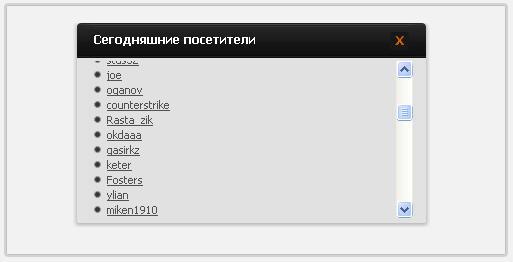
Ajax окно сайта ucoz стиль VEBER
| Стильное Ajax окно под серый и светлый по оттенку сайт. Полностью в рабочем состояние так как проверено на тестовом сайте. Крестик отключать когда оно открывается становиться синим, когда наводишь клик на его то красным. Так же оно подойдет как интернет ресурсом как блог так и портал. По дизайну исполнено в двух сочетаниях оттенка цвета, это темный и где вся информация то светлый. Ставить его нужно в CSS и прежде чем ставить нужно убрать то которое стояло если вы ло этого ставили. А если у вас простое от системы ucoz то просто прописываем стиль в самый низ и на этом вся установка. Код /* AJAX */ .xw-plain div.xt-close {width:19px; height:18px; display:block; margin:8px 0 0 0; background:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/ajax_close.png) no-repeat 0 0;} .xw-plain div.xt-close:hover {background:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/ajax_close.png) no-repeat 0 -19px !important;} .xw-plain div.xw-blank {display:none !important; background:#212121;} .xw-plain div.xw-tl {padding-left:17px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-tl.png); background-color:transparent;} .xw-plain div.xw-tr {padding-right:17px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-tr.png); background-color:transparent;} .xw-plain div.xw-tc {height:35px; position:relative; z-index:10; overflow:visible !important; background:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-tc.png) repeat-x;} .xw-plain div.xw-ml {padding-left:10px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-tl_tr.png); background-color:transparent;} .xw-plain div.xw-mr {padding-right:10px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-tl_tr.png); background-color:transparent;} div.x-sh.xsl, div.x-sh.xsr, div.x-sh.xsb {display:none;} .xw-plain div.xw-bl {height:2px; display:block !important; padding-left:17px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-bl.png); background-color:transparent;} .xw-plain div.xw-br {height:2px; padding-right:17px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-br.png); background-color:transparent;} .xw-plain div.xw-bc {height:2px; background-image:url(http://zornet.ru/Ajaxoskrip/ZN/Ajax/xw-bc.png); background-color:transparent;} .u-menuvsep {font-size:0px;} .xw-plain .xw-hdr {height:35px; line-height:35px; overflow:visible !important; font-size:11px;} .xw-plain .xw-hdr-text {line-height:30px; overflow:hidden; font-size:12px; color:#fff; font-weight:bold;} .xw-plain div.xw-mc {background:#e1e1e1 !important;} .xw-plain .xw-mc {border:0 !important;} .xw-plain div.xw-body {border:0 !important;} .xw-plain div.xw-mc .myWinTD1 {background:#212121;} .xw-plain div.xw-mc .myWinTD2 {background:#212121;} .xw-dragging .xw-bl {opacity:0.7;} .xw-dragging .xw-ml {display:block !important; opacity:0.7;} /* ------------------- */ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 10 | |
|
| |