Ajax окно для ucoz в новом оформлений
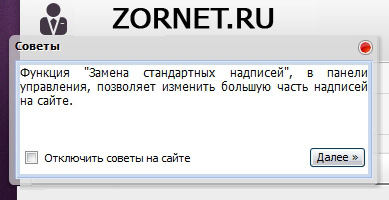
| Очень даже красивое окно создано в новомодном оформление его. По картинке видео что оно прозрачное и в светлом оттенке цвета выполнено. Отключать его яркая красная точка. Думаю его создали чисто под светлый дизайн и можно немного добавление в шаблон другой гаммы цвета. А так полностью рабочий скрипт. Установка: Если есть старое окно то надо стили его убрать и прописать новые. Вставляем в CSS сайта. Код .xw-tl{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka1.png') no-repeat 0 0!important;padding-left:6px;position:relative;zoom:1} .xw-tr{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka2.png') no-repeat 100% 0!important;padding-right:6px;position:relative;zoom:1} .xw-tc{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka3.png') repeat-x 0 0!important;font-size:1px;line-height:1px;overflow:hidden;position:relative;zoom:1} .xw-tsps{height:6px} .xw-ml{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka4.png') repeat-y 0 0!important;padding-left:6px;zoom:1} .xw-mr{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka5.png') repeat-y 100% 0!important;padding-right:6px;zoom:1} .xw-plain .xw-mc{border:1px solid #A0A0A8;padding:0;margin:0;font:normal 11px tahoma,arial,helvetica,sans-serif;background:white;color:black;zoom:1;} .xw-bl{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka1.png') no-repeat 0 100%!important;padding-left:6px;zoom:1} .xw-br{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka2.png') no-repeat 100% 100%!important;padding-right:6px;zoom:1} .xw-bc{background:url('http://zornet.ru/CSS-ZORNET/Ajax/ajax_okno_by_webo4ka3.png') repeat-x 0 100%!important;overflow:hidden;font-size:1px;line-height:1px;height:6px} DIV.xw-bcm{height:2px} .myWinCont{background:#fff;} .xw-hdr-text{color:#000 !important; text-shadow: 0.1em 0.1em 0.05em #fff !important;} .xt{background-attachment: scroll;background-clip: border-box;background-color: transparent;background-image: url("http://zornet.ru/CSS-ZORNET/Ajax/knopki_ajax_okno_by_webo4ka.png") !important;background-origin: padding-box;background-position: 0% 0%;background-repeat: no-repeat;background-size: auto;cursor: pointer;float: right;height: 15px;margin-left: 2px;margin-top: 4px;overflow-x: hidden;overflow-y: hidden;position: relative;width: 15px;} .xt-close {background-position: 0px 0px;} .xt-maxi{background-position: 0px -30px;} .xt-mini{background-position: 0px -15px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |