Использовать меню очень просто, просто создайте div и разместите там свое меню. Затем активируйте плагин, привязав его к ссылке. По умолчанию меню не будет отображаться и будет отображаться или скрываться при нажатии на ссылку. Вы можете создать столько меню, сколько хотите на одной странице, и расположить их справа или слева.

HTM
Код
<div class="menu">
<ul>
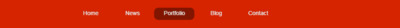
<li><span></span><a href="#">Home</a></li>
<li><span></span><a href="#">News</a></li>
<li><span></span><a href="#">Portfolio</a></li>
<li><span></span><a href="#">Blog</a></li>
<li><span></span><a href="#">Contact</a></li>
</ul>
</div>
CSS
Код
.menu {
text-align: center;
border-bottom: 1px solid white;
}
.menu ul{
background:#d62300;
height:50px;
width:97%;
padding-top:20px;
padding-left:3%;
}
.menu ul li{
display:inline-block;
position:relative;
width:100px;
height:30px;
text-align:center;
}
.menu ul li a{
position:absolute;
z-index:100;
left:0px;
width:100%;
height:25px;
padding-top:5px;
color:#eee;
font-family:"TeXGyreReg",sans-serif;
font-weight:normal;
text-shadow:-1px -1px 0px rgba(0,0,0,0.2),1px 1px 0px rgba(255,255,255,0.2);
font-size:1.1em;
text-decoration:none;
font-size:0.9em;
}
.menu ul li span{
position:absolute;
visibility:hidden;
z-index:95;
display:block;
width:100px;
height:30px;
background:rgba(0,0,0,0.4);
left:0px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-ms-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
}
.menu ul li span{
left:-1600px;
-webkit-transition:left 0.2s ease,visibility 0s ease 0.2s;
-o-transition:left 0.2s ease,visibility 0s ease 0.2s;
-moz-transition:left 0.2s ease,visibility 0s ease 0.2s;
-ms-transition:left 0.2s ease,visibility 0s ease 0.2s;
transition:left 0.2s ease,visibility 0s ease 0.2s;
}
.menu ul li:hover span{
left:0px;
visibility:visible;
-webkit-transition:left 0.2s ease 0.3s,visibility 0s ease;
-o-transition:left 0.2s ease 0.3s,visibility 0s ease;
-moz-transition:left 0.2s ease 0.3s,visibility 0s ease;
-ms-transition:left 0.2s ease 0.3s,visibility 0s ease;
transition:left 0.2s ease 0.3s,visibility 0s ease;
}
Демонстрация