Красивый вид фотографий для Фотоальбома uCoz
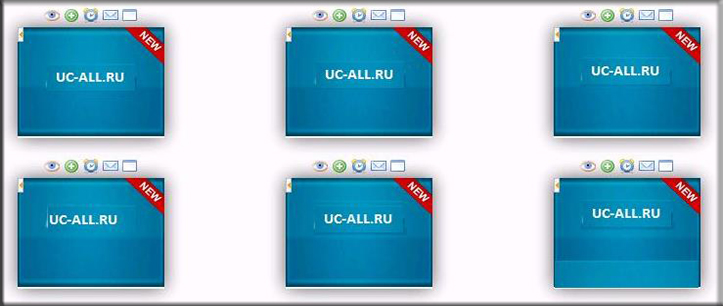
| Красивый вид фотографий для Фотоальбома uCoz. Вид для светлых дизайн сайтов. Сам по себе вид оригинален и по своему привлекателен. Установка его на сайт проста. Приступаем к установке: Панель управления => Управление дизайном => модуль Фотоальбомы => Вид фотографий и заменяем старое на новый код. Код <link rel="stylesheet" type="text/css" href="http://zornet.ru/CSS-ZORNET/vaccser/ds/tf.css"> <script src="http://zornet.ru/CSS-ZORNET/vaccser/ds/tf.js"></script> <script> $(function(){ $("a[title]").tipTip({maxWidth: "auto", edgeOffset: 10}); $("img[title]").tipTip({maxWidth: "auto", edgeOffset: 10}); $("span[title]").tipTip({maxWidth: "auto", edgeOffset: 10}); $("div[title]").tipTip({maxWidth: "auto", edgeOffset: 10}); }); </script> <center> <a href="$PHOTO_URL$"><img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/info.png" border="0" title="<b>Название:</b> $PHOTO_NAME$; <b>Размер:</b> $PHOTO_WEIGHT$ kb"></a> <a href="$PROFILE_URL$" title="<b>Добавил:</b> $USER$"><img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/dobavil.png" border="0" alt="" /></a> <img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/kogda.png" border="0" title="<b>Добавлено:</b> $DATE$ в $TIME$; <b>Просмотры:</b> $REVIEWS$"> <a href="$COMMENTS_URL$" title="<b>Комментариев:</b> $COMMENTS_NUM$"><img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/comment.png" border="0" alt="" /></a> <a href="$CAT_URL$" title="<b>Категория:</b> $CAT_NAME$"><img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/alboom.png" border="0" alt="" /></a> </center> <table align="center"><tr><td> <div style="z-index:20; position:absolute; padding-left: 109;"> <img src="http://zornet.ru/CSS-ZORNET/vaccser/ds/new12.png" border="0" alt="" /></div> <div style="position:absolute;z-index:30;">$MODER_PANEL$</div> <div class="alb"><a href="$PHOTO_LIGHTBOX_URL$"> <img src="$PHOTO_DIRECT_URL$" width="150" height="120" border="0"/> </a></div> </td></tr></table><br> <style type="text/css"> .alb { box-shadow:0px 0px 20px #555; -webkit-box-shadow:0px 0px 20px #555; -moz-box-shadow:0px 0px 20px #555;} .alb:hover { box-shadow:0px 0px 30px #222; -webkit-box-shadow:0px 0px 30px #222; -moz-box-shadow:0px 0px 30px #222;} </style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 20 | |
|
| |
| 1 2 » | |