Адаптивный слайдер карусель jQuery
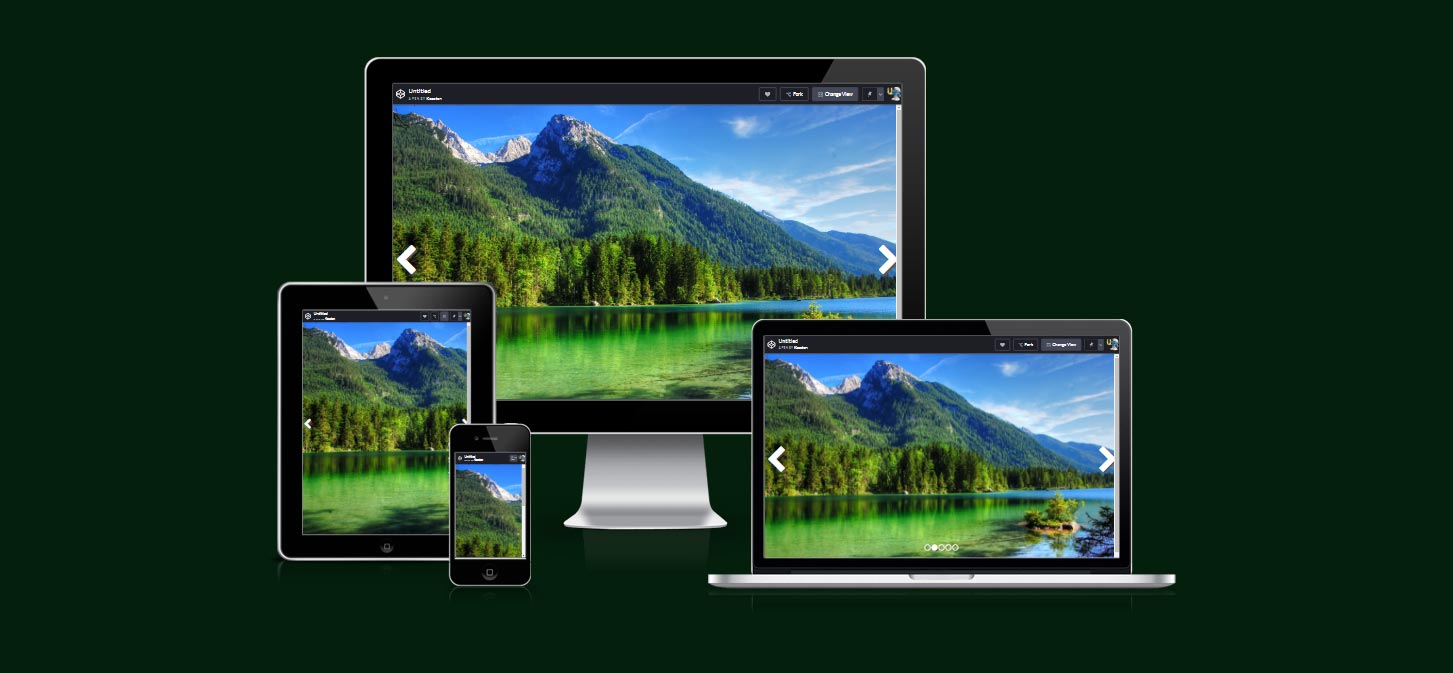
| Невозможно представить интернет магазин без слайдера, хоть небольшой, но будет установлен, чтобы показать на ресурсе самый актуальный товар или продемонстрировать скидку. В основном большинство людей используют две категорий слайда, где некоторые с простыми изображениями, а другие с информационными текстами, также можно встретить, где все идет на одном слайде, но представлено все аккуратно, чтоб гости или пользователи могли прочесть или посмотреть изображение. Сегодня вы увидите автоматический бегущий слайдер с помощью jQuery, где JavaScript идет в категории JS, насчет библиотеке, то она находится в архиве, так как на некоторых хостинг, как конструктор uCoz, она по умолчанию вшита в систему, где не нудно ее устанавливать. Также на сайте найдете базовые слайдеры с использованием HTML и CSS3, где только ставим код и прописываем стили. Но здесь еще идут шрифтовые иконки, что обязательно под них стилистику нужно выставить, так как она полностью отвечает за дизайн стрелок, которые идут на функцию перемотки, так, что это полнофункциональный слайдер с предыдущими и последующими кнопками. Предварительный просмотр ниже: При проверке, где примерно идет на планшете или смартфоне:  Здесь уже видно, что на мобильном аппарате такой обзор появится:  Приступаем к установке: Здесь первым делом подключаем шрифтовые кнопки, чтоб показывали стрелки по сторонам. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" /> HTML Вероятно многие скажут, что хотя по интернет ресурсам встречали разные слайдеры, как по дизайну, так по и функциям, что только одно говорит, теперь слайдеров изображений стали популярны. Код <div class="kapustnik"> <div class="danbekiden"> <ul class="aboutuw-heregants"> <li class="ganuck-supgrade" data-slider="1"></li> <li class="ganuck-supgrade" data-slider="2"></li> <li class="ganuck-supgrade" data-slider="3"></li> <li class="ganuck-supgrade" data-slider="4"></li> <li class="ganuck-supgrade" data-slider="5"></li> <li class="ganuck-supgrade" data-slider="6"></li> </ul> <ol class="nevecom-pletealed"> <li class="kansup-gradepud-revealed adrombon-evemoten" data-slider="1"><i class="fa fa-circle-thin"></i></li> <li class="kansup-gradepud-revealed" data-slider="2"><i class="fa fa-circle-thin"></i></li> <li class="kansup-gradepud-revealed" data-slider="3"><i class="fa fa-circle-thin"></i></li> <li class="kansup-gradepud-revealed" data-slider="4"><i class="fa fa-circle-thin"></i></li> <li class="kansup-gradepud-revealed" data-slider="5"><i class="fa fa-circle-thin"></i></li> <li class="kansup-gradepud-revealed" data-slider="6"></li> </ol> <i