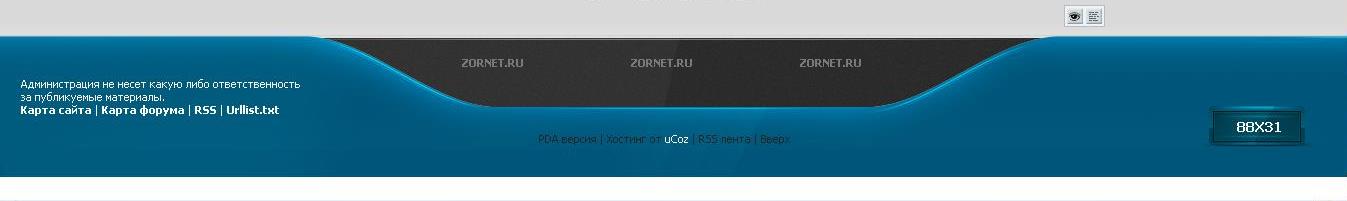
Низ сайта для ucoz синих тонах
| Красивая нижнее часть для сайта системы ucoz. Низ как для светлых и можно попробовать на темный дизайн сайта. Создавался для светлых сайтов. Сам по себе низ оригинален и ко многим сайтам подойдет под их тематику. Установка: Скачиваем архив и в корне сайта создаем папку footer_korda-cs и в нее заливаем все что есть в архиве. Потом идем в CSS и прописываем стили на низ сайта. Код .foot_korda {background:url(/footer_korda-cs/foot-korda-cs.png)no-repeat;width:1366px;height:141px;} .foot_center {background:url(/footer_korda-cs/foot_center.png)no-repeat;width:722px;height:70px;float:right;margin-top:2px;margin-right:322px;} ul.foot_cent_text {margin:0;list-style:none;padding:0;color:#797979;overflow:hidden;padding-right:5px;padding-left:77px;} ul.foot_cent_text li {background:url(foot_cent_text.png)no-repeat;width:104px;height:21px;text-align:left;float:left;padding-right:1px;padding-left:7px;margin-left:57px;margin-top:18px;} ul.foot_cent_text li a {color:#797979;text-decoration:none;} ul.foot_cent_text li:hover {color:#fff;text-decoration:none;} .foot_text {float:left;text-decoration:none;margin-left:-300px;} .foot_text a {color:#fff;text-decoration:none;} .foot_text:hover {color:#fff;text-decoration:none;} .foot_text_cent {text-align:center;text-decoration:none;margin-left:-35px;padding:55px;} .foot_text_cent a {color:#fff;text-decoration:none;} .foot_text_cent :hover {color:#fff;text-decoration:none;} .ban_right {background:url(/footer_korda-cs/ban_right.png)no-repeat;width:120px;height:42px;float:right;margin-right:-295px;margin-top:-94px;padding:5px;padding-left:14px;} .ban_right_up {background:url(/footer_korda-cs/ban_right.png)no-repeat;width:120px;height:42px;float:right;margin-right:-295px;margin-top:-144px;padding:5px;padding-left:14px;} .ban_left_up {background:url(/footer_korda-cs/ban_right.png)no-repeat;width:120px;height:42px;float:right;margin-right:-145px;margin-top:-94px;padding:5px;padding-left:14px;} .banleft {background:url(/footer_korda-cs/ban_right.png)no-repeat;width:120px;height:42px;float:right;margin-right:-145px;margin-top:-144px;padding:5px;padding-left:14px;} Но и осталось низ сайта, в него вставляем этот код: Код </div> </div> </div> <div class="foot_korda"> <div class="foot_center"> <ul class="foot_cent_text"> <li><a href="http://zornet.ru/"><b>ZORNET.RU</b></a></li> <li><a href="http://zornet.ru/"><b>ZORNET.RU</b></a></li> <li><a href="http://zornet.ru/"><b>ZORNET.RU</b></a></li> </ul> <div class="foot_text">Администрация не несет какую либо ответственность <br>за публикуемые материалы. <br><a href="http://zornet.ru/sitemap.xml"><b>Карта сайта </b></a> | <a href="http://zornet.ru/"><b>Карта форума</b></a> | <a href="http://zornet.ru/load/rss/"><b> RSS</b></a> | <a href="http://zornet.ru/urllist.txt"><b>Urllist.txt</b></a></div> <div class="foot_text_cent">PDA версия | $POWERED_BY$ | RSS лента | Вверх </div> <div class="ban_right"><a href="/"><img src="/footer_korda-cs/no_banner88.png" /></a></div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |