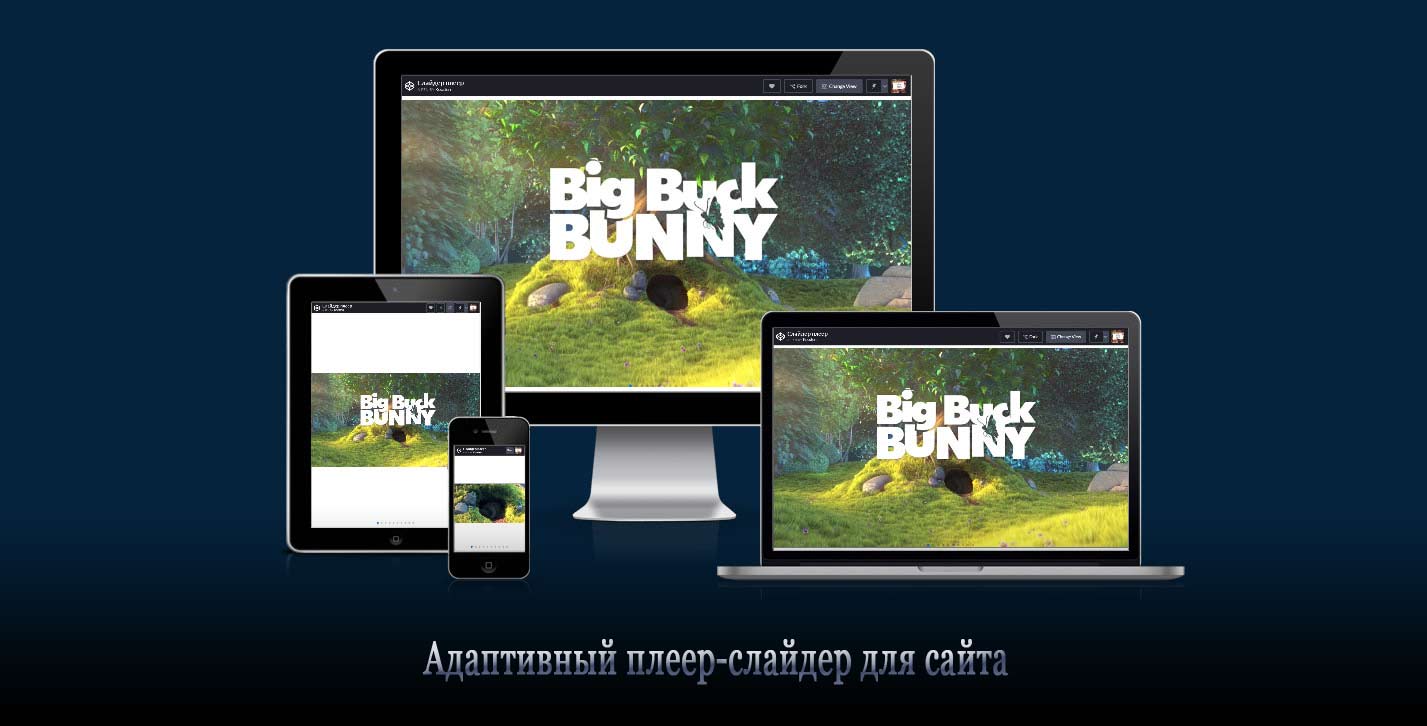
Адаптивный CSS плеер слайдер для сайта
| Интересное решение для вывода плееров, который выполнен в виде слайдера, где вся функция предоставлена от слайда, но вместо картинок идет видео. Но главным ключом считаю, что он идет полностью настроенный под все мобильные аппараты. А точнее адаптивный на мобильные гаджеты, что корректно можно смотреть на большом мониторе или все вывести на небольшой экран вашего гаджет для просмотра видео ролика. Здесь изначально поставлено 2 видео, что при открытии страницы он автоматически производится в плане показа и просмотра. Если говорить про остальные, то только стоит переключить, это по стрелкам, что установлено по сторонам, но, а также переключателям, которые идут ниже. И здесь начинает показ следующего ролика, где также переключатели в виде точек, которые присутствуют в слайдере. Безусловно некоторых заинтересует, а будет показывать изображение, что при проверке выставлял картинки, и они реально корректно выводятся, что думаю можно заменить под изображение. Так идет в оригинальном формате, это на светлом фоне:  Установка: На страницах где слайдер в HEAD: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/video.js/6.2.5/video-js.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/css/swiper.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/js/swiper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/6.2.5/video.min.js"></script> HTML Код .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } CSS Код <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <video preload="auto" muted loop controls> <source src="http://media.w3.org/2010/05/bunny/movie.mp4" type="video/mp4"> </video> </div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide"> <video preload="auto" muted loop controls> <source src="http://media.w3.org/2010/05/sintel/trailer.mp4" type="video/mp4"> </video> </div> <div class="swiper-slide">Slide 4</div> <div class="swiper-slide">Slide 5</div> <div class="swiper-slide">Slide 6</div> <div class="swiper-slide">Slide 7</div> <div class="swiper-slide">Slide 8</div> <div class="swiper-slide">Slide 9</div> <div class="swiper-slide">Slide 10</div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> <!-- Add Arrows --> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> JS Код var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', paginationClickable: true, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', spaceBetween: 30 }); [...document.querySelectorAll('video')].forEach(video => { video.classList.add('video-js'); video.classList.add('vjs-default-skin'); video.classList.add('vjs-big-play-centered'); videojs(video, { fluid: true, autoplay: true }); }); Как можно заметить, что из различных демонстрационных тем, таких как слайдер, который считается для быстрого и простого способа показа или размещения контента на сайте. Где любой интернет, где расположен этот элемент просмотра, то обязательно произведет отличное первое впечатление. Ведь здесь нужно полагать, что поддерживается неограниченным количеством экземпляров по стилистике дизайна, поэтому вы можете иметь на своем сайте столько разных слайдеров, сколько посчитаете нужным. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |