Иногда веб мастеру требуется разделение текста не несколько колонок, что также касается колонок, как элемент разделение. То здесь нужно использовать свойство column-count, для того, чтоб позволить выставить описание в несколько или в заданные колонки.
Иногда сложно читать, когда текст идет во всю страницу и реально длинный, и вот для этого можно создать несколько колонок, где сразу задаем ширину, и прописываем стили, чтоб текст корректно смотрелся по сторонам.
Первый вариант:

HTML
Код
<div class="dgulopamtub">Здесь идет описание в 3 колонки</div>
CSS
Код
.dgulopamtub {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
}
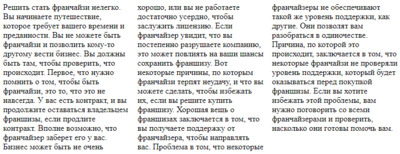
Демонстрация
Второй вариант:

HTML
Код
<div style="column-count:2;">Здесь идет описание в 2 колонки</div>
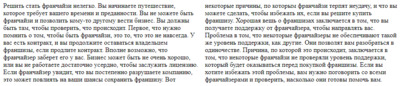
Демонстрация