Отличным решением для навигаций станет вывод категорий в горизонтальном виде всего материала, а точнее если у вас кино сайт и много категорий прописано. То все аккуратно влезут по месту, так как можно делать в один и несколько рядов. Здесь код предоставлен простой и удобный, если вы немного знаете CSS, то сделав красивое оформление, эти кнопки будут великолепно смотреться на сайте.

HTML
Код
<div class="perechen-kinofilmov">
<ul class="zornet">
<li><a title="" href="#">Комедия</a></li>
<li><a title="" href="#">Мелодрама</a></li>
<li><a title="" href="#">Драма</a></li>
<li><a title="" href="#">Вестерн</a></li>
<li><a title="" href="#">Приключения</a></li>
<li><a title="" href="#">Боевик</a></li>
<li><a title="" href="#">Военный</a></li>
<li><a title="" href="#">Детектив</a></li>
<li><a title="" href="#">Триллер</a></li>
<li><a title="" href="#">Криминал</a></li>
<li><a title="" href="#">Ужасы</a></li>
<li><a title="" href="#">Фантастика</a></li>
<li><a title="" href="#">Фэнтези</a></li>
</ul>
</div>
CSS
Код
.perechen-kinofilmov {
width: 100%;
border-bottom: 2px solid #c1bbbb;
background: #f5f5fb none repeat scroll 0% 0%;
font-size: 0.8em;
z-index: 75;
}
.perechen-kinofilmov ul li {
width: 14%;
float: left;
display: block;
}
.perechen-kinofilmov ul li a {
float: left;
height: auto;
line-height: 1em;
padding: 0.4em 0.7em;
color: #1b1a1a;
background: transparent none repeat scroll 0%;
position: relative;
display: block;
height: 30px;
padding: 0px 0.7em;
font-size: 1.4em;
text-transform: uppercase;
line-height: 30px;
text-decoration: none;
transition: all 0.5s ease 0s;
}
.perechen-kinofilmov ul li a:hover {
color: #FFF;
background: #1C8BDA none repeat scroll 0% 0%;
border-radius: 2px 0px 0px;
}
На этом вся установка.
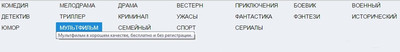
Демонстрация