Адаптивное меню с профилем и поиск для uCoz
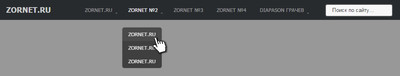
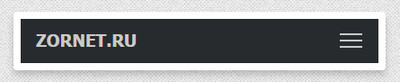
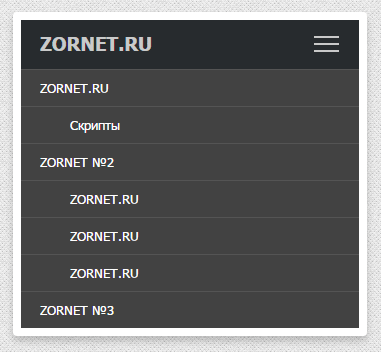
Рассмотрим горизонтальное меню с поиском по сайту и также с функцией мини профиль. Которое полностью адаптивное под размер монитора. Сделано на стилях, это что дает веб мастеру сделать его под любой оттенок цвета, но здесь рекомендуется гамма цвета в темном режиме, это может быть темно синее так далее. Если говорить о профиле, то здесь нет личных сообщение и не выводит Avatar пользователя, который зашел под своим именем на интернет ресурс. Все очень просто, когда прошли регистрацию, то появиться логин и при наведении на его клик, выскочит под меню с функциями редактирование.  Так будет по умолчанию установлено на портале, где видим название ресурса и логотипа здесь нет, все идет в знаках, которые нужно прописать и также изменить цветность. Хотя там есть эффект, это наведение на него, то оно больше ярче становиться. Специально сделаны под меню, так как можно навигаций выставить немного и выставить категорий, это ставим раздел и под ним, все что находится в нем, что очень удобно в плане найти информацию. Когда вы не пользователь, то видите надпись "Гость" что через эту функцию вы можете вызвать окно, где социальная регистрация, или пройти по второму варианту, как локальная.  Чтоб понять адаптивность материала, то стоит его проверить, здесь было установлено на тестовую площадку и все скрины сделаны с него. Это вы можете смотреть на мобильном устройстве или на смартфоне, не исключаю планшет, здесь только начинает уменьшаться ширина, как автоматически становится такое меню. До этого была похожее панель управление, где только идет в меньше функций, а это нет разделов под файлы или статьй, но есть ЛС и изображение для пользователя.  Нажимаем на кнопку, что установлена с право, то появиться вся информация, это раздел и под ним категория, которые идут уже немного правее, чтоб видно было, но и безусловно для удобства. Но и оттенок немного изменен, он светлее, что визуально заметно. Но чтоб оно опять стало по умолчанию, просто производим второй клик и оно закрывается и по нему же открывается. Приступаем к установке: Вверх сайта, все удаляем и ставим этот код. Код <header> <div class="container"> <div class="tp-over"> <div class="tp-1"><a class="h-logo" href="/">ZORNET.Ru</a></div> <div class="tp-2"> <nav class="h-menu"> <div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot"> <li class="uWithSubmenu"><a href="/"><span>ZORNET.RU</span></a><ul> <li><a href="/"><span>Скрипты</span></a></li> <li><a href="/"><span>Шаблоны</span></a></li> <li><a href="/"><span>Дизайн</span></a></li> <li><a href="/"><span>ZORNET.RU</span></a></li> <li><a href="/"><span>Стилистика</span></a></li></ul> </li><li class="uWithSubmenu"><a href="#"><span>ZORNET №2</span></a><ul> <li><a href="/"><span>ZORNET.RU</span></a></li> <li><a href="/"><span>ZORNET.RU</span></a></li> <li><a href="/"><span>ZORNET.RU</span></a></li></ul> </li><li><a href="#"><span>ZORNET №3</span></a></li> <li><a href="#"><span>ZORNET №4</span></a></li> <?if($USER_LOGGED_IN$)?> <li class="uWithSubmenu"><a href="$PERSONAL_PAGE_LINK$" class="profile-button">$USER_FULL_NAME$</a><ul> <li><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></li> <li><a href="$PM_URL$"><?if($UNREAD_PM$>0)?><i>$UNREAD_PM$</i><?endif?>Сообщения</a></li> <li><a href="$USERS_LIST_URL$"><span>Пользователи</span></a></li> <li><a href="/index/11"><span>Настройки</span></a></li> <li><a href="$LOGOUT_LINK$"><span>Выйти</span></a></li></ul> <?else?> <li class="uWithSubmenu"><a href="$PERSONAL_PAGE_LINK$"><span>Гость</span></a><ul> <li><a href="/register"><span>Регистрация</span></a></li> <li><a href="$LOGIN_LINK$" class="last"><span>Вход</span></a></li></ul> <?endif?> </li></ul></div></nav> <div class="h-menu-button" onclick="$('.h-menu').slideToggle()"><div><span class="hm1"></span><span class="hm2"></span><span class="hm3"></span></div></div> </div> <div class="headpoisk"> <div class="searchForm"> <form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"> <input type="text" size="20" maxlength="40" name="q" class="queryField2" value="Поиск по сайту..." onfocus="if(this.value == 'Поиск по сайту...'){this.value = ''}" onblur="if(this.value == ''){this.value = 'Поиск по сайту...'}"> <input type="submit" value=" " name="sfSbm" class="queryField2 "> </form> </div> </div> </div></div></header> CSS: Код header, .h-menu * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s} header {margin-bottom: 15px;background:#272b2e;width:100%;z-index:9;} /*position:fixed;top:0px;left:0px;*/ header .container {text-align:right} .h-logo, .h-logo:hover {display:inline-block;text-transform:uppercase;font-size:19px;color:#fff;text-decoration:none;font-weight:bold;white-space:nowrap;opacity: 0.75;} .h-logo i {color:#ffd000;font-size:32px;margin-right:10px;vertical-align:middle;margin-top:-4px;} .h-menu-button {display:none} .h-menu-button div {position:relative;width:25px;height:20px} .hm1, .hm2, .hm3 {display:inline-block;width:100%;height:2px;background:#fff;position:absolute;left:0px;opacity:0.75;} .hm1 {top:2px;} .hm2 {top:9px;} .hm3 {bottom:2px;} .h-menu ul, .h-menu li {margin:0px;padding:0px;list-style-type:none} .h-menu ul {display:inline-block;border-collapse:collapse;} /*table-layout: fixed; white-space: nowrap;*/ .h-menu li {display: inline-block;position:relative;} .h-menu li:last-child {border-right:0px;} .h-menu li a {display:block;line-height:50px;padding:0px 15px;text-align:center;color:#a0a0a0;text-decoration:none;text-transform:uppercase} .h-menu li a:hover {color:#FFF;} .h-menu li:hover > ul {visibility:visible;opacity:1;top:69px;} .h-menu li li:hover > ul {top:0px;} .h-menu li ul {visibility:hidden;opacity:0;position:absolute;top:60px;left:0px;display:block;white-space: nowrap;background:rgba(42, 42, 42, 0.8);box-shadow:0px 0px 5px rgba(0,0,0,0.1);z-index:9;border-radius:5px;} .h-menu li ul li {display:block;} .h-menu li ul li a, .h-menu li ul li a:hover {line-height:34px;text-align:left;text-transform:none;color:#efefef} .h-menu li ul li a:hover {background:rgba(255,255,255,0.15);color:#fff} .h-menu li li ul {top:-20px;left:100%} .h-menu .uWithSubmenu {padding-right:10px} .h-menu .uWithSubmenu:after {content:'';position:absolute;right:12px;top:32px;display:inline-block;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 3px solid rgba(255,255,255,0.3);} .h-menu li .uWithSubmenu {padding-right:0px} .h-menu li .uWithSubmenu:after {display:none} .h-logo, .h-logo:hover, .h-menu a, .h-menu a:hover {line-height:50px;} .h-logo:hover {opacity: 0.95;} .header-fixed {padding:5px 0px;} .tp-over {display:table;width:100%} .tp-1,.tp-2,.tp-3 {display:table-cell;vertical-align:top;text-align:right} .tp-1 {text-align:left} .tp-3 {width:20%;} .h-valign-over {display:table;width:100%} .h-valign {display:table-cell;width:100%;height:440px;vertical-align:middle;} .container {width:970px;margin:0px auto} .headpoisk {float: right;width: 166px;border:2px solid #4b4c4e;border-radius: 5px;font-weight: bold;margin: 10px 0px 0px 10px;background-color:#f7f7f7;} .poiskico img { border:none; } .queryField2 { margin-left: 10px !important;; max-width:120px !important; background: none !important;; border:none !important;; color:#272b2e !important;; line-height: 26px !important;; } @media only screen and (max-width: 970px) { .container {width:auto;padding:0px 20px;} .h-menu-button {display:inline-block!important;float:right;position:relative;margin-top:15px;cursor:pointer;font-size:24px;color:#b9d1e4} .h-menu-hidden {display:block !important} .h-menu {display:none;background:#424242;line-height: normal!important;height:auto;z-index:9;position:absolute;top:50px;left:0px;right:0px;height:100%;overflow:auto} .h-menu * {line-height: normal!important;text-align:left!important} .h-menu ul, .h-menu li {display:block !important;padding:0px!important;margin:0px!important;} .h-menu li {border-top:1px solid rgba(255,255,255,0.1)} .h-menu ul {visibility:visible!important;position:static!important;opacity:1!important;background:none!important;box-shadow:none!important} .h-menu ul ul li {padding-left:30px!important} .h-menu .uWithSubmenu:after {display:none!important} .h-menu li a, .h-menu li a:hover {color:#fff!important;padding:10px 20px!important;display:block!important;background:none!important;} .headpoisk {display:none!important} } По ширине оно не слишком большое и больше подойдет на блог или на сайт, у которого сильно фиксированная ширина. Но если устанавливать на полноценный ресурс, где много модулей активировано, то в стилях можно редактировать, сделать шире его, но придется и запросы все выводить по центру, что корректно все было. Но объективно его ставить как есть, и потом уже после установки смотреть, как что по стилистике, это оттенок и любая ширина, по длине здесь все автоматически становиться. И все сохранили, потом уже смотреть что можно сделать, но в код не нужно лести, разве что добавить информации, все делается в CSS что идет с материалом. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |
| 1 2 » | |
