Адаптивное анимированное боковое меню
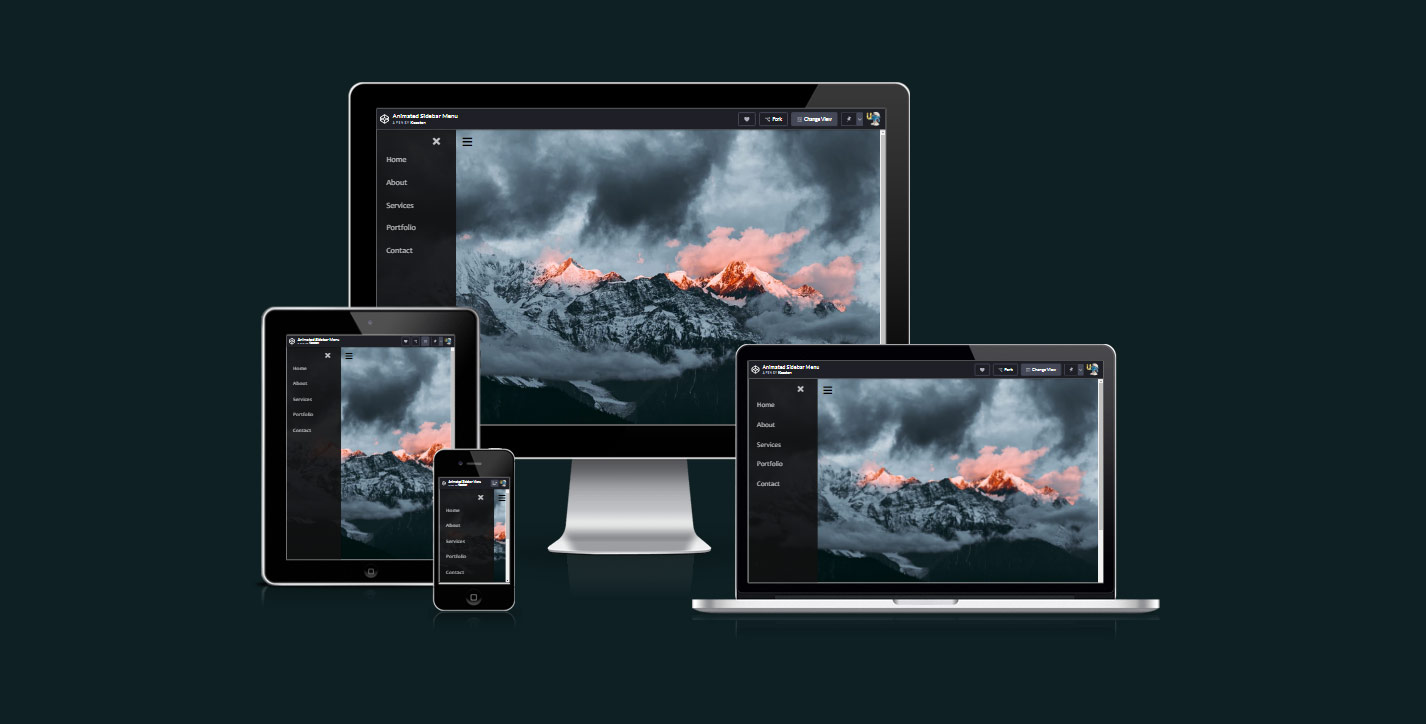
| Анимированное меню боковой панели в темно прозрачном виде, что создано на HTML и CSS, которое полностью адаптивное под разные мобильные аппараты. Процесс работы идет на плавное выдвижение панели, которое по умолчанию находится по левую сторону. Этот эффект реализован только на CSS, как и полностью дизайн, что изначально идет в прозрачном виде на темном гамме цвета, что светлой кнопкой для закрытия. Если говорить про стилистику дизайна, то безусловно создано это меню великолепно, ведь при открытии страницы или сайта мы только наблюдаем значок, который означает, что с боку находится панель, что по клику появляется. Сам значок идет в темном виде, что здесь можно выстроить по цветовой палитре соответствующие вашему дизайну сайта, где можно наблюдать на светлом или темном формате интернет ресурса. Если просматривать его с мобильного аппарата, то так будет выглядеть, где как можно заметить, что все категорий корректно выводит. Также присутствуют кнопки, что идут под функций, как показать, так и обратно скрыть навигацию или панель с информацией, но по умолчанию сделано под меню на сайте.  Установочный процесс: Первое, это подключаем шрифтовые кнопки, в том случай, если она на сайте не подключены, что для современного дизайна это редкость. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css"> HTML Код <div id="kenduanda"> <span class="sekangindu"> <a href="#" onClick="opensekangindupanelu()"> <i class="fas fa-bars"></i> </a> </span> <div id="panelu" class="navigats"> <a href="#" class="close" onClick="closesekangindupanelu()"> <i class="fas fa-times"></i> </a> <a href="#">Zornet.ru</a> <a href="#">Главная</a> <a href="#">Каталоги</a> <a href="#">Разделы</a> <a href="#">Контакт</a> </div> </div> CSS Код .navigats { height: 100%; width: 0; position: fixed; z-index: 1; top: 0; left: 0; background-color: #111; opacity: 0.9; overflow-x: hidden; padding-top: 60px; transition: 0.7s; } .navigats a { display: block; padding: 20px 30px; text-decoration: none; color: #ccc; font-size: 25px; } .navigats a:hover { color: #fff; tansition: 0.4s; } .navigats .close { position: absolute; top: 0; right: 22px; margin-left: 50px; font-size: 30px; } .sekangindu a { color: #000; font-size: 36px; } #kenduanda { padding: 20px; transition: margin-left 0.7s; overflow: hidden; } JS Код function opensekangindupanelu () { document.getElementById('panelu').style.width = '250px'; document.getElementById('kenduanda').style.marginLeft = '250px'; } function closesekangindupanelu () { document.getElementById('panelu').style.width = '0'; document.getElementById('kenduanda').style.marginLeft = '0'; } Основная концепция взаимодействия боковой панели идет на основе JavaScript и CSS. Для веб разработчика создается простое создания навигации боковой панели которое по своим характеристикам можно скрыть и аналогично показать в зависимости от действий самого пользователя. Демонстрация Видео обзор: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |