Адаптивный вид вертикального таймлайна
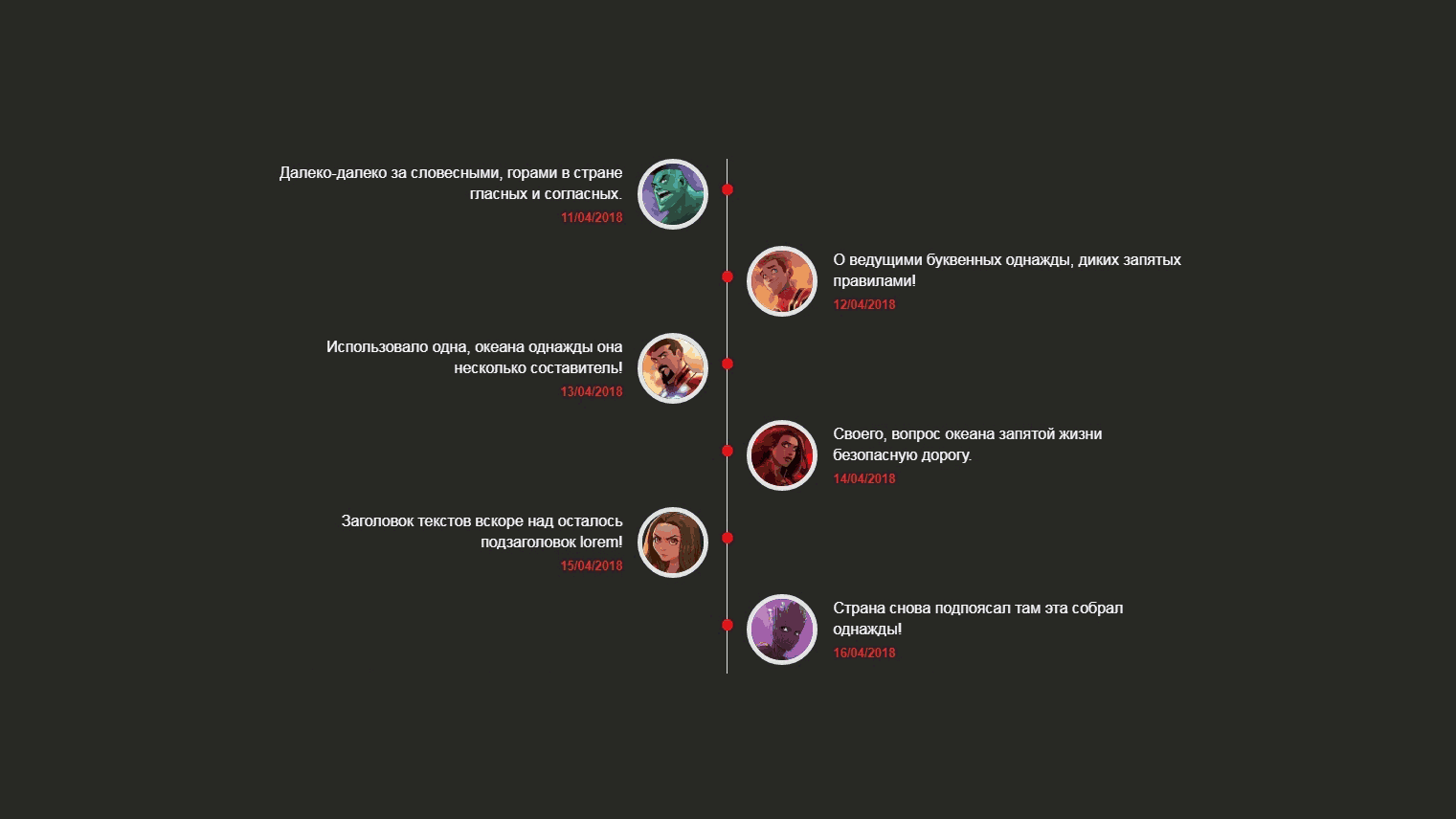
| В статье представлен отличное решение в адаптивной верстке для таймлайна, который идет для позиционирования колонок и блоков на страницы сайта. Где можно веб разработчику сделать оригинальную шкалу, которая идет по центру и разделяет информацию по правую и левую сторону. Где наиболее актуальнее становится вертикальная шкала, которую можно задействовать под многие сайты. Что в этом скрипте можно заметить, это вывод пользователя, и потом уже от его имени идет описание. Что по такому принципу можно сделать и другие темы, как меню в кафе или информация, что переведена на картинки с аналогичным описанием. Если на интернет ресурс нужна яркая и простая по стилистике шкала, то эта адаптивная в вертикальном положение шкала идеально подойдет. По умолчанию идет в светлой гамме цвета:  Установка: Нужно прописать стили CSS, где устанавливаем в HEAD на странице. Код <link rel="stylesheet" href="http://zornet.ru/ABVUN/Aba/detunis/migasub.css"> HTML Код <section class="timeline"> <div class="container"> <div class="row"> <div class="col-md-10 offset-md-1"> <div class="row"> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/78/6518083.jpg" alt="Веб-дизайн"></div> <p>Если в прошлом вы никогда не рассматривали возможность инвестирования.<span>11/04/2018</span></p> </div> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/78/0636432.jpg" alt="zornet.ru"></div> <p>В конце концов, юридическая транскрипция имеет много преимуществ.<span>12/04/2018</span></p> </div> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/78/8067829.jpg" alt="CSS3"></div> <p>Юридические услуги транскрипции к вашим услугам в любое время.<span>13/04/2018</span></p> </div> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/63/3027513.jpg" alt="Аватарки"></div> <p>Юридические услуги транскрипции часто проходят несколько различных уровней.<span>14/04/2018</span></p> </div> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/78/1757565.jpg" alt="Скрипты"></div> <p>Как, по вашему мнению, юристы могут хранить всю необходимую информацию по делу!<span>15/04/2018</span></p> </div> <div class="col-sm-6 col-xs-12 timeline-item"> <div class="timeline-item-img"><img src="http://zornet.ru/_fr/78/8885689.jpg" alt="Шаблоны"></div> <p>Верьте или нет, расшифрованные документы на самом деле являются лучшим!<span>16/04/2018</span></p> </div> </div> </div> </div> </div> </section> Ведь хороший дизайн может привести к увеличению посетителей и плохой дизайн для меньших посетителей, но когда все разделено по полочкам, что пользователю и гостям понятно, то это также считаю большим плюсом. Что теперь можно в режиме онлайн все обновлять, в плане событий, и выводить ссылку на страницу, где будет находиться шкала, что можно вывести на отдельной площадке. Демонстрация Источник: webdesign-master.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |