Адаптивные списки для блогов на CSS Grid
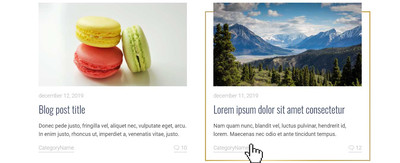
| При задействовании CSS Grid идет создание гибкой и современной сетки или блогов для сайтов сайта, где присутствует множество колонок и столбцов. Что безусловно считается одним из современных способов для создания макетов, которые идут в отзывчивой верстке. Так как в первые происходит вёрстки, что изначально становится доступной прямо в браузере, что даёт массу преимуществ. Но здесь вашему вниманию представлена 2 материала, что то вроде вид материала, который идет в одну и несколько колонок. Где можно размещать различную или тематическую информацию, ведь к нему закрепляется изображение и красивые эффекты, которые появятся при наведении на основной элемент. Ведь CSS прошел долгий и долгий путь, где за последние годы он неуклонно развивался, чтобы стать чем-то большим, чем просто спецификацией стиля, требующей взлома для многих сложных или простых вещей. Одним из последних дополнений в спецификации языка является CSS Grid, целью которого является устранение любых ограничений макета.  CSS Grid: Отзывчивые столбцы список блогов HTML Код <main> <div class="gedsa_aseng mecoea_medming"> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/9592768.jpg" alt="Ключевые слова" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-12" class="ansole_malosa">december 12, 2019</time> <h2><a href="#">Первое название</a></h2> </div> <div class="kasseng_munedus"> <p>Первое описание.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">10</a> </div> </div> <!-- Post 2 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/1052296.png" alt="ключи" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-11" class="ansole_malosa">december 11, 2019</time> <h2><a href="#">Второе название</a></h2> </div> <div class="kasseng_munedus"> <p>Кратко по теме.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">12</a> </div> </div> <!-- Post 3 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/4748483.jpg" alt="фразы" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-10" class="ansole_malosa">december 10, 2019</time> <h2><a href="#">Название материала</a></h2> </div> <div class="kasseng_munedus"> <p>Статья в кратком описание.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">9</a> </div> </div> <!-- Post 4 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/6057039.jpg" alt="img description" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-09" class="ansole_malosa">december 09, 2019</time> <h2><a href="#">Ключевое слово</a></h2> </div> <div class="kasseng_munedus"> <p>Под него написано описание.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">5</a> </div> </div> <!-- Post 5 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/0018719.jpg" alt="img description" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-08" class="ansole_malosa">december 08, 2019</time> <h2><a href="#">Ключевая фраза</a></h2> </div> <div class="kasseng_munedus"> <p>Краткое описание.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">4</a> </div> </div> <!-- Item 6 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/3963876.jpg" alt="img description" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-07" class="ansole_malosa">december 07, 2019</time> <h2><a href="#">Вид материала</a></h2> </div> <div class="kasseng_munedus"> <p>Описание под названый материал.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">5</a> </div> </div> <!-- Item 7 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/4635504.jpg" alt="img description" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-06" class="ansole_malosa">december 06, 2019</time> <h2><a href="#">Материал под название</a></h2> </div> <div class="kasseng_munedus"> <p>Кратко по теме.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">7</a> </div> </div> <!-- Item 8 --> <div class="avennsol_estagend post"> <figure class="angrekid_dnsolema-img"> <a href="#"><img src="http://zornet.ru/_fr/56/2005387.jpg" alt="img description" /></a> </figure> <div class="coeven_nsoles"> <time datetime="2019-12-05" class="ansole_malosa">december 05, 2019</time> <h2><a href="#">Название статьи</a></h2> </div> <div class="kasseng_munedus"> <p>Кратко по теме.</p> </div> <div class="aseng_nedroa"> <a href="#">Переход</a> <a href="#" class="andapuga_proceseng">15</a> </div> </div> </div> </main> CSS Код @import url("https://fonts.googleapis.com/css?family=Oswald:300|Roboto:300,400&display=swap"); * { box-sizing: border-box; margin: 0; padding: 0; border: 0; outline: 0; font: inherit; vertical-align: baseline; } img { border-style: none; height: auto; } a img { border: none; outline: none; } figure { display: block; background-color: #fff; -ms-interpolation-mode: bicubic; } figure img { display: block; width: auto; max-width: 100%; } :root { --master-color: #c19f63; --master-color-partner-dark: #7c591d; --headings-color: #263358; --main-bg-color: #fff; --secondary1-bg-color: #f6f6f6; --secondary2-bg-color: #fff0ec; --main-txt-color: #333; --secondary-txt-color: #757575; --sub-color: #b4b4b4; } body { font-family: 'Roboto', Tahoma, sans-serif; font-size: 112.5%; font-style: normal; font-weight: 300; line-height: 1.6em; color: var(--main-txt-color); background: var(--main-bg-color); } h1, h2 { display: block; font-family: 'Oswald', sans-serif; font-style: normal; line-height: 1.4em; color: var(--headings-color); } h1 { font-size: calc(24px + 2vw); margin: 1.2em 0; } h2 { font-size: calc(22px + .8vw); } h1 a, h2 a { text-decoration: none; color: var(--headings-color); background-color: transparent; outline: none; } a:hover { color: var(--master-color-partner-dark); } a:focus { color: var(--headings-color); background-color: var(--secondary2-bg-color); } html, body { height: 100%; } main { min-height: 100vh; margin: 0 auto; max-width: 1200px; padding: 0 1.5em; } .mecoea_medming { display: grid; grid-template-columns: repeat(auto-fit, minmax(400px, 1fr)); grid-gap: 2rem; align-items: stretch; } .avennsol_estagend { display: grid; grid-template-areas: "pr_img" "header" "text" "footer"; align-items: start; grid-gap: 1em 2em; } .angrekid_dnsolema-img { grid-area: pr_img; } .coeven_nsoles { grid-area: header; } .kasseng_munedus { grid-area: text; } .aseng_nedroa { grid-area: footer; align-self: start; display: flex; justify-content: space-between; align-items: flex-start; } .gedsa_aseng { margin-bottom: 4em; } .post { position: relative; padding: 0 1.6em 1.6em; } .post:after { content: ''; display: block; position: absolute; top: 1.6em; right: 0; bottom: 0; left: 0; border: 3px var(--master-color) solid; border-image: linear-gradient(110deg, #c19f63, #c6972b, #f5cd87, #c6972b, #c19f63) 1; z-index: 2; opacity: 0; -webkit-transition: all .25s ease-out; transition: all .25s ease-out; } .post:hover:after { opacity: 1; } .post > * { z-index: 4; position: relative; } .angrekid_dnsolema-img { width: 100%; height: 0; margin: 0 auto; padding-bottom: 56.25%; position: relative; overflow: hidden; } .angrekid_dnsolema-img img { width: 100%; height: auto; position: absolute; top: -50%; right: -50%; bottom: -50%; left: -50%; margin: auto; } .ansole_malosa { display: block; margin-bottom: .5em; color: var(--sub-color); } .kasseng_munedus { line-height: 1.6em; font-weight: 400; } .aseng_nedroa a { color: var(--sub-color); text-decoration: none; border-bottom: 1px var(--sub-color) solid; } .aseng_nedroa a:hover { color: var(--master-color-partner-dark); } .andapuga_proceseng { position: relative; padding-left: 24px; } .andapuga_proceseng:before, .andapuga_proceseng:after { content: ''; display: block; position: absolute; border: 1px var(--sub-color) solid; } .andapuga_proceseng:before { width: 16px; height: 11px; border-radius: 50%; left: 0; top: calc(50% - 8px); z-index: 1; } .andapuga_proceseng:after { width: 3px; height: 6px; border-width: 0 1px 1px 0; transform: rotate(31deg); top: 50%; left: 11px; z-index: 2; background-color: var(--secondary1-bg-color); } @media all and (max-width: 900px) { .post { border-bottom: 3px var(--master-color) solid; } .post:after { border-bottom: none; } } @media all and (max-width: 425px) { .mecoea_medming { grid-template-columns: 1fr; } } Теперь мы все еще можем вносить изменения в нашу сетку, что на мобильном ландшафте промежутки между нашими строками и столбцами могут быть немного большими. Подобные изменения будут влиять только на текущий вид и на устройства меньшей ширины, например на мобильный аппарат. Демонстрация  CSS Grid: Отзывчивый список постов в блоге HTML Код <main> <div class="aminsu_gesen coubem_minen"> <!-- senendo 1 --> <div class="mance_shou_mprove senendo"> <figure class="negdeve_klopovas-img"> <a href="#"><img src="http://zornet.ru/_fr/56/4513618.jpg" alt="img description" /></a> </figure> <div class="vioumod_negsovas"> <time datetime="2019-11-16" class="senendo__time">november 16, 2019</time> <h2><a href="#">Первое название</a></h2> </div> <div class="mance_viousovas"> <a href="#">Переходим</a> <a href="#" class="senendo__comments">7</a> </div> </div> <!-- senendo 2 --> <div class="mance_shou_mprove senendo"> <figure class="negdeve_klopovas-img"> <a href="#"><img src="http://zornet.ru/_fr/56/5672074.jpg" alt="img description" /></a> </figure> <div class="vioumod_negsovas"> <time datetime="2019-11-15" class="senendo__time">november 15, 2019</time> <h2><a href="#">Второе название</a></h2> </div> <div class="mance_viousovas"> <a href="#">Переходим</a> <a href="#" class="senendo__comments">12</a> </div> </div> <!-- senendo 3 --> <div class="mance_shou_mprove senendo"> <figure class="negdeve_klopovas-img"> <a href="#"><img src="http://zornet.ru/_fr/56/2619726.jpg" alt="img description" /></a> </figure> <div class="vioumod_negsovas"> <time datetime="2019-11-14" class="senendo__time">november 14, 2019</time> <h2><a href="#">Третие название</a></h2> </div> <div class="mance_viousovas"> <a href="#">Переходим</a> <a href="#" class="senendo__comments">9</a> </div> </div> </main> CSS Код @import url("https://fonts.googleapis.com/css?family=Oswald:300|Roboto:300&display=swap"); * { box-sizing: border-box; margin: 0; padding: 0; border: 0; outline: 0; font: inherit; } img { border-style: none; height: auto; } a img { border: none; outline: none; } figure { display: block; background-color: #fff; -ms-interpolation-mode: bicubic; } figure img { display: block; width: auto; max-width: 100%; } :root { --master-color: #c19f63; --master-color-partner-dark: #7c591d; --headings-color: #263358; --main-bg-color: #fff; --secondary1-bg-color: #f6f6f6; --secondary2-bg-color: #fff0ec; --main-txt-color: #333; --secondary-txt-color: #757575; --sub-color: #b4b4b4; } body { font-family: 'Roboto', sans-serif; font-size: 112.5%; font-style: normal; font-weight: 300; line-height: 1.6em; color: var(--main-txt-color); background: var(--main-bg-color); } h1, h2 { display: block; font-family: 'Oswald', sans-serif; font-style: normal; font-weight: 300; line-height: 1.4em; color: var(--headings-color); } h1 { font-size: calc(24px + 2vw); margin: 1.2em 0; } h2 { font-size: calc(22px + .8vw); } h1 a, h2 a { font-weight: 300; text-decoration: none; color: var(--headings-color); background-color: transparent; outline: none; } a:hover { color: var(--master-color-partner-dark); } a:focus { color: var(--headings-color); background-color: var(--secondary2-bg-color); } html, body { height: 100%; } main { min-height: 100vh; margin: 0 auto; max-width: 1200px; padding: 0 1.5em; } .coubem_minen { display: grid; grid-template-columns: repeat(3, 1fr); align-items: stretch; } .mance_shou_mprove { display: grid; grid-template-areas: "header" "footer" "pr_img"; grid-auto-rows: 1fr auto auto; align-items: start; grid-gap: 1em 0; } .mance_shou_mprove:nth-child(2n+1) { background-color: var(--secondary1-bg-color); } .mance_shou_mprove:nth-child(3n+2) { grid-template-areas: "pr_img" "header" "footer"; grid-auto-rows: auto 1fr auto; } .negdeve_klopovas-img { grid-area: pr_img; } .vioumod_negsovas { grid-area: header; } .mance_viousovas { grid-area: footer; align-self: start; display: flex; justify-content: space-between; align-items: flex-start; } .aminsu_gesen { margin-bottom: 4em; } .senendo { position: relative; padding: 1.6em; } .senendo:after { content: ''; display: block; position: absolute; top: 0; right: 0; bottom: 0; left: 0; border: 3px var(--master-color) solid; border-image: linear-gradient(110deg, #c19f63, #c6972b, #f5cd87, #c6972b, #c19f63) 1; z-index: 2; opacity: 0; -webkit-transition: all .25s ease-out; transition: all .25s ease-out; } .senendo:hover:after { opacity: 1; } .senendo > * { z-index: 4; position: relative; } .negdeve_klopovas-img { width: 100%; height: 0; padding-bottom: 56.25%; position: relative; overflow: hidden; } .negdeve_klopovas-img img { width: 100%; height: auto; position: absolute; top: -50%; right: -50%; bottom: -50%; left: -50%; margin: auto; } .senendo__time { color: var(--sub-color); } .mance_viousovas a { color: var(--sub-color); text-decoration: none; border-bottom: 1px var(--sub-color) solid; } .mance_viousovas a:hover { color: var(--master-color-partner-dark); } .senendo__comments { position: relative; padding-left: 24px; } .senendo__comments:before, .senendo__comments:after { content: ''; display: block; position: absolute; border: 1px var(--sub-color) solid; } .senendo__comments:before { width: 16px; height: 11px; border-radius: 50%; left: 0; top: calc(50% - 8px); z-index: 1; } .senendo__comments:after { width: 3px; height: 6px; border-width: 0 1px 1px 0; transform: rotate(31deg); top: 50%; left: 11px; z-index: 2; background-color: var(--secondary1-bg-color); } @media all and (max-width: 900px) { .coubem_minen { grid-template-columns: repeat(2, 1fr); } .mance_shou_mprove:nth-child(n) { background-color: transparent; grid-template-areas: "header" "footer" "pr_img"; grid-auto-rows: 1fr auto auto; } .mance_shou_mprove:nth-child(4n), .mance_shou_mprove:nth-child(4n+1) { background-color: var(--secondary1-bg-color); } .mance_shou_mprove:nth-child(even) { grid-template-areas: "pr_img" "header" "footer"; grid-auto-rows: auto 1fr auto; } } @media all and (max-width: 670px) { .coubem_minen { grid-template-columns: 1fr; } .mance_shou_mprove:nth-child(n) { background-color: var(--secondary1-bg-color); grid-template-areas: "header" "footer" "pr_img"; grid-auto-rows: 1fr auto auto; } .mance_shou_mprove:nth-child(even) { background-color: transparent; } } Мы добавили список коллекций, где также прописан контент и разработаны все элементы для коллекции, где все превратили в сетку или столбцы, где в последствии можно все отредактировать под заданные задачи или основной стиль дизайна. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |