Адаптивное меню навигации на JavaScript
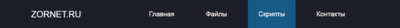
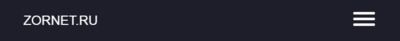
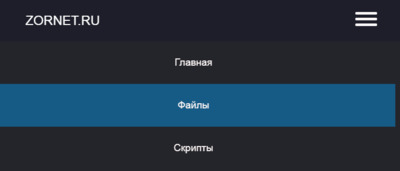
| Это простая навигация в горизонтальном положение, что идет в адаптивной верстке CSS, которая ускоряет поиск ваших пользователей на любом сайте. Где при взаимодействиях с CSS, меню довольно практично настроено под мобильные аппараты. Также в самой базовой панели выстраивается вертикальная панелька, где мы видим значок, что при нажатии появляются аналогичные запросы, где все происходит без необходимости использования плавающих элементов или сложных вычислений. Почему горизонтальное меню, здесь все просто, так как по своим характеристикам оно отлично редактируется, где можно поставить под блог или полноценный игровой сайт. Также по шири не, если у вас идет фиксированная ширина сайта, то безусловно вам такая ширина не очень подойдет, но в закрепленной стилистике вы можете настроить весь потенциал и стилистику под основу, где изначально хотите видеть эту навигацию. Все проверено по работоспособности и отзывчивости этой навигации: При открытии сайта или страницы:  Автоматическое значение перехода на мобильный экран:  А эта уже сама работа с небольших экранов мобильных аппаратов:  В мануале узнаете, как создать панель навигации, которая адаптируется к экранам разных размеров, используя медиа-запросы. Установка: HTML Код <header> <div class="keca_sodu">ZORNET.RU</div> <nav class="samoletos_vozhdenue"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> <div class="anues_udokus"> <div class="cusion cusion1"></div> <div class="cusion cusion2"></div> <div class="cusion cusion3"></div> </div> </header> CSS Код header { width: 100%; height: 8rem; background-color: #1d1e29; display: flex; align-items: center; justify-content: space-between; padding: 0 10rem; } .anues_udokus { display: none; } .cusion { width: 42px; height: 5px; background-color: #fdf8f8; margin-bottom: 6px; border-radius: 6px; } .keca_sodu { font-size: 2.5rem; color: #fff; } .samoletos_vozhdenue { transition: all .6s ease-in-out; } .samoletos_vozhdenue ul { display: flex; } .samoletos_vozhdenue ul li { list-style: none; margin-right: 3rem; } .samoletos_vozhdenue ul li a { text-decoration: none; color: #fbf4f4; font-size: 19px; cusion-height: 2rem; width: 100%; padding: 3rem; display: incusion-block; transition: all .3s ease; } .samoletos_vozhdenue ul li a:hover { background-color: #165b86; } .samoletos_vozhdenue.akuvenan { left: 0; } @media only screen and (max-width: 900px) { header { padding: 0 5rem; } .samoletos_vozhdenue { position: absolute; top: 8rem; left: -100%; width: 100%; height: 100%; background-color: #24252a; } .samoletos_vozhdenue ul { flex-direction: column; align-items: center; justify-content: center; } .samoletos_vozhdenue ul li { width: 100%; text-align: center; } .samoletos_vozhdenue ul li a { display: block; } .anues_udokus { display: block; cursor: pointer; } JS Код document.querySelector('.anues_udokus').addEventListener('click', (e) => { e.preventDefault(); document.querySelector('.samoletos_vozhdenue').classList.toggle('akuvenan'); }); Честно говоря, по оформлению здесь довольно легко самостоятельно подобрать те элементы, которые дополнять дизайн. Здесь не стал изначально выставлять стилистику под оформление. Ведь мы наблюдаем навигацию, которое отлично смотрится на темном и светлом фоне. А если тени выставить, то они только себя покажут на светлом формате. Так что здесь сами решайте, что добавить или все оставить как есть. Главное, это понятные запросы, которые корректно смотрятся на широком и узких экранах мобильных гаджет. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |