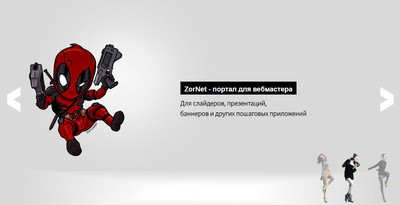
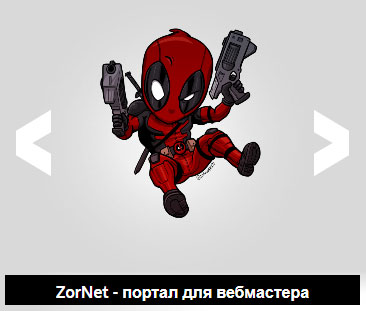
Адаптивный слайдер с параллакс эффектом
| Этот адаптивный слайдер отличается своими параллакс эффектами при смене изображение, что идет в адаптивном виде и расширенными CSS переходом. Здесь присутствует минималистичный стиль, который имеет несколько в оформлении, что при смени каждая сразу становится понятно, так как кардинально отличается сама основа работы. Здесь больше сказать, что сделано в современном стиле, что на интернет магазине просто смотрится великолепно, это включая само представление материала в слайде, это необычный подход. Также есть отличие в том, что в самом каркасе идет небольшие картинки, которые можно заранее наблюдать, когда они появятся на большом мониторе стили маленьком мобильном экране. Работа заключается в том, что происходит скольжение кадра, которое идет в горизонтальном виде, где конечной точкой останавливается по центру. Но и даже без описания или подписей, что появляются с разных сторон и выстраиваются в одном месте, это для того, чтоб корректно можно было читать. Само управление здесь стандартное, где нет карусели, а все работает по смене изображений по клику кнопок, что находятся по обеим сторонам. Также нужно заметить, что этот слайд шоу отлично поддерживается на всех браузерах, это включая обновленные. Каждая навигационная ссылка представляет собой предварительный просмотр изображения шага. Включает нумерацию страниц, следующие и предыдущие элементы управления. Так выглядит при открытии страницы или сайта, где находится слайд:  Здесь уже наблюдаем вид с мобильного аппарата: что можно заметить небольшие изменение, где уже краткого описание нет, но осталось ключевое слово, которое автоматически съехала в низ, но также идет прекрасный обзор.  На мобильных устройствах изображению продукта отводится центральное место с заголовком под ним, и им можно управлять с помощью кнопок, как предыдущий или следующий и перелистывать. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
