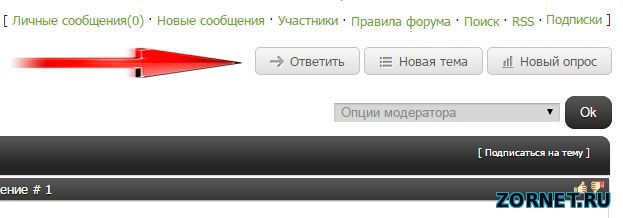
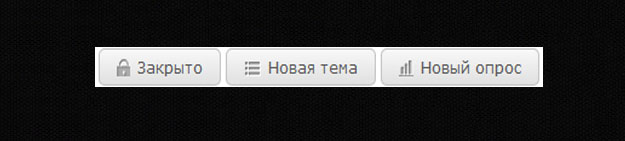
Замена на оригинальные кнопки форума uCoz
Если вы подобрали кнопки на форум а вот с основными, которые явно заметные, такие как создать тему или ответить не так подходят. То для светлого сайта есть отличная подборка с реальным эффектом и создана для светлого сайта в антологичном оттенке. Вообщем когда на них наводишь, то они сами не меняются а вот сама запись приобретает совершенно другую гамму.  Установка: Идем в админ панель и заходим в Общий вид страниц форума и почти в самом низу, нужно найти /body и перед ним устанавливаем скрипт. Код <script type="text/javascript"> (function() { function checkQS(obj, callback) { if (obj) callback(obj); return; } if ('$PAGE_ID$' == 'threadpage' || '$PAGE_ID$' == 'forum') { checkQS(document.querySelector('a[href$="-0-0-1-1"]'), function(obj) { obj.classList.add('postbtn1'); obj.innerHTML = '<span></span> Новая тема'; }); checkQS(document.querySelector('a[href$="-0-0-1-2"]'), function(obj) { obj.classList.add('postbtn2'); obj.innerHTML = '<span></span> Новый опрос'; }); if ('$PAGE_ID$' == 'threadpage') { checkQS(document.querySelector('a[href="#post"]'), function(obj) { obj.classList.add('postbtn3'); obj.innerHTML = '<span></span> Ответить'; }); checkQS(document.querySelector('img[src*="t_closed"]'), function(obj) { var e = document.createElement('span'); e.classList.add('postbtn4'); e.innerHTML = '<span></span> Закрыто'; obj.parentNode.insertBefore(e, obj); obj.remove(); }); } checkQS(document.getElementById('frmButns83').querySelectorAll('a[onclick*="_uWnd"]'), function(objs) { for (var i = objs.length; i-- > 0;) objs[i].remove(); }); } })(); </script> И остается только прописать стили в CSS. Код a.postbtn1, a.postbtn2, a.postbtn3, span.postbtn4 { width:auto; height:16px; padding:5px 14px; color:#595959; background: #ececec; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr = '#f8f8f8', endColorstr = '#e0e0e0'); background: -webkit-linear-gradient(top, #f8f8f8, #e0e0e0); background: -moz-linear-gradient(top, #f8f8f8, #e0e0e0); background: -o-linear-gradient(top, #f8f8f8, #e0e0e0); background: -ms-linear-gradient(top, #f8f8f8, #e0e0e0); border: 1px solid #c4c4c4; border-radius: 5px; } a.postbtn1:hover, a.postbtn2:hover, a.postbtn3:hover { text-decoration:none; color:#1e68c4; } a.postbtn1 span { background:url('http://zornet.ru/Ajaxoskrip/Forma_vxoda/Sveg/0363983001438290406.png') no-repeat; width:14px; height:14px; display:inline-block; vertical-align:-3px; margin-right:2px; } a.postbtn1:hover span { background-position:-14px; } a.postbtn2 span { background:url('http://zornet.ru/Ajaxoskrip/Forma_vxoda/Sveg/0363983001438290406.png') -28px no-repeat; width:12px; height:14px; display:inline-block; vertical-align:-3px; margin-right:2px; } a.postbtn2:hover span {background-position:-40px;} a.postbtn3 span { background:url('http://j-p-g.net/if/2015/07/30/0363983001438290406.png') -74px no-repeat; width:14px; height:14px; display:inline-block; vertical-align:-3px; margin-right:2px; } a.postbtn3:hover span {background-position:-88px;} span.postbtn4 span { background: url('http://j-p-g.net/if/2015/07/30/0363983001438290406.png') no-repeat scroll -52px center; width: 11px; height: 14px; display: inline-block; vertical-align: -3px; margin-right: 2px; } #frmButns83 a {text-decoration:none;} Как понимаете, эти кнопки похоже, которые стоят на официальном форуме. Но они просто сделаны с этого дизайна и так похоже по своим стилям. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |