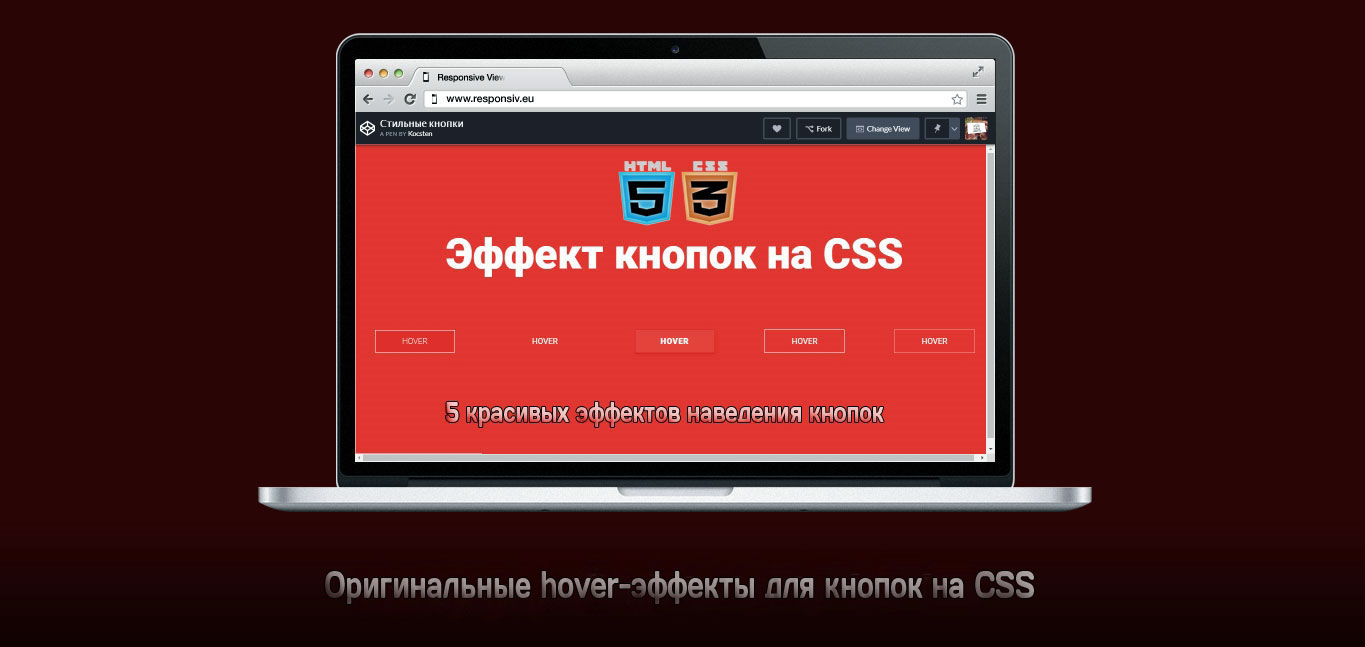
5 красивых эффектов наведения кнопок
| Стильный набор из 5 разных кнопок, где у каждого элемента свой уникальный эффект при наведении курсора, а также все они выполнены на чистом CSS. Кнопки не только отличное решение для навигации, где пользователи в основе своей на сайте пользуются, но также являются чрезвычайно важным элементом для любого тематического сайта. Где вашему вниманию стиль дизайна, что дополнит стилистику сайте. Не говоря, что их них можно создать большие и толстые которые отлично смотрятся на главной странице, а также маленькие, что по своему формату можно увидеть такой размер в нижнем колонтитуле. Что суверенностью можно констатировать, что кнопки являются очень важным элементом для руководства пользователя на вашем сайте. Здесь идет оригинальный дизайн и красивые эффекты для украшения сайта. Также в стилях прописаны media, которые отвечают за корректность показа на мобильных аппаратах.  Установочный процесс: HTML Код <div class="vasulokudes"> <a href="http://zornet.ru/forum/92" class="kavsan knopsud-1"> <svg> <rect x="0" y="0" fill="none" width="100%" height="100%"/> </svg> Hover </a> <a href="http://zornet.ru/forum/99" class="kavsan gdsanukis-2">Hover</a> <!--Конец кнопки 2 --> <a href="http://zornet.ru/forum/115" class="kavsan mudsavad-3">Hover</a> <!--Конец кнопки 3 --> <a href="http://zornet.ru/load/81" class="kavsan kopedesam-4"><span>Hover</span></a> <!--Конец кнопки 4 --> <a href="http://zornet.ru/" class="kavsan smipasenub-5">Hover</a> <!--Конец кнопки 5 --> </div> CSS Код .vasulokudes { align-items: center; display: flex; flex-direction: column; justify-content: center; padding: 1em; text-align: center; } @media (min-width: 600px) { .vasulokudes { flex-direction: row; justify-content: space-between; } } h1 { color: #f7f7fb; font-size: 1.25em; font-weight: 900; margin: 0 0 2em; } @media (min-width: 450px) { h1 { font-size: 1.75em; } } @media (min-width: 760px) { h1 { font-size: 3.25em; } } @media (min-width: 900px) { h1 { font-size: 5.25em; margin: 0 0 1em; } } p { color: #f7f7fb; font-size: 12px; } @media (min-width: 600px) { p { left: 50%; position: absolute; transform: translate(-50%, 0); top: 90%; } } @media (max-height: 500px) { p { left: 0; position: relative; top: 0; transform: translate(0, 0); } } p a { background: rgba(255, 255, 255, 0); border-bottom: 1px solid; color: #f7f7fb; line-height: 1.4; padding: 0.25em; text-decoration: none; } p a:hover { background: rgba(251, 248, 248, 1); color: #e1332d; } .kavsan { color: #f7f7fb; cursor: pointer; font-size: 16px; font-weight: 400; line-height: 45px; margin: 0 0 2em; max-width: 160px; position: relative; text-decoration: none; text-transform: uppercase; width: 100%; } @media (min-width: 600px) { .kavsan { margin: 0 1em 2em; } } .kavsan:hover { text-decoration: none; } .knopsud-1 { background: #e02c26; font-weight: 100; } .knopsud-1 svg { height: 45px; left: 0; position: absolute; top: 0; width: 100%; } .knopsud-1 rect { fill: none; stroke: #f7f7fb; stroke-width: 2; stroke-dasharray: 422, 0; transition: all 0.35s linear; } .knopsud-1:hover { background: rgba(225, 51, 45, 0); font-weight: 900; letter-spacing: 1px; } .knopsud-1:hover rect { stroke-width: 5; stroke-dasharray: 15, 310; stroke-dashoffset: 48; transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1); } .gdsanukis-2 { letter-spacing: 0; } .gdsanukis-2:hover, .gdsanukis-2:active { letter-spacing: 5px; } .gdsanukis-2:after, .gdsanukis-2:before { backface-visibility: hidden; border: 1px solid rgba(251, 248, 248, 0); bottom: 0px; content: " "; display: block; margin: 0 auto; position: relative; transition: all 280ms ease-in-out; width: 0; } .gdsanukis-2:hover:after, .gdsanukis-2:hover:before { backface-visibility: hidden; border-color: #f7f7fb; transition: width 350ms ease-in-out; width: 70%; } .gdsanukis-2:hover:before { bottom: auto; top: 0; width: 70%; } .mudsavad-3 { background: #e3403a; border: 1px solid #da251f; box-shadow: 0px 2px 0 #d6251f, 2px 4px 6px #e02a24; font-weight: 900; letter-spacing: 1px; transition: all 150ms linear; } .mudsavad-3:hover { background: #e02c26; border: 1px solid rgba(0, 0, 0, .05); box-shadow: 1px 1px 2px rgba(251, 248, 248, .2); color: #ec817d; text-decoration: none; text-shadow: -1px -1px 0 #c2211c; transition: all 250ms linear; } .kopedesam-4 { border: 1px solid; overflow: hidden; position: relative; } .kopedesam-4 span { z-index: 20; } .kopedesam-4:after { background: #f7f7fb; content: ""; height: 155px; left: -75px; opacity: 0.2; position: absolute; top: -50px; transform: rotate(35deg); transition: all 550ms cubic-bezier(0.19, 1, 0.22, 1); width: 50px; z-index: -10; } .kopedesam-4:hover:after { left: 120%; transition: all 550ms cubic-bezier(0.19, 1, 0.22, 1); } .smipasenub-5 { border: 0 solid; box-shadow: inset 0 0 20px rgba(251, 248, 248, 0); outline: 1px solid; outline-color: rgba(251, 248, 248, .5); outline-offset: 0px; text-shadow: none; transition: all 1250ms cubic-bezier(0.19, 1, 0.22, 1); } .smipasenub-5:hover { border: 1px solid; box-shadow: inset 0 0 20px rgba(251, 248, 248, .5), 0 0 20px rgba(251, 248, 248, .2); outline-color: rgba(251, 248, 248, 0); outline-offset: 15px; text-shadow: 1px 1px 2px #427388; } Многие разработчики или администраторы сайтов, включая меня придаю большое значение анимации для Hover, что идет при наведение клика. И поэтому все предоставленные кнопки в материале кнопки в аналогичном плане выдают прекрасную анимацию. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |