Адаптивное меню CSS с эффектом скольжение
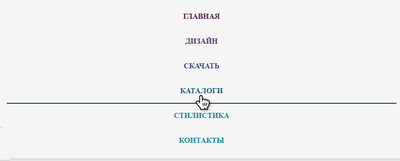
| В статье представлен материал на горизонтальное меню, которое идет с движущейся полосой при наведении курсора на заданный запрос на чистом CSS. Также в навигации не переменяется JavaScript или библиотека, что в основном может наблюдать на других вариантах. Так как все просто, полностью функционал, а также адаптивность данного меню для сайта сделано при помощи CSS3, который полностью справляется заданными функциями и безусловно со стилистикой дизайна. Полностью код навигаций написан при участии чистого CSS, где уже самостоятельно веб-разработчик можете настроить оформление или анимационные трюки под свои требования. Это безусловно задать свою палитру цвета или прописать градиенты, так, чтоб органично вписать в основной дизайн сайта. Есть вероятность поставить оттенок за знаки, ведь он идет по умолчанию разный, под каждую ключевую фразу, что отлично смотрится, как на большом, так и малом экране мобильного аппарата. Адаптивное горизонтальное меню с эффектом скольжения на CSS С большого монитора при открыть страницы блога или сайта:  Далее автоматически переходит под мобильные гаджет, виде панели:  Где все по функциям и эффектам остается по умолчанию, только вертикальном положение. Установка: HTML Код <ul> <li class="navigatsiya_menusu"><a href="#">Главная</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Стилистика</a></li> <li><a href="#">Контакты</a></li> </ul> CSS Код ul { display: flex; list-style: none; text-transform: uppercase; width: 100%; box-sizing: border-box; padding: 10px; margin: 0; position: relative; background-color: #f5f5f5; border-block-end: 2px solid; border-color: #e4e4e4; box-shadow: 0px 1px 0px 0px rgba(216, 216, 216, 0.63), 0px 1px 1px 0px rgba(179, 177, 177, 0.6); } li { flex: 0.1 0; position: relative; } li:last-child::after { content: ""; width: 100%; height: 2px; margin: 10px 10px 10px 0px; background-color: transparent; display: block; transition: .3s ease; position: absolute; left: 0; top: 100%; } li:nth-child(1).navigatsiya_menusu~li:last-child::after { left: -500%; background-color: #42033e; } li:nth-child(2).navigatsiya_menusu~li:last-child::after { left: -400%; background-color: #461e5f; } li:nth-child(3).navigatsiya_menusu~li:last-child::after { left: -300%; background-color: #2e3e6d; } li:nth-child(4).navigatsiya_menusu~li:last-child::after { left: -200%; background-color: #12506d; } li:nth-child(5).navigatsiya_menusu~li:last-child::after { left: -100%; background-color: #107d92; } li:nth-child(6).navigatsiya_menusu:last-child::after { left: 0; background-color: #118792; } li:nth-child(1):hover~li:last-child::after { left: -500%; background-color: #42033e; } li:nth-child(2):hover~li:last-child::after { left: -400%; background-color: #461e5f; } li:nth-child(3):hover~li:last-child::after { left: -300%; background-color: #2e3e6d; } li:nth-child(4):hover~li:last-child::after { left: -200%; background-color: #12506d; } li:nth-child(5):hover~li:last-child::after { left: -100%; background-color: #107d92; } li:nth-child(6):last-child:last-child:hover::after { left: 0; background-color: #118792 !important; } li:nth-child(6):hover::after { left: 0%; background-color: #118792; } li:nth-child(1) a { color: #42033e; } li:nth-child(2) a { color: #461e5f; } li:nth-child(3) a { color: #2e3e6d; } li:nth-child(4) a { color: #12506d; } li:nth-child(5) a { color: #107d92; } li:nth-child(6) a { color: #118792; } a { padding: 1rem; display: block; text-align: center; text-decoration: none; color: #696363; font-size: 15px; font-weight: bold; } @media (max-width: 860px) { ul { flex-direction: column; } li:last-child::after { margin-top: -1.5px; } li:nth-child(1).navigatsiya_menusu~li:last-child::after { left: 0; top: -400%; } li:nth-child(2).navigatsiya_menusu~li:last-child::after { left: 0; top: -300%; } li:nth-child(3).navigatsiya_menusu~li:last-child::after { left: 0; top: -200%; } li:nth-child(4).navigatsiya_menusu~li:last-child::after { left: 0; top: -100%; } li:nth-child(5).navigatsiya_menusu~li:last-child::after { left: 0; top: 0; } li:nth-child(6).navigatsiya_menusu:last-child::after { left: 0; top: 100%; } li:last-child::after { left: 0%; top: 0%; } li:nth-child(1):hover~li:last-child::after { left: 0; top: -400%; } li:nth-child(2):hover~li:last-child::after { left: 0; top: -300%; } li:nth-child(3):hover~li:last-child::after { left: 0; top: -200%; } li:nth-child(4):hover~li:last-child::after { left: 0; top: -100%; } li:nth-child(5):hover~li:last-child::after { left: 0; top: 0; } li:nth-child(6):last-child:last-child:hover::after { left: 0; top: 100%; } } Это светлое горизонтальное меню подойдет на многие тематические площадки, где также оригинально смотрится эффект наведении клика, что подчеркивание скользит по низу панели навигаций. Но и на небольшом экране оно также будет красиво переходить, где автоматически меняя оттенок под тот цвет, который аналогичен ключевым словам, что можно посмотреть на demo странице. Демонстрация Источник: Art-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |