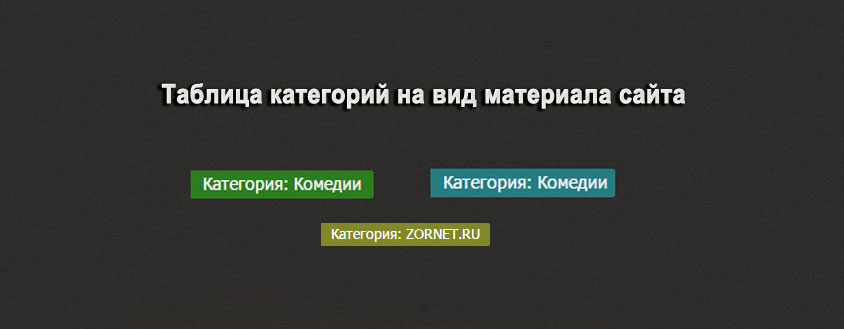
Вывод категорий на вид материалов для uCoz
| Создаем красивый стиль вывода категорий на сайте в самом изображение вид материала, который будет цветной в прозрачной стилистике. Безусловно вам встречались интернет ресурсы, где категория находится в таблице, что корректно размещена на картинке, под материалом. Теперь вы можете это сделать, и вам не нужно будет выводить оператор в другом месте, где просто будет написано для информация, в нашем случай идет и красивый дизайн, который будет дополнять вид материала. С ним идет стили, их немного, но на них вы можете создать свою гамму, также закруглить углы. По умолчанию идут, только закругление по правую сторону в 3 пикселя. На счет того, куда подойдет, то здесь по установке отлично впишется на вид, который идет в колонке, но также на стандартный. Подойдет на любую гамму цвета, это как темный или светлый, берем как основу, что прозрачность здесь уже сделана, но можете ее увеличить или сделать более заметной, все зависит от портала и его дизайн, как смотреться будет. Приступаем к установке: Находим оператор, что выводит изображение и перед ним устанавливаем. Код <div class="category-cnop">$CATEGORY_NAME$</div> Теперь идеи в CSS и пропишем стили. Код .category-cnop { position: absolute; margin:25px 0 0 2px; padding: 2px 10px 4px; font-weight:normal; font-style:normal; text-decoration:none; font-size:14px; color:#ffffff; border-radius: 0 2px 2px 0; -moz-border-radius: 0 2px 2px 0; -webkit-border-radius: 0 2px 2px 0; background-color: rgba(26, 207, 216, 0.5); } Здесь вы также можете поставить стили в самой код, только нужно задействовать style стиль /style, хотя они компактные и лучше в CSS разместить. Просто бывает такое, что места не хватает, и тогда делаем в самом скрипте материала. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |