Рассмотрим в этой статье один интересный материал, как вкладки с открытием как на меню аккордеона, что работает при помощи CSS. В большой вероятностью можно сказать, что аккордеон по-прежнему очень популярен в сети интернет, и безусловно на порталах. Это отличный и компактный способ сохранить очень огромную информацию на странице.
Такой тип функциональности можно найти при участие javascript (jQuery) для создания аккордеона, но иногда это стало больше неактуальным или необязательным. Так как можно все выставить на CSS3 для достижения аналогичного эффекта, что здесь представлен.

Приступаем к установке:
HTML
Код
<div class="gladiatosa">
<p>ZorNet - портал для вебмастера</p>
<div class="dtusamilopen blue">
<input id="dtusamilopen-four" type="radio" name="dtusamilopens2">
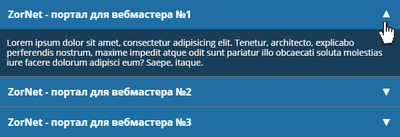
<label for="dtusamilopen-four">ZorNet - портал для вебмастера №1</label>
<div class="dtusamilopen-content">
<p>Интересные решения вебмастеру для создания качественного сайта.</p>
</div>
</div>
<div class="dtusamilopen blue">
<input id="dtusamilopen-five" type="radio" name="dtusamilopens2">
<label for="dtusamilopen-five">ZorNet - портал для вебмастера №2</label>
<div class="dtusamilopen-content">
<p>Интересные решения вебмастеру для создания качественного сайта.</p>
</div>
</div>
<div class="dtusamilopen blue">
<input id="dtusamilopen-besamildus" type="radio" name="dtusamilopens2">
<label for="dtusamilopen-besamildus">ZorNet - портал для вебмастера №3</label>
<div class="dtusamilopen-content">
<p>Интересные решения вебмастеру для создания качественного сайта.</p>
</div>
</div>
</div>
</div>
CSS
Код
.gladiatosa {
float: left;
width: 50%;
padding: 0 1em;
}
/* Acordeon styles */
.dtusamilopen {
position: relative;
margin-bottom: 1px;
width: 100%;
color: #fff;
overflow: hidden;
}
.dtusamilopen input {
position: absolute;
opacity: 0;
z-index: -1;
}
.dtusamilopen label {
position: relative;
display: block;
padding: 0 0 0 1em;
background: #16a085;
font-weight: bold;
line-height: 3;
cursor: pointer;
}
.blue label {
background: #1f6fa5;
}
.dtusamilopen-content {
max-height: 0;
overflow: hidden;
background: #1abc9c;
-webkit-transition: max-height .35s;
-o-transition: max-height .35s;
transition: max-height .35s;
}
.blue .dtusamilopen-content {
background: #193f58;
}
.dtusamilopen-content p {
margin: 1em;
font-size: 14px;
color: #fdfdfd;
text-shadow: 0 1px 0 #252323;
}
/* :checked */
.dtusamilopen input:checked ~ .dtusamilopen-content {
max-height: 100vh;
}
/* Icon */
.dtusamilopen label::after {
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
-webkit-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
.dtusamilopen input[type=checkbox] + label::after {
content: "+";
}
.dtusamilopen input[type=radio] + label::after {
content: "\25BC";
}
.dtusamilopen input[type=checkbox]:checked + label::after {
transform: rotate(315deg);
}
.dtusamilopen input[type=radio]:checked + label::after {
transform: rotateX(180deg);
}
Также из этой серий можете посмотреть вкладки, где по клику можно как открыть, так и закрыть по функциям.
Демонстрация