Адаптивное светлое меню навигации на CSS
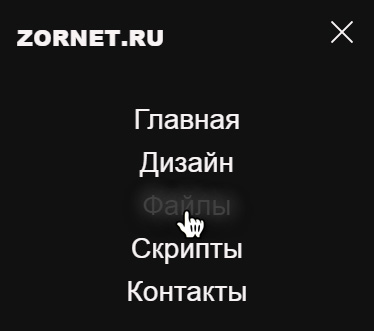
| В этом материале представлено адаптивное меню навигации, что идет в горизонтальном положение, которое создано с помощью HTML + CSS и JavaScript. Сам стиль навигаций выполнен оригинально, что отлично смотрится на аналогичном фоне, если придать ему немного серого оттенка. Хотя и по умолчанию для этого есть полоса в одни пиксель, которое отлично разделяет все присутствующие элементы, виде категорий или обычных ключевых фраз. Оно полностью отзывчивое или адаптивно под все мобильные экраны, где автоматически срабатывает стилистика и выводится меню вертикальном положение, это если рассматривать его с мобильного телефона. Но безусловно на широком экране он при открытии сайта идет в горизонтальном положение, где с правой стороны находятся запросы под переход, а по левую сторону наблюдаем название сайта, что идет под своим шрифтом. Этой навигации не хватало эффектов, как пример, что наводим на ключевое слово и оно не меняется. Здесь не стал все по стандарту выводить, а выставил тени, что на светлом формате оригинально смотрится при наведении курсора. Рассмотрим все элементы меню в раскладе под разную ширину 1. При открытии сайта или блога, наблюдаем навигацию в полноценной ширине:  2. В media прописана ширина перехода min-width: 860px под различные гаджет:  3. Нажимаем на кнопку, и с правой стороны выедет темная панель с аналогичными запросами:  Что по основной настройке, это переход с горизонтального положение под мобильный, то вся настройка заключается в 860px, это чем выше будет, тем быстрей переход осуществляется. Но не нужно забывать, это какое количество ключевых слов или знаков на панели. Чтоб не было такого, когда они наедут по вверх друг друга, только в этом случай media в пикселях ставится больше, чтоб не было такого, и вовремя появлялась панель, что на втором изображение. Установка: HTML Код <header class="mobilnaya_navigatsiya"> <h1><a href="#">ZORNET.RU</a></h1> <nav> <ul class="navigation_manusa"> <li><a href="#">Главная</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> <div class="menyushka"> <a href="#" id="uskusemga"> <div></div> </a> </div> </a> </header> <main class="kontent_sayta" role="main"> </main> CSS Код .mobilnaya_navigatsiya{ background: #f3eeee; display: flex; padding: 0 5%; flex: 0 0 80px; border-bottom: 1px solid #dcdcdc; } .mobilnaya_navigatsiya h1 { font-family: proxima-nova, sans-serif; font-weight: 900; font-size: 22px; letter-spacing: 0.4px; margin: 0; line-height: 80px; } .mobilnaya_navigatsiya h1 a { text-decoration: none; color: #463d3d; transition: color 0.8s ease-in-out; } /*--- MAIN NAV COMMON ---*/ ul.navigation_manusa { margin: 0; padding: 0; } ul.navigation_manusa li { list-style-type: none; } ul.navigation_manusa li a { font-family: sans-serif; font-weight: 500; font-size: 18px; text-decoration: none; display: block; color: #2f2f2f; } ul.navigation_manusa li a:hover { color: rgba(68, 68, 68, 0.91); text-shadow: 0px 2px 20px rgba(51, 51, 51, 0.94), 1px -3px 18px rgba(255, 255, 255, 0.47); } /*--- MOBILE MENU BUTTON ---*/ .menyushka { position: absolute; z-index:1; right:0; top: 20px; padding-right: 5%; } .menyushka a { display: block; height: 30px; width: 30px; } .menyushka a:after, .menyushka a:before, .menyushka a div { background-color: #333; border-radius: 3px; content: ''; display: block; height: 2px; margin: 7px 0; transition: all .3s ease-in-out; } .kadulopes a div { transform: scale(0); background-color: #FFF; } .kadulopes a:before { transform: translateY(6px) rotate(135deg); background-color: #f7f3f3; } .kadulopes a:after { transform: translateY(-12px) rotate(-135deg); background-color: #f7f3f3; } /*animation stopper*/ .resize-animation-stopper * { animation: none !important; transition: none !important; } /*--- MEDIA QUERIES ---*/ @media (max-width: 860px) { .kadulopes.mobilnaya_navigatsiya h1 a { position: absolute; z-index: 2; color: #f7f3f3; } .kadulopes ul.navigation_manusa { -webkit-transform: translateX(0); transform: translateX(0); transition: transform 0.6s cubic-bezier(0.65, 0, 0.07, 1), -webkit-transform 0.6s cubic-bezier(0.65, 0, 0.07, 1); } ul.navigation_manusa { background-color: #111; position: fixed; z-index: 1; top:0; left:0; margin-top: 2em; padding: 100px 0 0 0; text-align: center; transition: transform 0.6s cubic-bezier(0.65, 0, 0.07, 1), opacity 0.01s linear 0.6s, -webkit-transform 0.6s cubic-bezier(0.65, 0, 0.07, 1); -webkit-transform: translate(100%,0); transform: translate(100%,0); margin: 0; height:100vh; width:100vw; } ul.navigation_manusa li a { color: #f7f3f3; font-size: 28px; line-height: 1.54em; } } @media (min-width: 860px) { .mobilnaya_navigatsiya { flex-direction: row; } ul.navigation_manusa { height: 80px; display: block; } ul.navigation_manusa li { float: left; } ul.navigation_manusa li a { line-height: 80px; padding: 0 1em; } .mobilnaya_navigatsiya nav { margin-left: auto; } .menyushka { display: none; } } JS Код let button = document.getElementById("uskusemga") button.addEventListener("click",function(e) { e.preventDefault(); const header = document.getElementsByClassName("mobilnaya_navigatsiya")[0]; header.classList.toggle("kadulopes"); }); let resizeTimer; window.addEventListener("resize", () => { document.body.classList.add("resize-animation-stopper"); clearTimeout(resizeTimer); resizeTimer = setTimeout(() => { document.body.classList.remove("resize-animation-stopper"); }, 400); }); Если вам понравилась это меню, но не подходит оттенок цвета, то все меняется в прикрепленных стилях CSS, где со светлой гаммы перестраиваем в темную палитру, так, чтоб полностью соответствовало основному стилю сайта. Эта адаптивное меню навигации с помощью CSS и JavaScript подойдет на многие тематические сайты, где не исключаю увидеть шрифтовые знаки, которые также гармонично смотрится на этой навигационной панели. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |