Адаптивное меню навигации для сайта
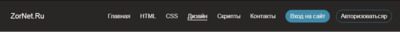
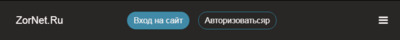
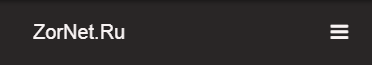
| В этом материале рассмотрим, как самостоятельно создать адаптивную панель навигации для сайта, что корректно отображается с помощью HTML и CSS. Наша навигация будет иметь три разных макета, в зависимости от размера области просмотра. А точнее разбита под мобильные аппараты, где мы также наблюдаем функций для перехода по ключевым словам, а также кнопки под регистрацию или входа под своим логином на сайте. Мы будем использовать @media-запросы для определения размера области для просмотра пользователем с браузера. Ведь эта отзывчивая панель навигации будет ориентирована на все предусмотренные мобильные устройства, поэтому мы сначала создадим мобильную раскладку. Но безусловно по умолчанию идет на большие по размеру мониторы, где наблюдаем темную по дизайну навигацию. Также название по левую сторону распределено, которое ставится простыми знаками, где под него есть вариант поставить красивый шрифт, чтоб было отличие от других знаков. Остаются кнопки, где уже сам веб-разработчик под свою систему выстроит, или просто уберет если уже есть место под эту функцию. Что по самим запросам, то они идут сразу после кнопок, где в CSS сделал больше расстояние между ключевыми словами. Рассмотрим с тестовой площадке, как будет выглядеть с установки: 1. С открытием сайта или главной страницы;  2. Так будет показывать на планшете:  3. Мобильный телефон:  4. На всех мобильных аппаратах, когда при клике на знак, где раскрывается панель.  Установочный процесс: HTML Код <nav> <ul class="navigation"> <li class="logotip-sayta"><a href="#">ZorNet.Ru</a></li> <li class="zametka"><a href="#">Главная</a></li> <li class="zametka"><a href="#">HTML</a></li> <li class="zametka"><a href="#">CSS</a></li> <li class="zametka"><a href="#">Дизайн</a></li> <li class="zametka"><a href="#">Скрипты</a></li> <li class="zametka"><a href="#">Контакты</a> </li> <li class="zametka nevalasug"><a href="#">Вход на сайт</a></li> <li class="zametka nevalasug secondary"><a href="#">Авторизоватьсяp</a></li> <li class="pereklyuchatel"><a href="#"><i class="fa fa-bars"></i></a></li> </ul> </nav> CSS Код nav { background: #292626; padding: 5px 18px; } ul { list-style-type: none; } a { color: #f9f4f4; text-decoration: none; font-size: 16px; margin-left: 7px; transition: .5s linear; display: inline-block; } a:hover { text-decoration: underline; text-decoration: none; color: rgb(234, 227, 227); text-shadow: 0 0 1px #f9f2f2; transition: 0.5s; box-shadow: 0px 2px 0px 0px rgba(251, 251, 251, 0.79); } .logotip-sayta a:hover { text-decoration: none; } .navigation li { font-size: 16px; padding: 12px 5px; white-space: nowrap; } .logotip-sayta a, .pereklyuchatel a { font-size: 20px; } .nevalasug.secondary { border-bottom: 1px #3a3737 solid; } /* Мобильная навигация*/ .navigation { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: center; padding: 5px 5px; } .pereklyuchatel { order: 1; } .zametka.nevalasug { order: 2; } .zametka { width: 100%; text-align: center; order: 3; display: none; } .zametka.deystvuyus { display: block; } /* Планшет навигация */ @media all and (min-width: 600px) { .navigation { justify-content: center; } .logotip-sayta { flex: 1; } .pereklyuchatel { flex: 1; text-align: right; } .zametka.nevalasug { width: auto; order: 1; display: block; } .pereklyuchatel { order: 2; } .nevalasug.secondary { border: 0; } .nevalasug a { padding: 7.5px 12px; background: #418aa7; border: 1px #2e859a solid; border-radius: 100px; } .nevalasug.secondary a { background: transparent; } .nevalasug a:hover { text-decoration: none; } .nevalasug:not(.secondary) a:hover { background: #006d6d; border-color: #005959; } .nevalasug.secondary a:hover { color: #ddd; } } /* Настольная навигация */ @media all and (min-width: 900px) { .zametka { display: block; width: auto; } .pereklyuchatel { display: none; } .logotip-sayta { order: 0; } .zametka { order: 1; } .nevalasug { order: 2; } .navigation li { padding: 15px 10px; } .navigation li.nevalasug { padding-right: 0; } } JS Код $(function() { $(".pereklyuchatel").on("click", function() { if ($(".zametka").hasClass("deystvuyus")) { $(".zametka").removeClass("deystvuyus"); $(this).find("a").html("<i class='fa fa-bars'></i>"); } else { $(".zametka").addClass("deystvuyus"); $(this).find("a").html("<i class='fa fa-times'></i>"); } }); }); Самое лучшее в горизонтальной навигациях, это то, что по своему функционалу понятны и действительно очень доступны, поскольку HTML, это просто неупорядоченный список, которые аналогично можно поставить под определенный шрифт, где вся настройка происходит в прикрепленных стилях. Таким образом, пользователи программы чтения с экрана даже не заметят, что существуют разные макеты, которые полностью зависят от размера монитора или мобильного экрана. Но поскольку все стилизация выполняется с помощью CSS и небольшого количества jQuery, что предназначена для функции переключения. Важно: Здесь идет библиотека и шрифтовые иконки, которые прописаны виде ссылок в архиве, что нужно поставить на страницах в HEAD, или вниз и также вверх, где аналогично будет распределиться по всему сайту. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |