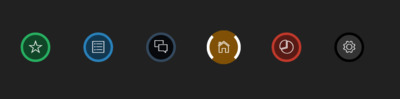
Это круглые кнопки с оригинальным эффектом при наведение, что все идет на чистом CSS. Сама иллюстрация эффекта заключается в том, что трюк при наведении курсора происходит в сам каркасе круга. А точнее по сторонам появиться элементы, что красиво смотрится на темном или светлом сайте.

Установка
HTML
Код
<a href="#" class="akusgom-navedena green ion-man"></a>
<a href="#" class="akusgom-navedena blue ion-female"></a>
<a href="#" class="akusgom-navedena navy ion-male"></a>
<a href="#" class="akusgom-navedena yellow ion-transgender"></a>
<a href="#" class="akusgom-navedena red ion-fork"></a>
<a href="#" class="akusgom-navedena ion-knife"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.akusgom-navedena {
position: relative;
font-size: 38px;
color: #ffffff;
width: 72px;
margin: 40px;
height: 72px;
line-height: 72px;
display: inline-block;
text-align: center;
border-radius: 50%;
}
.akusgom-navedena * {
-webkit-box-sizing: content-box;
box-sizing: content-box;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.akusgom-navedena:before,
.akusgom-navedena:after {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.akusgom-navedena:before {
color: #ffffff;
}
.akusgom-navedena:after {
background: #333333;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
border: 6px solid #000000;
content: '';
z-index: -1;
border-radius: 50%;
box-sizing: border-box;
}
.akusgom-navedena.blue:after {
border-color: #2980b9;
background-color: #123851;
}
.akusgom-navedena.yellow:after {
border-color: #f39c12;
background-color: #7f5006;
}
.akusgom-navedena.green:after {
border-color: #27ae60;
background-color: #104627;
}
.akusgom-navedena.navy:after {
border-color: #34495e;
background-color: #07090c;
}
.akusgom-navedena.red:after {
border-color: #c0392b;
background-color: #581a14;
}
.akusgom-navedena:hover:after,
.akusgom-navedena .hover:after {
border-color: transparent;
border-left-color: #ffffff !important;
border-right-color: #ffffff !important;
-webkit-transform: scale(1.15);
transform: scale(1.15);
}
На этом установка завершена
Демонстрация