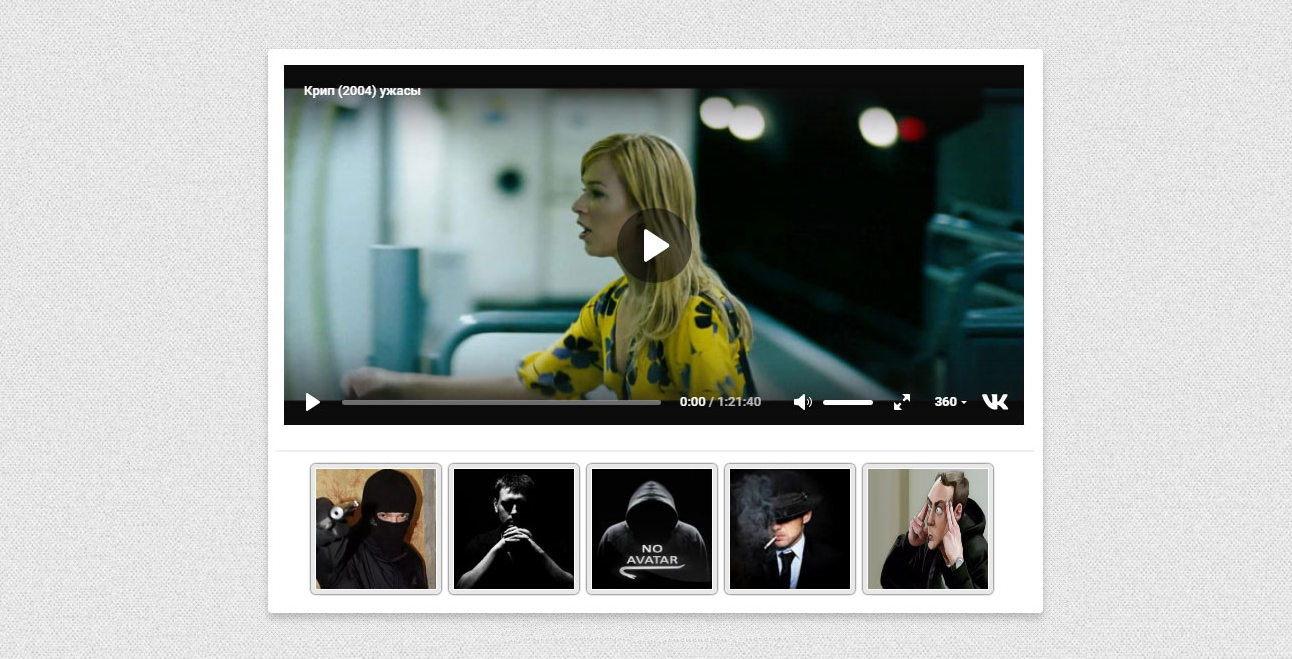
Установить скрины под плеером кино сайта
| Многие видели как под плеером в кино сайте и другой тематике сайта стоят скрины - изображение, теперь вы можете поставить также. Здесь идет код на семь картинок включая главную, но по сути будет ставить шесть, это одна главная и пять идут добавляющих. Так как в кино площадке основном идет трейлер и потом кадры из фильма и они иногда так нелепо поставлены и иногда даже не увеличиваются. Здесь все функций буду работать, только поставим код и стили под него. А потом когда вы будете заполнять материал, вам нужно просто по умолчанию загружать скрины, но только операторы на них не выводить, так как до этого в коде уже они установлены и поставлены на портал. И когда создадите, то появится сам плеер и под ним уже будет все изображение, что вы предоставляете и прикрепили к этому материалу. Вот так получиться, но здесь можно еще и редактировать, много зависит от конструктора и фиксаций сайта.  А это вы можете просто убрать одну картинку или оставить, но меньше задать на все их ширину, но тогда в этом случай можно и больше показать. Но и безусловно дополнить сам код, только операторы должны начинаться со второго и так далее, так как первый будет выводить афишу и его не стоит дублировать. Приступаем к установке: В сети увидел этот код и решил проверить, но сразу увидел что стили на его не идут, что просто бы была небольшие картинки, просто бы грузили вид материала и комментариев к нему просто так. Пришлось немного доработать и теперь все нормально, в стилях выводим размеры, при клике появляется основная и по умолчанию скрин и так по всем остальным. Скачиваем архив и вы найдете лист по установке, стилей немного идут, основном это код, который можете применить совершенно на другой теме. Как все мы знаем - нет ничего вечного; это же относится к такой технике, как компьютер. Хоть компьютер и плотно вошел в нашу жизнь, но увы, бывают и поломки, для устранения которых нужен квалифицированный мастер по ремонту компьютеров. Этот специалист может приехать по вызову, починить, отремонтировать и восстановить ваш компьютер или ноутбук. В этом разделе я размещаю только проверенную информацию с официального сайта - вы можете сами проверить и убедиться в квалификации мастеров компании Сургуткомп. Если у вас появился глюк на компьютере или ноутбуке, то просто позвоните по указанным на сайте телефонам. И после приезда мастера, он почистит систему от вирусов и нежелательных приложений, после чего ваш компьютер будет работать корректно, как новый! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |