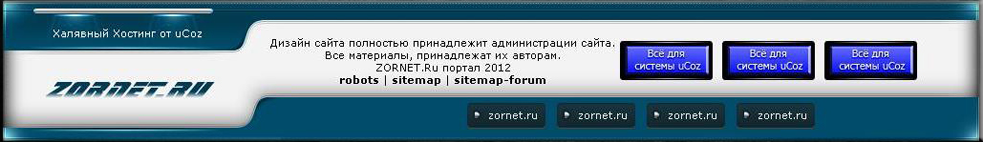
Красивая нижняя часть GSAD для uCoz
| Красивая нижнее часть сайта ucoz. Выполнена в приятных тонах. На низе имеется кнопка вверх сайта. Так же есть три места под баннеры, все что нужно нижней части сайта. Низ сайта можно применить как для светлых дизайн сайтов так и для темных дизайн сайтов. Низ красивый и на многие сайты подойдет и будит красиво смотреться на сайте. Копируем этот код и вставляем в низ сайта: Code <div id="footer_c"><div id="footer_l"><div id="footer_r"> <div id="fLeft_box"> <div class="uCopy"><noindex><nofollow>Халявный <!-- "' --><span class="pbdlMpjM">Хостинг от <a href="http://www.ucoz.ru/" title="Создать сайт бесплатно">uCoz</a></span></nofollow></noindex></div> <div class="fLogo"><a href="/" title="ZORNET.Ru - самый красивый и информативный портал о Counter-Strike."><img src="http://zornet.ru/zornet_ru9/Logo_newa.png" alt="Cs-Original"></a></div> </div> <div id="fCenter_box"> <div class="fRight_blank"> <div class="fBanka"><a href="http://cstavr.ru/forum"><img src="http://zornet.ru/zornet_ru4/57301.png"></a></div> <div class="fBanka"><a href="http://cstavr.ru/forum"><img src="http://zornet.ru/zornet_ru4/57301.png"></a></div> <div class="fBanka"><a href="http://cstavr.ru/forum"><img src="http://zornet.ru/zornet_ru4/57301.png"></a></div></div> <p class="sDcopy"> Дизайн сайта полностью принадлежит администрации сайта.<br> Все материалы, принадлежат их авторам.<br> ZORNET.Ru портал 2012<br> <a href="/robots.txt" target="_blank"><b>robots</b></a> | <a href="/sitemap.xml" target="_blank"><b>sitemap</b></a> | <a href="/sitemap-forum.xml" target="_blank"><b>sitemap-forum</b></a> </p> <ul id="fNav"> <li><a href="http://cstavr.ru/forum" title="zornet.ru"><span>zornet.ru</span></a></li> <li><a href="http://cstavr.ru/forum" title="zornet.ru"><span>zornet.ru</span></a></li> <li><a href="http://cstavr.ru/forum" title="zornet.ru"><span>zornet.ru</span></a></li> <li><a href="http://cstavr.ru/forum" title="zornet.ru"><span>zornet.ru</span></a></li> </ul> </div> </div></div></div> Этот стиль как понимаете пропишем в самом низу вашего CSS Code /* Footer zornet.ru*/ #footer_c {background:url(http://zornet.ru/zornet_ru9/footer_bg.png) repeat-x 0 0;} #footer_l {background:url(http://zornet.ru/zornet_ru9/footer_bg.png) no-repeat 0 -186px;} #footer_r {background:url(http://zornet.ru/zornet_ru9/footer_bg.png) no-repeat right -372px; height:150px; padding:36px 0 0 0; overflow:hidden;} #fLeft_box {float:left; width:220px; margin:0 60px 0 0;} #fLeft_box .uCopy {display:block; margin:30px 0 0 40px; height:14px; width:170px; color:#fff; text-shadow:0px 1px 0px #355686; text-align:center; overflow:hidden;} #fLeft_box .uCopy a {color:#fff; text-shadow:0px 1px 0px #355686;} #fLeft_box .fLogo {display:block; height:32px; margin:35px 0 0 45px;} #fCenter_box {display:block; overflow:hidden; color:#000;} #fCenter_box a {color:#000;} #fCenter_box .sDcopy {display:block; overflow:hidden; margin:40px 10px 0 0; color:#000;} #fCenter_box .fRight_blank {height:31px; float:right;margin:45px 60px 0 0;} #fCenter_box .fRight_blank a img {height:31px; display:inline-block; margin:0 5px 0 0;} #fCenter_box .fRight_blank a:hover img {background:#5d7781;} #fCenter_box #fNav {height:29px; display:block; margin:18px 15px 0 0; overflow:hidden;} #fCenter_box #fNav li {display:inline-block; height:29px; margin:0 0 0 8px;} #fCenter_box #fNav li a {background:url(http://zornet.ru/zornet_ru9/bNav_elem.png) no-repeat 0 -28px; height:28px; line-height:26px; display:block; padding:0 0 0 22px; color:#ededed; text-shadow:0px 1px 0px #142a33; text-decoration:none;} #fCenter_box #fNav li a span {background:url(http://zornet.ru/zornet_ru9/bNav_elem.png) no-repeat right -28px; height:28px; display:block; padding:0 8px 0 0;} #fCenter_box #fNav li:hover a {background-position:0 -58px; color:#000; text-shadow:none;} #fCenter_box #fNav li:hover a span {background-position:right -58px;} #fBanners {float:right; margin:28px 10px 0 0;} .fBanka {background:url(http://zornet.ru/zornet_ru9/fBanka_bg.png) no-repeat 0 0; height:31px; width:87px; float:left; margin:0 5px; padding:5px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;} /* -------------- */ На этом все, радуемся. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 22 | |
|
| |
| 1 2 » | |