class="fa fa-chevron-right fa-5x"></i> <i class="fa fa-chevron-left fa-5x"></i> </div> </div> CSS В настоящее время слайдеры на самом деле обязательны, слайдер привлекает пользователей, где для них выделяет конкретное место, которые вы хотите показать пользователям. Код .kapustnik { width: 90%; margin: auto; overflow: hidden; color: #fff } .danbekiden { position: relative } .danbekiden .aboutuw-heregants { padding: 0; display: flex } .danbekiden .aboutuw-heregants .ganuck-supgrade { background-size: cover; } .danbekiden .aboutuw-heregants .ganuck-supgrade:first-of-type, .danbekiden .aboutuw-heregants .ganuck-supgrade:last-of-type { background-image: url(Ссылка на изображение №1) } .danbekiden .aboutuw-heregants .ganuck-supgrade:nth-of-type(2) { background-image: url(Ссылка на изображение №2) } .danbekiden .aboutuw-heregants .ganuck-supgrade:nth-of-type(3) { background-image: url(Ссылка на изображение №3) } .danbekiden .aboutuw-heregants .ganuck-supgrade:nth-of-type(4) { background-image: url(Ссылка на изображение №4) } .danbekiden .aboutuw-heregants .ganuck-supgrade:nth-of-type(5) { background-image: url(Ссылка на изображение №5) } .danbekiden .nevecom-pletealed { position: absolute; transform: translate(-50%, -50%); left: 50%; bottom: 10px } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed { display: inline-block } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed:hover .fa:before, .danbekiden .nevecom-pletealed .kansup-gradepud-revealed.adrombon-evemoten .fa:before { content: "\f111"; } .danbekiden > .fa { position: absolute; top: 45% } .danbekiden > .fa:first-of-type { right: 25px} .danbekiden > .fa:last-of-type { left: 5px} .danbekiden .fa { text-shadow: 5px 5px 5px #555; cursor: pointer } @media(min-width: 100px) and (max-width: 767px) { .danbekiden > .fa { font-size: 25px } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed { visibility: hidden } } @media(min-width: 768px) and (max-width: 991px) { .danbekiden > .fa { font-size: 50px } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed { visibility: hidden } } @media(min-width: 992px) and (max-width: 1199px) { .danbekiden > .fa { font-size: 75px } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed { font-size: 17px } } @media(min-width: 1200px) { .danbekiden > .fa { font-size: 100px } .danbekiden .nevecom-pletealed .kansup-gradepud-revealed { font-size: 25px } } JS Код $(function () { "use strict"; var slider = $('.danbekiden'), sliderUl = slider.find('.aboutuw-heregants'), sliderUlLi = sliderUl.find('.ganuck-supgrade'), sliderOl = slider.find('.nevecom-pletealed'), sliderOlLi = sliderOl.find('.kansup-gradepud-revealed'), sliderFaRight = slider.find('> .fa:first-of-type'), sliderFaLeft = slider.find('> .fa:last-of-type'), sliderTime = 1000, sliderWait = 2000, sliderSetInt, resumeAndPause; sliderFaLeft.fadeOut(); function resetWH() { slider.width(slider.parent().width()).height(slider.parent().width() * 0.5); sliderUl.width(slider.width() * sliderUlLi.length).height(slider.height()); sliderUlLi.width(slider.width()).height(slider.height()); } resetWH(); function runSlider() { if (sliderOlLi.hasClass('adrombon-evemoten')) { sliderUl.animate({ marginLeft: -slider.width() * ($('.adrombon-evemoten').data('slider') - 1) }, sliderTime); } if ($('.adrombon-evemoten').is(':first-of-type')) { sliderFaLeft.fadeOut(); } else { sliderFaLeft.fadeIn(); } if ($('.adrombon-evemoten').next().is(':last-of-type')) { sliderFaRight.fadeOut(); } else { sliderFaRight.fadeIn(); } } function runRight() { slider.each(function () { $('.adrombon-evemoten').next().addClass('adrombon-evemoten').siblings().removeClass('adrombon-evemoten'); runSlider(); }); } function runLeft() { slider.each(function () { $('.adrombon-evemoten').prev().addClass('adrombon-evemoten').siblings().removeClass('adrombon-evemoten'); runSlider(); }); } sliderSetInt = function autoRunSlider() { if ($('.adrombon-evemoten').next().is(':last-of-type')) { sliderUl.animate({ marginLeft: -sliderUlLi.width() * $('.adrombon-evemoten').data('slider') }, sliderTime, function () { sliderUl.css('margin-left', 0); sliderOlLi.first().addClass('adrombon-evemoten').siblings().removeClass('adrombon-evemoten'); }); } else { runRight(); } }; resumeAndPause = setInterval(sliderSetInt, sliderWait); $(window).on('resize', function () { resetWH(); }); slider.each(function () { sliderOlLi.click(function () { $(this).addClass('adrombon-evemoten').siblings().removeClass('adrombon-evemoten'); runSlider(); }); }); sliderFaRight.on('click', function () { runRight(); }); sliderFaLeft.on('click', function () { runLeft(); }); slider.find('.fa').hover(function () { clearInterval(resumeAndPause); }, function () { resumeAndPause = setInterval(sliderSetInt, sliderWait); }); }); На этом установка закончена, где изначально можно выйти на демонстративную страницу и посмотреть, как он будет выглядеть, также проверить полностью функционал, где по мне изначально большая скорость задана на смену картинок, но здесь уже кому как нужно сделать. Где по своей структуре не сложен для веб мастера по установке и по настройке, ведь каждый материал нужно подгонять под основы. Что на счет адаптивности, то здесь все отлично показывает, как на большом мониторе выводит все корректно, так и на самом малом экране. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |