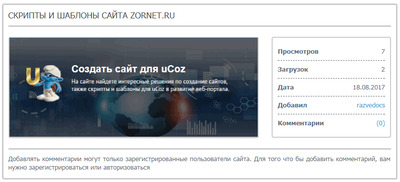
Оригинально создан вид материалов для светлого сайта на системе для uCoz, что отличное решением под многие тематики сайта. Здесь изображение и данные будут находиться вмести, только функций идут по правую сторону. Весь дизайн полностью выставлен на стиля в CSS. Что веб мастер сам выставляет в них оттенок цвета и редактирует под свой дизайн интернет ресурса. Этот вид можно выставить как на каталог новостей, так и для файлов, что на многие модули он хорошо подойдет. Это хоть будь новостной портал или софт ресурс, где скачивают программы или тематические файлы.
Адаптивный вид материалов для сайтов которые сделаны на uCoz. Адаптивный это значит то что зайдя на ваш сайт гость или пользователь с любого гаджет с компьютера или с планшета, а в частую и со смартфона то вывод краткой новости будет так же аккуратен, как и на полноценном сайте в компьютерной версии. Конечно некие изменения будут, но всё будет смотреться ровно и аккуратно. Как можно заметить, что дизайн здесь минимум, но не означает, что можно самому вывести как он видит.
Так будет визуально смотрется, когда гость или пользователь зайдет на сайт, это по умолчанию идет.

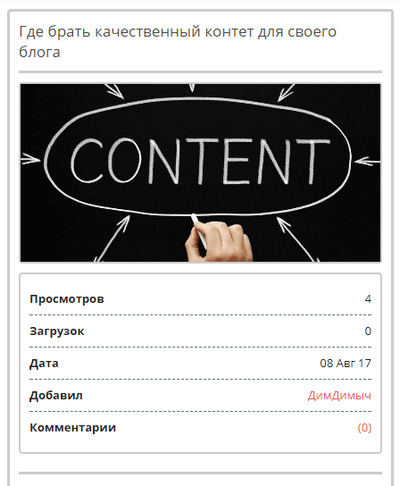
Здесь уже видно, что под планшет, так как настроен он адаптивным.

Приступаем к установке:
Меняем полностью код на материалы в модуле.
Код <div class="news-vid">
<div class="news-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<div class="news-img-detali">
<div class="news-img">
<img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$">
</div>
<div class="news-detali">
<div class="news-1"> <span class="news-1-l">Просмотров</span><span class="news-1-r">$READS$</span></div>
<div class="news-1"> <span class="news-1-l">Загрузок</span><span class="news-1-r">$LOADS$</span></div>
<div class="news-1"> <span class="news-1-l">Дата</span><span class="news-1-r">$DATE$</span></div>
<div class="news-1"> <span class="news-1-l">Добавил</span><span class="news-1-r"><a href="$PROFILE_URL$">$USERNAME$</a></span></div>
<div class="news-1"> <span class="news-1-l">Комментарии</span><span class="news-1-r"><a href="$COMMENTS_URL$">($COMMENTS_NUM$)</a></span></div>
</div>
</div>
<div class="news-text">
$MESSAGE$
</div>
</div>
CSS:
Код /******Новый вид материалов******/
.news-vid {border: solid 3px #ccc; border-radius: 4px; background-color: #ffffff; padding: 10px; margin-bottom: 15px;}
.news-title {border-bottom: solid #ccc 3px; padding: 0 0 10px 0; margin: 0 0 10px 0;}
.news-title a {color: #4a4949; font-size: 17px; display: block;}
.news-title a:hover {}
.news-img-detali {width: 100%; min-height: 200px;}
.news-img {width: 65%; height: 203px; float: left; padding: 2px; margin: 10px 10px 10px 0; background-color: #ccc; border-radius: 4px;}
.news-img img {width: 100%; height: 199px; object-fit: cover;}
.news-detali {width: 28%; float: right; padding: 10px; margin: 10px 0 10px 10px; border: solid 2px #ccc; border-radius: 4px;}
.news-1 {line-height: 35px; border-bottom: 1px dashed #636F79;}
.news-1:last-child { border-bottom: 0; }
.news-1-l {font-weight: bold;}
.news-1-r {float: right;}
.news-text {text-align: justify; display: inline-block; border-top: solid #ccc 3px; padding: 10px 0 0 0; margin: 10px 0 0 0; height: 90px; overflow: hidden; line-height: 135%;}
@media only screen and (max-width: 640px){
.news-img, .news-detali {float: none!important;width: 100%!important;}
.news-detali {margin: 10px 10px 10px 0;}
}
/************/
Что по краткому описанию, то в каталоге новостей можно выставить знаки в админ понели, если брать файлы, то нужно ставить операторы и задавать самому. Как можно заметить шрифтовых иконок здесь нет, так что это можно сделать самому, если кому нужно под функциональность их поставить.
Источник: d-melochi.ru | 
