Адаптивное меню навигации с CSS анимацией
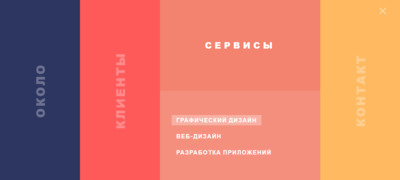
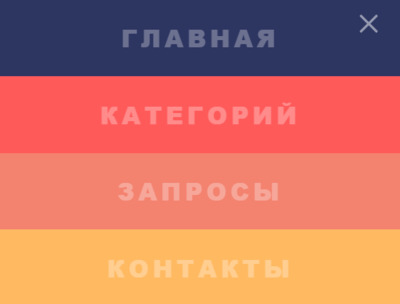
| В статье представлено навигационное меню навигации с элементами, где идет классный дизайн и анимация CSS, и все это создана в адаптивном дизайне. Что корректно смотрится на больших экранах монитора, и аналогично на мобильных экранах. Сама навигация по своей конструкций изначально идет в горизонтальном виде, где с левой стороны название сайта, а по правую сторону идет полный функционал. Что при клике мы просто открываем его в разном оттенке цвета, где каждая гамма оттенка отвечает за свою категорию. Стоит только перейти в одно из представленных разделов, то автоматически покажутся запросы, которые по умолчанию мы не наблюдаем. Это типичные примеры для разделов навигации, которые по сути являются основой навигации по сайту. И большинство веб-сайтов имеют панель навигации с важными ссылками, таки здесь, только предоставлены они оригинально, где присутствует анимация, где при наведении курсора автоматически открывает заданные разделы, где с горизонтального меню мы переходим под вертикальный стиль дизайна. Проверки на работоспособность, где вид идет при открытии сайта:  Здесь уже после нажатие кнопки идет переход на основную панель:  Это вид с мобильного аппарата:  Где по клику вызываем ключевые слова:  Установка: HTML Код <nav> <div class="navigation-menu"> <a href="#" class="logotupes">ZORNET.RU</a> <div class="sentation"> <div class="secondary-sentation"> <i class="animations-desanum"><img src="http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/user-icon.svg"></i> <i class="animations-desanum"><img src="http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/search-icon.svg"></i> <i class="animations-desanum"><img src="http://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/location-icon.svg"></i> </div> <i class="kagonve-nemaged"><span></span></i> </div> </div> <ul class="menu"> <li class="kesponsive"><a href="#" class="tekstovu-elemen">Главная</a></li> <li class="kesponsive sub"> <a href="#" class="tekstovu-elemen">Категорий<span class="icon"></span></a> <ul class="covereds"> <li class="signogram"><a href="#">Разделы</a></li> <li class="signogram"><a href="#">Скрипты</a></li> <li class="signogram"><a href="#">Скачать</a></li> </ul> </li> <li class="kesponsive sub"> <a href="#" class="tekstovu-elemen">Запросы<span class="icon"></span></a> <ul class="covereds"> <li class="signogram"><a href="#">Переход</a></li> <li class="signogram"><a href="#">Web дизайн</a></li> <li class="signogram"><a href="#">Скачать файлы</a></li> </ul> </li> <li class="kesponsive"><a href="#" class="tekstovu-elemen">Контакты</a></li> </ul> </nav> CSS Код nav .navigation-menu { width: 100%; height: 80px; position: absolute; top: 0; display: flex; align-items: center; justify-content: space-between; padding: 0 40px; box-sizing: border-box; background-color: white; box-shadow: 0px 0px 20px -10px rgba(0, 0, 0, 0.3); } @media screen and (max-width: 767px) { nav .navigation-menu { height: 60px; padding: 0 20px; } } nav .navigation-menu .logotupes { font-size: 20px; font-weight: 600; color: #ff5a5a; transition: all 0.4s ease; } nav .navigation-menu .logotupes:hover { opacity: 0.5; } nav .navigation-menu .sentation { display: flex; } nav .navigation-menu .sentation .kagonve-nemaged { display: flex; width: 30px; height: 30px; z-index: 2; position: relative; display: flex; align-items: center; cursor: pointer; padding: 5px; } nav .navigation-menu .sentation .kagonve-nemaged span { background-color: #ff5a5a; width: 30px; height: 3px; position: absolute; display: flex; justify-content: flex-end; transition: all 0.2s ease; right: 0; border-radius: 5px; } nav .navigation-menu .sentation .kagonve-nemaged span:before, nav .navigation-menu .sentation .kagonve-nemaged span:after { position: absolute; content: ""; width: 100%; height: 100%; background-color: #ff5a5a; border-radius: 5px; } nav .navigation-menu .sentation .kagonve-nemaged span:before { transform: translateY(-10px); transition: all 0.3s 0.1s ease; } nav .navigation-menu .sentation .kagonve-nemaged span:after { transform: translateY(10px); transition: all 0.3s 0.2s ease; } nav .navigation-menu .sentation .kagonve-nemaged:hover span { width: 30px; } nav .navigation-menu .sentation .kagonve-nemaged:hover span:before { width: 25px; } nav .navigation-menu .sentation .kagonve-nemaged:hover span:after { width: 20px; } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond { justify-content: center; } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond span { background-color: white; justify-content: center; width: 0px; right: initial; opacity: 0.5; transition: all 0.6s ease; } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond span:before, nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond span:after { width: 30px; background-color: white; } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond span:before { transform: rotate(45deg); } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond span:after { transform: rotate(-45deg); } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond:hover span { width: 0; opacity: 1; } @media screen and (max-width: 767px) { nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond:hover span:before { transform: rotate(45deg); } nav .navigation-menu .sentation .kagonve-nemaged.icon-dissolutiond:hover span:after { transform: rotate(-45deg); } } nav .navigation-menu .sentation .secondary-sentation { display: flex; flex-wrap: wrap; } nav .navigation-menu .sentation .secondary-sentation .animations-desanum { width: 30px; height: 30px; margin: 0 10px; cursor: pointer; transition: all 0.3s ease; padding: 5px; } @media screen and (max-width: 767px) { nav .navigation-menu .sentation .secondary-sentation .animations-desanum { margin: 0 5px; } } nav .navigation-menu .sentation .secondary-sentation .animations-desanum:last-child { margin-right: 30px; } @media screen and (max-width: 767px) { nav .navigation-menu .sentation .secondary-sentation .animations-desanum:last-child { margin-right: 15px; } } nav .navigation-menu .sentation .secondary-sentation .animations-desanum:hover { transform: translateY(-5px); opacity: 0.5; } @media screen and (max-width: 767px) { nav .navigation-menu .sentation .secondary-sentation .animations-desanum:hover { transform: translateY(0px); opacity: 1; } } nav .menu { display: none; } nav .menu.open { display: flex; z-index: 3; overflow: hidden; } nav .menu.open .kesponsive { width: 25%; display: flex; justify-content: center; align-items: center; flex-direction: column; transition: all 0.4s ease-in-out; animation: menu 0.6s ease forwards; height: 100vh; position: relative; } @keyframes menu { 0% { height: 0; transform: translatey(-50%); } 100% { height: 100vh; transform: translatey(0%); } } nav .menu.open .kesponsive:nth-child(1) { background-color: #2d3561; animation-duration: 0.6s; } nav .menu.open .kesponsive:nth-child(2) { background-color: #ff5a5a; animation-duration: 0.8s; } nav .menu.open .kesponsive:nth-child(3) { background-color: #f3826f; animation-duration: 1s; } nav .menu.open .kesponsive:nth-child(4) { background-color: #ffb961; animation-duration: 1.2s; } nav .menu.open .kesponsive .tekstovu-elemen { color: white; text-transform: uppercase; font-weight: 800; font-size: 40px; opacity: 0.3; width: 100%; height: 20%; letter-spacing: 5px; transform: rotate(-90deg) translateX(0px); transition: all 0.4s 0.2s ease-in-out, letter-spacing 0.2s ease-in, opacity 0.2s ease-in; display: flex; justify-content: center; align-items: center; flex-direction: column; transform-origin: center; animation: text-in 0.6s ease; position: absolute; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive .tekstovu-elemen { transform: rotate(0deg); font-size: 30px; } } @keyframes text-in { 0% { opacity: 0; } 20% { opacity: 0; } 100% { opacity: 0.3; } } nav .menu.open .kesponsive .tekstovu-elemen .icon { position: absolute; display: flex; width: 30px; height: 30px; opacity: 0; transform: translateY(0px); transition: all 0.4s ease-in-out; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive .tekstovu-elemen .icon { opacity: 0.5; transform: translateY(40px); } } nav .menu.open .kesponsive .covereds { display: flex; flex-direction: column; justify-content: center; padding: 0 40px; box-sizing: border-box; opacity: 0; z-index: -1; transition: all 0.6s ease-in-out; height: 0%; width: 100%; background-color: rgba(255, 255, 255, 0.1); bottom: 0; transform: translateY(50%); position: absolute; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive .covereds { padding: 0 5%; } } nav .menu.open .kesponsive .covereds .signogram { display: none; margin: 10px 0; color: white; text-transform: uppercase; letter-spacing: 2px; font-size: 20px; font-weight: 600; position: relative; width: fit-content; cursor: pointer; padding: 5px 15px; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive .covereds .signogram { font-size: 16px; } } nav .menu.open .kesponsive .covereds .signogram:after { content: ""; height: 0%; width: 3px; background-color: white; opacity: 0.3; position: absolute; top: 0; left: 0; transition: height 0.4s 0.3s ease, width 0.4s ease; } nav .menu.open .kesponsive .covereds .signogram:hover:after { width: 100%; height: 100%; transition: height 0.4s ease, width 0.4s 0.3s ease; } nav .menu.open .kesponsive:hover { width: 50%; transition: all 0.4s ease-in-out; } nav .menu.open .kesponsive:hover .tekstovu-elemen { height: 50%; transform: rotate(0deg) translateX(0px); font-size: 30px; opacity: 1; letter-spacing: 10px; } nav .menu.open .kesponsive:hover .tekstovu-elemen .icon { opacity: 1; transform: translateY(40px); transition: all 0.3s 0.4s ease-in-out; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive:hover .tekstovu-elemen { width: 100%; font-size: 30px; opacity: 0.3; letter-spacing: 5px; } } @media screen and (max-width: 767px) { nav .menu.open .kesponsive:hover.active { height: 80vh; } } nav .menu.open .kesponsive:hover.active .tekstovu-elemen { transform: rotate(0deg) translateX(0px) translateY(-50%); transform-origin: center center; transition: all 0.6s ease-in-out; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive:hover.active .tekstovu-elemen { height: 20%; transform: translateY(-180%); } } nav .menu.open .kesponsive:hover.active .tekstovu-elemen .icon { transition: all 0.3s ease-in-out; transform: translateY(40px) rotate(-180deg); } nav .menu.open .kesponsive:hover.active .covereds { transform: translateY(0); height: 50%; z-index: 1; opacity: 1; bottom: 0; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive:hover.active .covereds { height: 70%; } } nav .menu.open .kesponsive:hover.active .covereds .signogram { display: flex; animation: covereds 1s ease forwards; z-index: 2; } @keyframes covereds { 0% { transform: translatex(50px) rotate(5-deg); opacity: 0; } 50% { transform: translatex(50px) rotate(-5deg); opacity: 0; } 100% { opacity: 1; transform: translatex(0px) rotate(0deg); } } nav .menu.open .kesponsive:hover.active .covereds .signogram:nth-child(1) { animation-duration: 1s; } nav .menu.open .kesponsive:hover.active .covereds .signogram:nth-child(2) { animation-duration: 1.2s; } nav .menu.open .kesponsive:hover.active .covereds .signogram:nth-child(3) { animation-duration: 1.4s; } @media screen and (max-width: 767px) { nav .menu.open .kesponsive { width: 100%; height: 25%; animation: menu-mobile 0.6s ease forwards; transform: translatey(0%); right: 0; } @keyframes menu-mobile { 0% { transform: translateX(200%); } 100% { transform: translateX(0%); } } nav .menu.open .kesponsive:hover { width: 100%; } } @media screen and (max-width: 767px) { nav .menu.open { height: 100vh; flex-direction: column; } } nav .menu.dissolution .kesponsive { animation: menu-dissolution 1s ease forwards; } @keyframes menu-dissolution { 0% { height: 100vh; } 100% { height: 0; } } nav .menu.dissolution .kesponsive .tekstovu-elemen { animation: text-out 0.6s ease forwards; } @keyframes text-out { 0% { opacity: 0.3; } 80% { opacity: 0; } 100% { opacity: 0; } } JS Код var iconMenu = document.querySelector('.kagonve-nemaged'), menu = document.querySelector('.menu'), menuLink = document.querySelectorAll('.kesponsive.sub'); iconMenu.addEventListener('click', openMenu); menuLink.forEach(function(el) { el.addEventListener('click', opencovereds); }); function openMenu() { if(menu.classList.contains('open')) { menu.classList.add('dissolution'); iconMenu.classList.remove('icon-dissolutiond'); setTimeout(function(){ menu.classList.remove('open'); }, 1300); } else { menu.classList.remove('dissolution'); menu.classList.add('open'); iconMenu.classList.add('icon-dissolutiond'); } } function opencovereds(event) { if (event.currentTarget.classList.contains("active")) { event.currentTarget.classList.remove("active"); } else { event.currentTarget.classList.add("active"); } } В этой статье вы узнали, как создать оригинальную, плюс адаптивную навигационную панель меню, которая идет в красочном оформлении. В своей основе мы привыкли наблюдать стандартный вид для панели с навигацией, где присутствует текстовой логотип, но и основные запросы виде ключевых слов по другую сторону. Где все представленные элементы разделены окном под разные цветовые оттенки, где прописаны заданные фразы. Так что здесь рекомендую посмотреть демонстрацию, чтоб полностью оценить все анимационные эффекты, что так круто вписаны в главное направление в навигационном функционале этого универсального меню. Демонстрация Видео обзор адаптивного горизонтального меню | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |