Адаптивный раздел отзывов на HTML и CSS
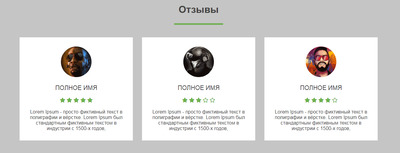
| Прекрасно выполненный по дизайну адаптивный раздел в светлом оттенке цвета, который предназначен для отзывов с использованием только HTML и CSS. Теперь веб-разработчик может поставит на страницу этот раздел, где безусловно, чтоб соответствовал тематическому направлению. Больше всего такие отзывы можно увидеть в интернет магазине, что под каждый товар можно выстроить. Но вероятнее всего такой стиль идет на главную странницу на интернет портал, который связан с одной из многих услуг. Ведь пользовательские отзывы которые написаны в положительную сторону являются основой для целевых страниц и веб-сайтов различных компании. Эта форма, которая идет в 3 блока проста в реализации и очень легок в использовании чистого CSS. По стилистики просто и понятно созданный дизайн, который можно рассматривать как одну из самых важных точек зрения вашего сайта. Что можно рассматривать его на светлом или темном фоне, ведь можно не сложно поменять оттенок цвета, что увидеть на совершенно другой гамме цвета. И не нужно забывать, что отлично настроен под мобильные аппараты, что корректно смотрится на гаджет. Так смотрится после полной установки:  Установочный процесс: Нужно подключить шрифтовые иконки. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="koguvcavis-varazdel"> <div class="sestim-donials"> <h1>Отзывы</h1> <div class="sectionesag"></div> <div class="sagestim-lonials"> <div class="vemotau-vokusipol"> <div class="testimonial"> <img src="http://zornet.ru/_fr/83/7890600.jpg" alt=""> <div class="gecedanam">Антон Попов</div> <div class="apogered-gselected"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> </div> <p>Здесь первое описание. Продолжение.</p> </div> </div> <div class="vemotau-vokusipol"> <div class="testimonial"> <img src="http://zornet.ru/_fr/83/2047084.jpg" alt=""> <div class="gecedanam">Дмитрий Атрохов</div> <div class="apogered-gselected"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> <i class="far fa-star"></i> </div> <p>Второй отзыв. Его продолжение.</p> </div> </div> <div class="vemotau-vokusipol"> <div class="testimonial"> <img src="http://zornet.ru/_fr/83/5640570.jpg" alt=""> <div class="gecedanam">Каспер Волков</div> <div class="apogered-gselected"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <p>Третье описание. На отзыв. </p> </div> </div> </div> CSS Код .koguvcavis-varazdel { padding: 38px 0; background: #adadad; color: #2f2f2f; text-align: center; } .sestim-donials{ max-width: 1200px; margin: auto; overflow: hidden; padding: 0 20px; } .sectionesag { width: 195px; height: 3px; background: #498a2d; margin: 23px auto; } .sagestim-lonials{ display: flex; flex-wrap: wrap; justify-content: center; } .vemotau-vokusipol{ flex: 33.33%; max-width: 33.33%; box-sizing: border-box; padding: 15px; } .testimonial { background: #f9f4f4; padding: 28px; } .testimonial img{ width: 100px; height: 100px; border-radius: 50%; } .gecedanam{ font-size: 20px; text-transform: uppercase; margin: 20px 0; } .apogered-gselected{ color: #53b32b; margin-bottom: 20px; } @media screen and (max-width:960px) { .vemotau-vokusipol{ flex: 100%; max-width: 80%; } } @media screen and (max-width:600px) { .vemotau-vokusipol{ flex: 100%; max-width: 100%; } } Кто-то спросит почему так мало место для отзывов, здесь все просто, так как такой формат рассчитан на главную страницу под современный шаблон, где возможно установить, что при прокрутка они будут выезжать, как эффект появления блока, что плавно показывается. Демонстрация Видео обзор: Здесь идут шрифтовые кнопки, что нужно самостоятельно ставить, ведь рейтинга по сути нет, а выставляются знаки. И здесь в материале у нас есть отзывчивая и минимальная коробка, что только идет на отзывы клиентов, которую можно не сложно интегрировать в ваш дизайн. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |