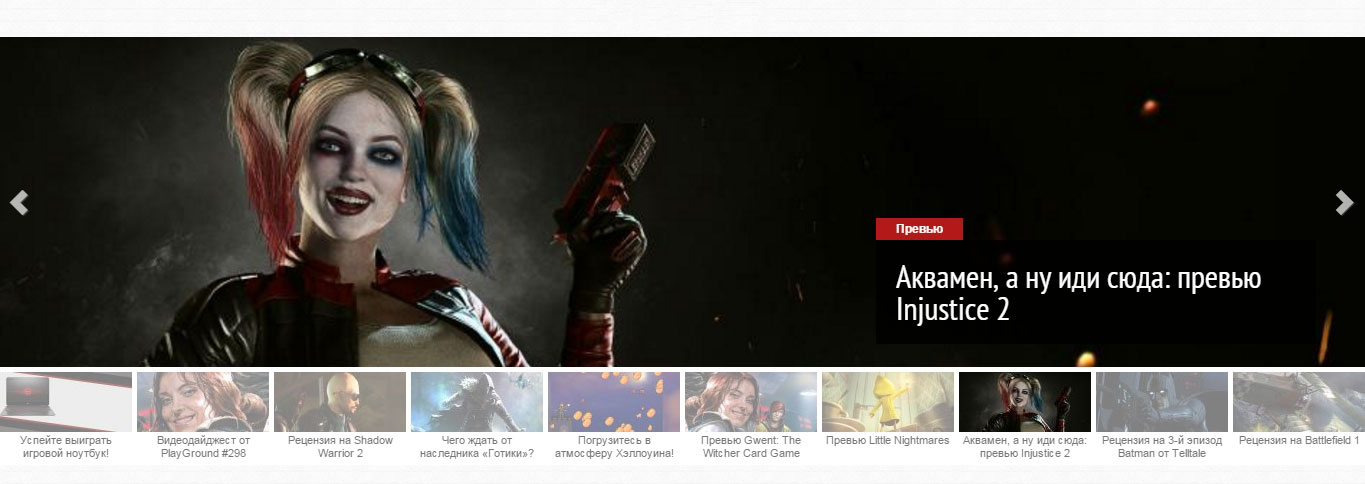
Адаптированный слайдер Playground на uCoz
| Это полностью адаптированный под мобильные аппараты слайдер для сайта. Где имеет небольшие миниатюры под изображение и его вывода. Когда он будет сжат по размеру, по автоматически миниатюры пропадут и появятся стрелки, что также удобно будет на нем выводить то что вам нужно и выходить на тот вами выбранный материал. Больше всего он подойдет под игровые интернет ресурсы, также можно поставить на магазин и выставить самый актуальный товар. Как и у всех у него есть свои плюсы и минусы, но думаю из минусов для кого то будет, что он по своим размерам больше стандартных, а вот для кого то в этом как раз будет плюс. Здесь все зависит от самого шаблона, и как он будет на нем смотреться. Но безусловно, при наведение, будет на большой картинке появляться окно, где как раз будет описание краткое и название, все как положено. Установка производится вверх сайта, и может послужить вместо шапки, так как по своему дизайн он отлично смотрится и здесь безусловно может произойти замена. По умолчанию у него включится автоматическая прокрутка, не говоря о том, что и ручная вам будет предоставлена. Теперь нам нужно его установить. Все делаем как описано ниже. 1. Скачайте архив, и залейте папку flex-slider со всем содержимым в корень сайта. 2. В head вставьте стили и шрифты: Код <link rel="stylesheet" href="/flex-slider/style.css"> <link href='https://fonts.googleapis.com/css?family=PT+Sans+Narrow:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'> Кто не в курсе, что для этого материала нужна библиотека jQuery, но у конструктора она идет уже сразу при создание сайта. 3. В нижнюю часть сайта вставьте скрипты: Код <script src="/flex-slider/jquery-ui-1.10.3.custom.min.js"></script> <script src="/flex-slider/flexslider-min.js"></script> <script src="/flex-slider/jCarousel.js"></script> 4. Это два информена, но основное изображение и на небольшие, по которым идет ручная прокрутка. Под большие картинки: Код <li class="flex-slider-item"> <a href="$ENTRY_URL$"> <img src="$IMG_URL1$" alt="$TITLE$"> <div class="caption"> <div class="subtitle">$CATEGORY_NAME$</div> <div class="title">$TITLE$</div> </div> </a> </li> Здесь уже идет под миниатюры: Код <li> <a href="$ENTRY_URL$"> <img src="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$"> <div class="title">$TITLE$</div> </a> </li> И последнее, скажем завершающие, этот скрипт копируем и ставим там где вы хотите его видеть. Код <section class="features-slider"> <div id="slider" class="flexslider flex-slider"> <ul class="slides">$MYINF_1$</ul> </div> <div id="carousel" class="flexslider flex-carousel"> <ul class="slides">$MYINF_2$</ul> </div> </section> PS - после создание двух информер, то у вас будет номера под него, что ставим в завершающем этапе. Также есть на его демонстрация на отдаленном сервис. Источник: Fullweb.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |