Выставляем длину комментариев для uCoz
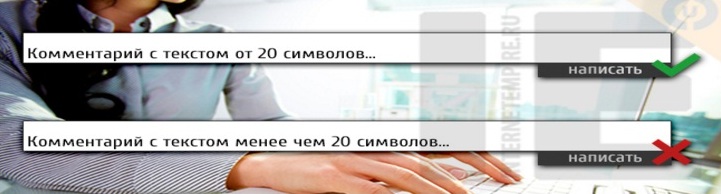
Иногда, за частую часто ставят в комментариях одно слово или смайл. Так вот, сейчас можно выставить длину по знакам, точнее у нас будет 25 с пробелом или как сами пропишите и только после этого можно будет отправить комментарий. Но одно слово не несет не какого смысла и его можно не ставить. Но на скрипте минимально поставим 20 знаков, но это уже 4 слова, которые можно написать и какой то будет смысл. Установка: Форма добавления комментариев и в самый подвал ставим код: Код <script type="text/javascript"> $(window).load(function() { $('#addcBut').click(function() { if ((document.getElementById('message').value.length < 25) && ($('.wysibb-text-iframe').contents().find('body').text().length < 25)) { _uWnd.alert('Комментарий слишком короткий!', 'Короткий комментарий',{w:300, h:70}); return false; } else { return true; } }); }); </script> Где 25, вы задаете сами, можете поставить меньше, но на этот счет много споров идет, не знаю, на один сайт поставил, кому нужно тот напишет, а не просто скажет клево, рекомендую или наоборот, но где смысл и подача, это как подворотня шпана не более. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |

