Анимация эффекта при наведение кнопки CSS
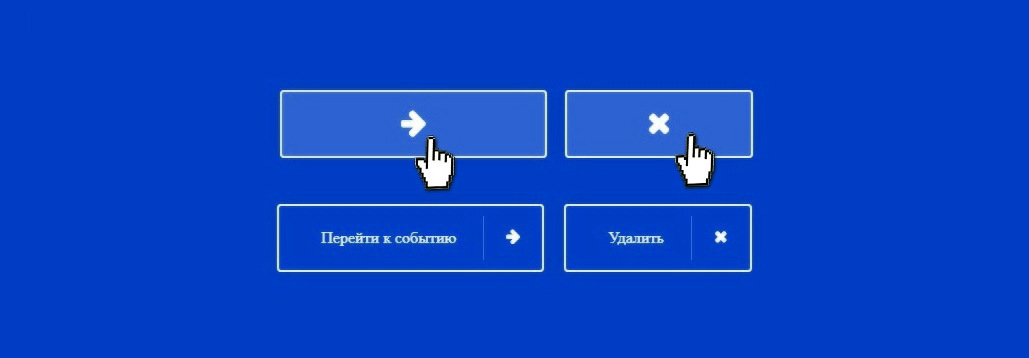
| Это анимационные кнопки под определенные функций, это переход на другую страницу, и также удаление материала, где идут шрифтовые значки. Что безусловно добавляют стилистики, так как все работает при нажатие, где изначально идет надпись, но только поить навести клик, то появляется кнопка. Но как веб мастер, вы самостоятельно можете выставить их на совершенно другой функционал, так как все отлично меняется и корректируется. Только нужно оставить эффект, так как он реально красиво смотрится при замене элементов. Так, что не чего сложного в установке нет, все идет по стандарту, где с начало ищем место под саму кнопку, и потом уже выставляем стилистику в CSS. Просто иногда нам нужно уменьшить ширину или высоту основы, то это все происходит в стилях, или вообще поменять палитру цвета, которая меняется быстро. Так как по сути идет прозрачная, только при виде появление кнопки, там идет с ней немного затемненный фон. HTML Код <a href="http://zornet.ru" class="tyfesazunik"> <span>Перейти на zornet.ru</span> <div class="icon"><b class="fontawesome-arrow-right" aria-hidden="true"></b></div> </a> <a href="#" class="tyfesazunik gsazer-tumikas"> <span>Удалить</span> <div class="icon"><b class="fontawesome-remove" aria-hidden="true"></b></div> </a> CSS Код @import url(http://weloveiconfonts.com/api/?family=fontawesome); /* fontawesome */ [class*="fontawesome-"]:before { font-family: 'FontAwesome', sans-serif; } body { background-color: #009CD0; height: 100vh; text-align: center; } .tyfesazunik { position: relative; top: 50%; transform: translateY(-50%); box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.1); margin: 0 8px; } .tyfesazunik { border-radius: 4px; border: 2px solid #fff; color: #fff; display: inline-block; overflow: hidden; padding: 24px 60px 24px 16px; position: relative; text-decoration: none; line-height: 1; } .tyfesazunik span { font-size: 1em; padding: 0 26px; position: relative; right: 0; transition: right 300ms ease; } .tyfesazunik .icon { border-left: 1px solid rgba(255, 255, 255, 0.3); bottom: 10px; display: inline-block; line-height: 42px; position: absolute; right: 0; text-align: center; top: 10px; transition: all 300ms ease; width: 58px; } .tyfesazunik:after { content: ''; position: absolute; top: 0; bottom: 0; right: 0; left: 0; background-color: #fff; opacity: 0; transition: opacity 300ms ease; } .tyfesazunik:hover span { right: 100%; } .tyfesazunik:hover .icon { border-left: 0; font-size: 1.8em; width: 100%; } .tyfesazunik:hover:after { opacity: .2; } Но для этого сделана demo страница, где все отлично просматривается, как по дизайн, там и по самой конструкций эффекта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |