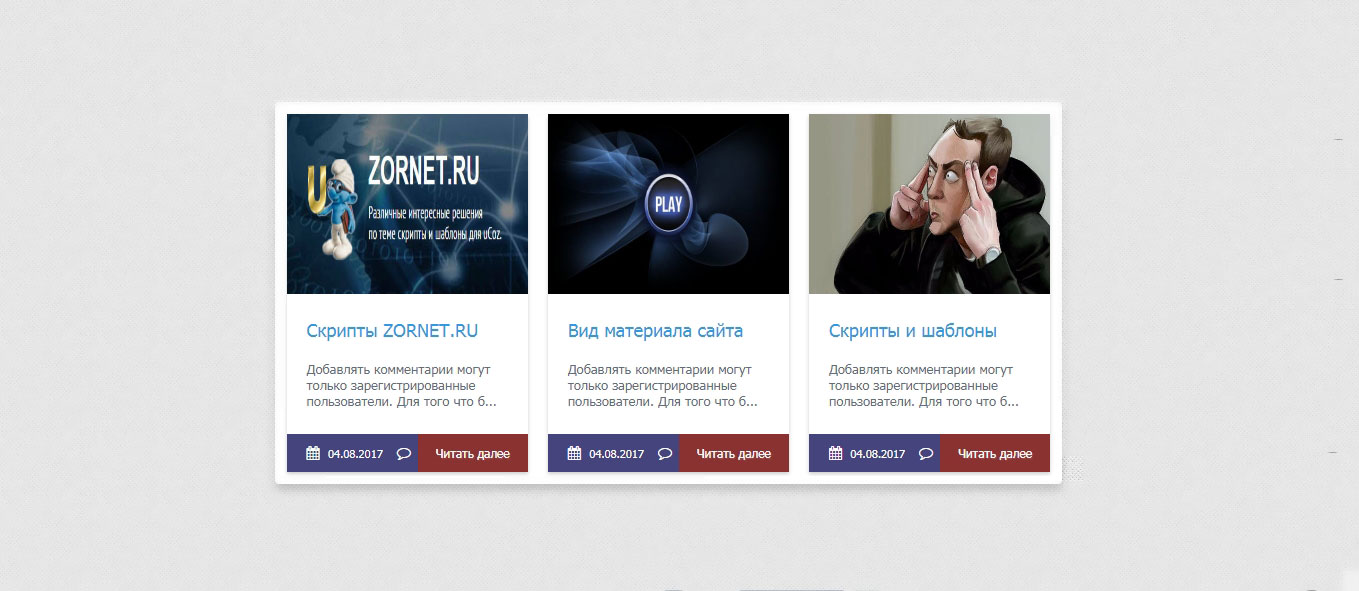
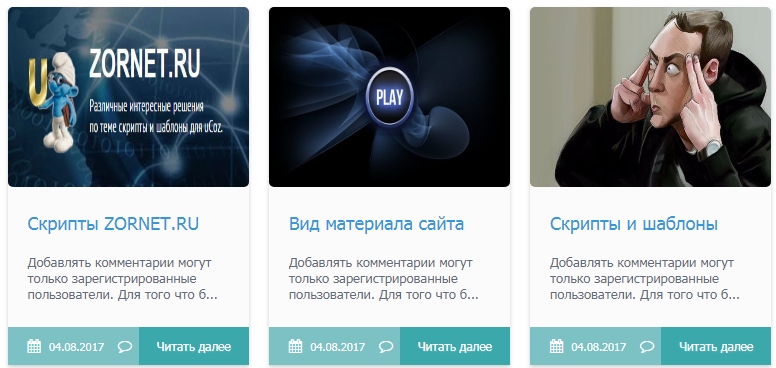
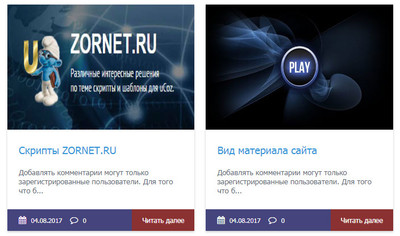
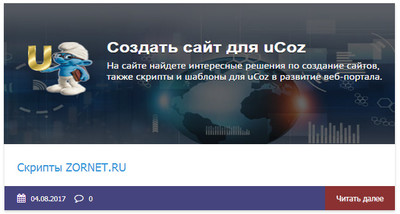
Адаптивный вид материала 3 колонки для uCoz
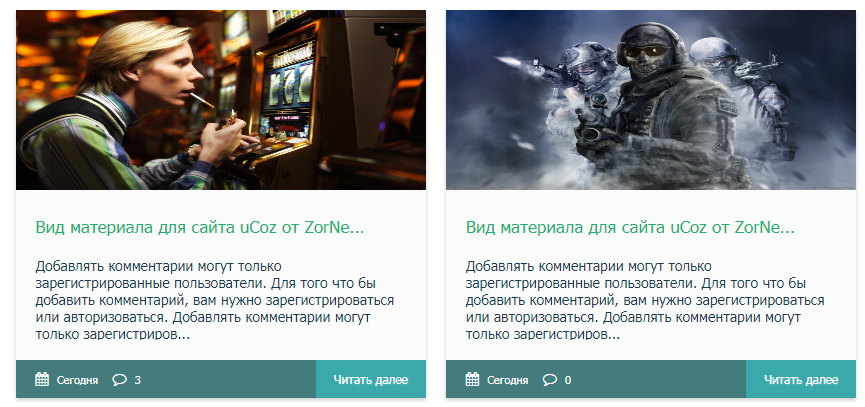
| Этот светлый вид материала выполнен в 3 колонки, что имеет адаптивность под мобильные аппараты, что можно поставить на модуль файлы. Плюс в нем, что он визуально понятен и имеет изображение с красивым эффектом, что будет появляться при наведение курсора. Ниже идет название вашей статьи или файла, где подкрепляется кратким сообщением. И все это можно выставить по длине в CSS, что идет с ним. По краткому, то в самом коде установлен оператор и там вы только можете поставить в ручную, сколько выводить знаков. Здесь подключены шрифтовые иконки, которые красиво вписались под функций, такие как дата, когда был размещен материал на сайте и выводит количество комментарий. Но и кнопка, что по клику вас выведет на основном вид материала и комментариев к нему. Вся цветовая палитра выставлена через стили, проверяя его на тестовом сайте, то поставил такой цвет, но по умолчанию там будет идти светлее. Но это для того, чтоб вы поняли, что сами можете настроить оттенок под основной дизайн интернет ресурса. Что касается тематике и на какую площадку можно его поставить. То здесь очень много где подойдет, это может быть как софт или даже игровой портал. Хочу заметить что здесь нет не одного угла, который был закруглен, если вам это нужно, то сделать это просто, выставить пиксели на стиле и задать на сколько закруглить, но это можете написать в комментариях. Давайте посмотрим как он адаптирован под разные размеры монитора, включая мобильные аппарата, как смарфон и другие. Это будет иди по умолчанию на сайте, это хоть конструктор фиксирован или нет.  Здесь примерно вид будет как на планшете, просто все проверял на браузере.  Так визуально смотреться будет на смартфоне или на том же планшете с узким экраном.  Но так уже увидите на любых мобильных аппаратах, что можно заметить, где краткое описание автоматически пропадает и остается сама картинка и название. Приступаем к установке: Первым делом подключим шрифтовые иконки, то без них не чего не появится, в плане дизайн даты и комментариев, что в самом низу прописаны. Если у вас они уже установлены, то не нужно не чего ставить, если нет, то вверх сайта в шапку идем и в самый его потолок ставим стили. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Теперь нам нужно на каталог файлов или новостей, также блог поставить основной код. Код <div class="col-lg-4 col-sm-6 col-xs-12"> <div class="shortstory"> <div class="shortstory-images"> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </a> </div> <div class="shortstory-content"> <h4 class="shortstory-link"><a href="$ENTRY_URL$"><?if(len($TITLE$)>40)?><?substr($TITLE$,0,37)?>...<?else?>$TITLE$<?endif?></a></h4> <p><?if(len($MESSAGE$)>85)?><?substr($MESSAGE$,0,82)?>...<?else?>$MESSAGE$<?endif?></p> </div> <div class="shortstory-bottom"> <span class="shortstory-date"><i class="fa fa-calendar"></i> $DATE$</span> <span class="shortstory-comments"><i class="fa fa-comment-o"></i> $COMMENTS_NUM$</span> <a href="$ENTRY_URL$" class="shortstory-more">Читать далее</a> </div> </div> </div> И в CSS: Код .shortstory{background:#fbfbfb;margin:0 0 20px 0;box-shadow:0px 2px 5px rgba(0,0,0,0.2);} .shortstory-images{position:relative;} .shortstory-images a{display:block;overflow:hidden;} .shortstory-images a img{height:auto;width:100%;display:block;} .shortstory-images a:hover img{opacity:0.8} .shortstory-content{height:auto;overflow:hidden;padding:20px 20px 0 20px;margin-bottom:20px;} .shortstory-link{font-size:18px;margin-bottom:20px;} @media (min-width:768px){.shortstory-images a img{height:220px;} .shortstory-content{height:150px;} } @media (min-width:992px){.shortstory-images a img{height:220px;} .shortstory-content{height:150px;} } @media (min-width:1200px){.shortstory-images a img{height:180px;} .shortstory-content{height:150px;} } .shortstory-bottom{background: #447b7d;color:#fff;position:relative;height:38px;line-height:38px;overflow:hidden;padding-left:20px;} .shortstory-date, .shortstory-comments{font-size:11px;} .shortstory-date i, .shortstory-comments i{font-size:14px;margin-right:5px;} .shortstory-comments{padding-left:10px;} .shortstory-bottom .shortstory-more{background:#3ba8ac;color:#fff;position:absolute;right:0;width:110px;display:inline-block;font-size:12px;text-align:center;text-shadow:1px 1px 1px rgba(255,255,255,0.2);} .shortstory-bottom .shortstory-more:hover{background: #2c9ca0;color:#fff;} .col-lg-4, .col-sm-6, .col-xs-12 .col-vs-12{position:relative;min-height:1px;padding-left:10px;padding-right:10px;} .col-xs-12{float:left;} .col-xs-12{width:100%;} @media (min-width:768px){ .col-sm-6, .col-sm-6{width:45%;}} @media (min-width:1200px){.col-lg-4, .col-lg-4{width:30.33333333%;}} Как можно заметить, что этот вид полностью создан на стилях и нет на нем не одной ссылки, потому он корректно будет отображаться на разных видах по размеру экрана. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |