Адаптивный дизайн низ сайта на чистом CSS
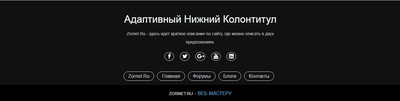
| Адаптивный нижний колонтитул или низ сайта, который выполнен на HTML и CSS, что является одной из главных элементов дизайна на тематическом сайте. Если говорить про данный материал простым языком, то нижний колонтитул — это своя оригинальная категория раздела, которое по умолчанию находится в нижней части веб-страниц. Где данный отзывчивый дизайн подойдет по своим характеристикам под многие тематические типы интернет порталов. В нем присутствуют разные типы стиля с важными гиперссылками, а также самая важная информация, что изначально будет представлена на всех страницах сайта. Нижний колонтитул считается одним из самых важных разделов для всех веб-сайтов или блогов, где может носить информационный характер, а также некоторые размешают навигацию, которая будет состоять из ключевых фраз. Здесь можно разместить самые важные быстрые ссылки, также логотип, и все подробно описать про авторские права. Здесь еще добавлены социальные иконки, под популярные социальные сети, где добавляя данные типы элементов, мы создаем оригинальный футер.  Здесь изображение, что проверенно на работоспособность, где включаем адаптивность основного каркаса. Где по своей установке он совершенно не сложен, что можно самому добавить различные баннеры на счетчики. Установка: HEAD Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <footer> <div class="nulupod-kasmud"> <h3>Адаптивный нижний колонтитул</h3> <p>Zornet.Ru - здесь идет краткое описание по сайту, где можно описать в двух предложениях.</p> <ul class="knopochki"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-google-plus"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> <li><a href="#"><i class="fa fa-linkedin-square"></i></a></li> </ul> <div class="temnaya-stilistika"> <ul class="f-menu"> <li><a href="">Zornet.Ru</a></li> <li><a href="">Главная</a></li> <li><a href="">Форумы</a></li> <li><a href="">Блоги</a></li> <li><a href="">Контакты</a></li> </ul> </div> </div> <div class="karkas-nizasayta"> <p>ZORNET.RU - <a href="#">ВЕБ МАСТЕРУ</a> </p> </div> </footer> CSS Код footer{ position: absolute; bottom: 0; left: 0; right: 0; background: #111; height: auto; width: 100vw; padding-top: 40px; color: #fff; } .nulupod-kasmud{ display: flex; align-items: center; justify-content: center; flex-direction: column; text-align: center; } .nulupod-kasmud h3{ font-size: 2.1rem; font-weight: 500; text-transform: capitalize; line-height: 3rem; } .nulupod-kasmud p{ max-width: 500px; margin: 10px auto; line-height: 28px; font-size: 14px; color: #cacdd2; } .knopochki{ list-style: none; display: flex; align-items: center; justify-content: center; margin: 1rem 0 3rem 0; } .knopochki li{ margin: 0 10px; } .knopochki a{ text-decoration: none; color: #fff; border: 1.1px solid white; padding: 5px; border-radius: 50%; } .knopochki a i{ font-size: 1.1rem; width: 20px; transition: color .4s ease; } .knopochki a:hover i{ color: aqua; } .temnaya-stilistika{ margin-bottom: 20px; } .temnaya-stilistika ul{ display: flex; } .temnaya-stilistika ul li{ padding-right: 10px; display: block; } .temnaya-stilistika ul li a{ color: #cfd2d6; border: 1.3px solid white; padding: 6px 15px; border-radius: 50px; text-decoration: none; } .temnaya-stilistika ul li a:hover{ color: #27bcda; } .karkas-nizasayta{ background: #000; width: 100vw; padding: 20px; text-align: center; } .karkas-nizasayta p{ text-align: center; font-size: 14px; word-spacing: 2px; text-transform: capitalize; } .karkas-nizasayta p a{ color:#44bae8; font-size: 16px; text-decoration: none; } .karkas-nizasayta span{ text-transform: uppercase; opacity: .4; font-weight: 200; } @media (max-width:500px) { .temnaya-stilistika ul{ display: inline; } .temnaya-stilistika ul li{ margin-bottom: 20px; } } Сама стилистика выполнена под стандарт, что при уменьшении экрана, футер станет приобретать свою форму, чтоб корректно подстроиться под мобильные устройства. Если у вас уже подключены шрифтовые кнопки, то можете вывести на свои, а также изменить оттенок цвета, чтоб соответствовал основному дизайну. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |