transform: rotate(0deg) } to { -webkit-transform: rotate(360deg); transform: rotate(360deg) } } @-webkit-keyframes kenloadingper { 0% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } 35% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } 50% { opacity: 1; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)" } 100% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } } @keyframes kenloadingper { 0% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } 35% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } 50% { opacity: 1; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)" } 100% { opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)" } } .guasnidu-kaen-preneus { padding-top: 0; padding-bottom: 147px; } .sdaonl-usingeda { position: relative; z-index: 1; background: #3522bd; background: -webkit-linear-gradient(to right, #3522bd, #281488); background: -webkit-linear-gradient(left, #3522bd, #281488); background: linear-gradient(to right, #3522bd, #281488); } Этот код не будет подключиться к игре, здесь чисто как аббревиатура идет, которая должна изначально погружать игрока с игру, что представлена на ресурсе. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |