Адаптивное верхнее горизонтальное меню
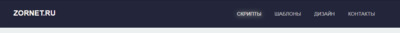
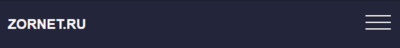
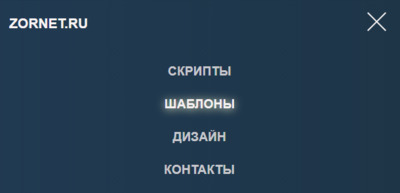
| Адаптивная вёрстка на горизонтальное меню для сайта, которое выполнено в стандартном дизайне, где применена анимация для функциональности CSS. Нельзя представить ресурс, чтоб на нем не какой навигации, это можно приравнять к попытке найти свой путь в океане без компаса. Что можно сказать гарантированно, что такой элемент на портале быть обязательно должен, другое дело в какой конструкций или дизайне, так как есть множество разных примеров. В материале предоставлено навигации по сайту для разработчика, где безусловно пригодится веб дизайнерам для применения на разной тематической интернет площадке, для того, чтоб как можно быстрее помочь людям сориентироваться на ресурсе. И это не секрет, что навигационные тренды отлично работают на различных типов порталов или блогов, и хорошо, чтоб сама основа дизайна смотрелась корректно на экранах различных форм и размеров. Сама панель выполнена понятном в виде, где идет в темных тонах, а на самих запросах, только исключая логотипа, присутствует красивый эффект при наведении клика, который изначально создан под такую палитру цвета. Если еще добавить оригинальный шрифт под знаки логотипа, то вид совершенно изменится, но все зависит от тематического наклонение сайта и каркаса, на котором размешена навигация. Правильно выбранный дизайн панели под меню сайта, будет иметь решающее или большое значение, так как на прямую влияет на трафик, конверсии и удобство для пользователя. При открытии страницы или блога:  Здесь вид идет с мобильного гаджет:  При клике на кнопку раскрываются запросы:  Приступаем к установке: HTML Код <header> <div class="medompan-miesaneged"> <div class="publimas-uncation"> <a href="#" class="menogo-metoria">ZORNET.RU</a> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Контакты</a></li> </ul> <div class="ganizatiom-nsokamedia"> <div class="domativecteg"></div> </div> </div> </div> </header> CSS Код header { position: relative; background-color: #23263a; padding: 15px 0; width: 100%; float: left; } .publimas-uncation{ position: relative; float: none; width: 100%; } .publimas-uncation ul{ float: right; padding: 0; margin: 0; list-style: none; } .publimas-uncation ul li{ float: left; } .publimas-uncation ul li a { display: inline-block; margin: 7px; font-size: 14px; letter-spacing: 0.01em; text-transform: uppercase; color: #f5f0f0; opacity: .8; position: relative; padding: 9px 12px; width: initial; } .publimas-uncation ul li a:hover{ opacity: 1; text-shadow:#fafbcf 0px 1px 20px; } .medompan-miesaneged{ width: 1185px; margin: 0 auto; } body .medompan-miesaneged::after{ -webkit-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -moz-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -ms-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -o-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); position: fixed; content: ''; width: 48px; height: 48px; float: left; top: 3px; right: 100%; transform: scale(0); border-radius: 100%; z-index: 88; background: #3d83d8; background: -webkit-linear-gradient(left, #458fe6 0%, #258be2 80%, #209aa7 100%); background: linear-gradient(to right, #52A0FD 0%, #0e4154 80%, #0f4f56 100%); background: linear-gradient(to right, #52A0FD 0%, #00e2fa 80%, #00e2fa 100%); } body.open-publimas-uncation .medompan-miesaneged::after{ transform: scale(0); opacity: 1; visibility: visible; } .menogo-metoria { top: 10px; left: 0; position: absolute; text-transform: uppercase; font-size: 21px; font-weight: bold; color: #f9f4f4; } .ganizatiom-nsokamedia { opacity: 0; visibility: hidden; position: absolute; top: 35px; bottom: 0; margin: auto; width: 40px; height: 60px; cursor: pointer; right: 0px; z-index: 89; } .domativecteg, .domativecteg::after, .domativecteg::before { width: 39px; height: 2px; } .domativecteg { position: relative; transform: translateY(25px); background: #f1f1f1; transition: all 0ms 400ms; top: 5px; } .domativecteg.animate { background: rgba(230, 227, 227, 0); } .domativecteg::before, .domativecteg::after { position: absolute; background: #f7f3f3; content: ''; left: 0; } .domativecteg::before { bottom: 10px; transition: bottom 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .domativecteg::after { top: 10px; transition: top 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .domativecteg.animate::after { top: 0; transform: rotate(45deg); transition: top 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .domativecteg.animate::before { bottom: 0; transform: rotate(-45deg); transition: bottom 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } @media (max-width: 1199px){ body.open-publimas-uncation .medompan-miesaneged::after { transform: scale(80); opacity: 1; visibility: visible; } .medompan-miesaneged{ width: 1050px; } } @media (max-width: 1015px){ .medompan-miesaneged{ width: 740px; } header{ height: 74px; } .ganizatiom-nsokamedia { opacity: 1; visibility: visible; } .menogo-metoria{ z-index: 99; } .publimas-uncation ul{ -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; opacity: 0; visibility: hidden; z-index: 99; padding: 0; position: fixed; margin: 20vh auto 0; list-style: none; display: table; left: 50px; right: 0; width: 265px; } body.open-publimas-uncation .publimas-uncation ul{ -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; -webkit-transition-delay: .3s; transition-delay: .3s; visibility: visible; opacity: 1; left: 0; } .publimas-uncation ul li{ width: 100%; float: left; } .publimas-uncation ul li a{ font-weight: 600; font-size: 19px; display: table; margin: 5px auto; } } @media (max-width: 774px){ .medompan-miesaneged{ padding: 0 15px; width: 100%; } body .medompan-miesaneged::after{ top: 3px; right: 11px; } } JS Код (function($) { $('.ganizatiom-nsokamedia').on('click', function() { $('.domativecteg').toggleClass('animate'); if( $('body').hasClass('open-publimas-uncation')){ $('body').removeClass('open-publimas-uncation'); }else{ $('body').toggleClass('open-publimas-uncation'); } }); $(document).keyup(function(e) { if (e.keyCode == 27) { $('.domativecteg').removeClass('animate'); $('body').removeClass('open-publimas-uncation'); } }); })(jQuery); Также все проверено на работоспособность, что ниже приведены снимки, где можно рассмотреть, как будет вести мню на разнообразной ширине как монитора, так и экрана мобильного телефона. Не нужно забывать, что в современной стилистике существует множество стилей, которое идет на горизонтальную панель. Некоторые предлагают преимущества юзабилити для определенных типов интернет сайтов. Также можете скачать архив, который идет с demo странице, где все идет в аналогичном плане под установку. Если по цветовой палитре не совпадает, то все исправляется в CSS, что также есть вариант для подключение шрифтовых знаков. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |