Адаптивные 2 колонки вид материала для uCoz
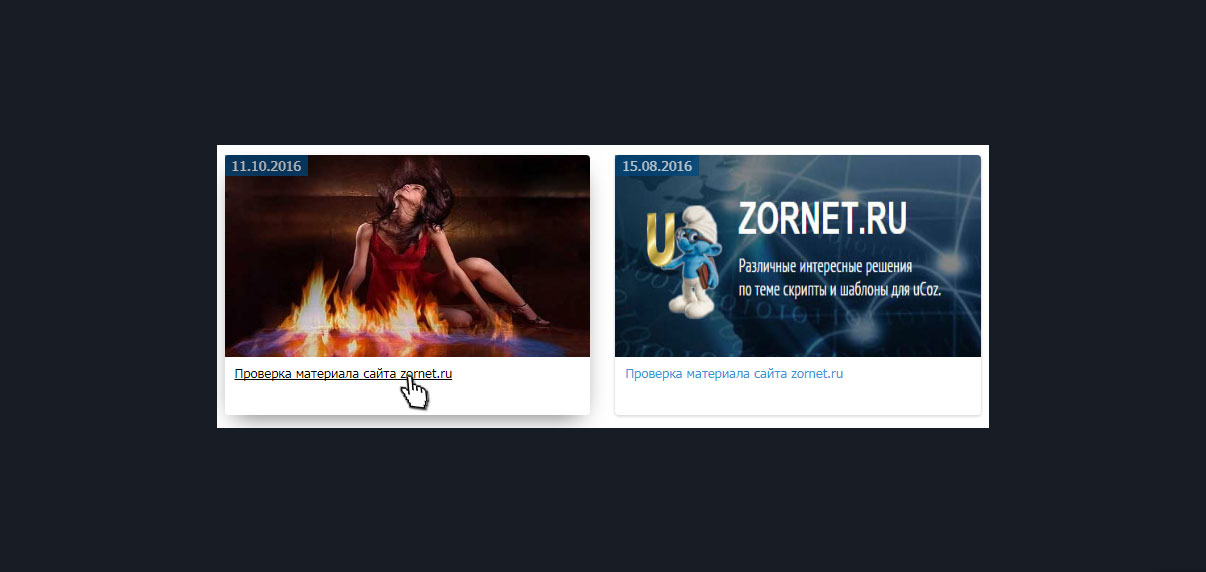
| Простой и в тоже время адаптивный вид материала в 2 колонки под светлый сайт. Где при наведение на материал будет эффект теней. Здесь не будет краткого описание, что можно на главной странице больше материала вывести. Идет только изображение под статью или файл и ниже название его. Не чего не стал переделывать, хотя название можно под жирный выставить. Здесь только поставил ширину и высоту. Так как разные картинки идут, а вид рассчитан только под большие размеры. И если по размеру поставить, то не полностью будет место заполнять. Что и пришлось ему сразу по умолчанию задать width="370" height="202", хотя можно поставить одну ширину на автоматическую и вид материала будет выводить как в авто режиме. Но здесь вы можете сами сделать как вам нужно. Просто некоторые делают, что видно только край картинки, но это больше для поисковых систем. По мне так если все изображение установлено и видно визуально, так для пользователей и гостей намного лучше и понятнее будет. Но и эффект есть не считая, что полная адаптивность на нем присутствует, что ниже будет представлено. А когда вы просто наведете клик, то низ вид материала выставит красиво тень и здесь понятно, где можно клик производить и переходить к основному материалу или что там будет, это скачать файл и также мануалы со статьями. Вообщем очень простой по своей структуре и в тоже время красиво смотрится и подойдет под все размеры монитора и сотовых аппаратов, где корректно будет выводить. Здесь мы видим как все будет по умолчанию, на странице стоять.  Это можно предположить на планшете так визуально смотрится.  Это под мобильный аппараты так выставлено, что главное не чего не вылазит и как уже говорилось, все корректно выводит как изображение так и все функций.  Этот код устанавливаем вид материала, по умолчанию создано под файлы, хотя автоматически подойдут под другие. Код <div class="thumb"> <div class="thumb-in"> <div class="thumb-img "> <img src="$IMG_URL1$" width="370" height="202"/> <div class="news-date">$DATE$</div> </div> <a class="thumb-caption" href="$ENTRY_URL$">$TITLE$</a> </div> </div> Стили CSS: Код .thumb {width:46%; padding:0 10px 20px 15px; float:left;position:relative;} .thumb-in {background-color:#FFF; box-shadow:0 1px 4px rgba(0,0,0,0.2); border-radius:4px; overflow:hidden; padding-bottom:10px;} .thumb-img {height:200px; margin-bottom:10px;} .thumb-caption {margin:0 10px; overflow:hidden; height:40px; display:block; font-weight:300;} .thumb-in:hover {box-shadow:0 10px 40px -10px rgba(0,0,0,0.6)} .thumb-in:hover .thumb-caption {color:#000;} .news-date{ position: absolute; top: 0px; left: 15px; padding: 2px 7px; color: #fff; background: #00487F; opacity: 0.7; filter: alpha(Opacity=70); font-size: 14px; } /**********************************/ @media screen and (max-width: 1024px) { .thumb {width:45%;float:left;} } @media screen and (max-width: 600px) { .thumb {width:100%; padding:0 20px 20px 0px; float:none;} } PS - как можно заметить, что вид полностью создан на стилях, и что писал только под светлый идет, здесь можно поспорить, так как сам его под этот оттенок сделать можно и поставить на темный фон и светлые тени будут. В тематическом направление, здесь точно не определить, может подойти как под игровую тему и здесь же софт портал отлично получиться. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |