Безусловно низ сайта, это неотъемлемая часть дизайн и информации, и здесь вы можете установить адаптивный материал на все размеры. А это под мобильные аппараты и мониторы, который будет везде корректно смотреться. Этот низ еще сделан так, что его можно поставить на простой блог или официальный ресурс, так как все данные можно прописать и для этого на нем отведено место. Но и сам дизайн, где стилистика присутствует, это не просто идет под один оттенок, но и в самом низу можно сделать небольшой цветовой обвод, что смотрится просто великолепно.
Вам здесь в материале будут предоставлены стили, которые нужно поставить в CSS вашего интернет ресурса. А вот в самом файле идет два различных кода, на низ, где вы можете посмотреть и выбрать, тот который вам больше подходит. Но и сами выставить оттенок цвета, тут видно, что проверял на темном, а на главную выставил синий, так что все просто делается. До этого уже заливал и есть на сайте такой вид, но здесь он полностью адаптивный, что проверил и вам будет предоставлен скрин, и значит теперь создав стандартный портал, вы можете сразу поменять или установить футер.
Но и сами можете сделать и что-то изменить, просто какая-то функция на нем не нужна, а вот статистику сайта можно на ее поменять, так что убираем и ставим код другой, на адаптивность не повлияет, но если вы только его полностью не будите переписывать.
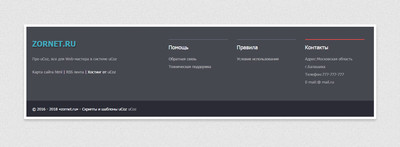
Рассмотрим визуально два кода под один дизайн, только функционал разный.
Первый:

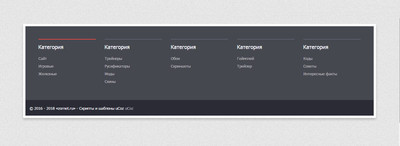
Второй:

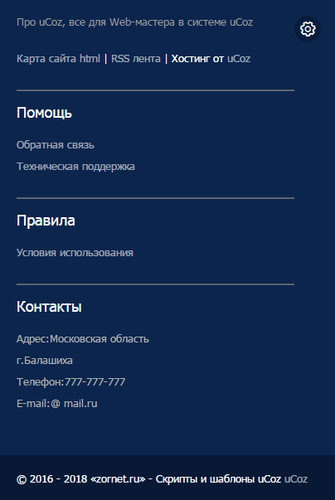
Визуально смотрится на мобильном устройстве:

Под них в архиве идет текстовые документы, где нужно скачать и выбрать, потом скопировать под установку.
Приступаем к установке:
Первое, что делаем, скачаем скрипты и выберем, какой вам нужен и установим в них сайта. Здесь для вас будут стили, что нужно в CSS поставить.
Код /* footer */
.h-container {width:1150px;margin:0px auto;}
footer {background:#464850;color:#fff}
footer a {color:rgba(255,255,255,0.6);text-decoration:none}
footer a:hover {color:rgba(255,255,255,0.8)}
.h-footer-tab {display:table;width:100%;padding:45px 0px}
.h-footer-1, .h-footer-2 {display:table-cell;vertical-align:top;padding-right:30px}
.h-footer-2 {width:20%;}
.h-footer-2:hover .hf-title {border-color:#FF4940}
.hf-title {padding:14px 0px;padding-bottom:20px;border-top:2px solid rgb(95,100,113);font-size:18px}
.hf-content ul, .hf-content li {padding:0px;margin:0px}
.hf-content li {list-style-type:none;margin-bottom:10px}
.hf-logo {text-shadow: 2px 4px 3px rgba(0,0,0,0.3);font-size:18px;color:rgb(31,118,95);font-weight:bold;cursor:default}
.hf-desc {font-size:13px;color:rgb(178,180,180);padding:15px 0px}
.hf-bottom {background:#2a2b35;padding:20px 0px}
@media only screen and (max-width: 1180px) {
.h-container {width:auto;padding:0px 20px;}
}
@media only screen and (max-width: 961px) {
.h-footer-tab, .h-footer-1, .h-footer-2 {display:block;width:auto}
.h-footer-2 {margin-top:30px}
}
Теперь у вас появилась возможность установить красивый низ, на простой от конструктора шаблон.
Источник: Yraa |

