В этой статье я покажу вам, как создать неупорядоченный список навигации с помощью CSS, затем сделайте еще один шаг и покажите, как добавить всплывающее информационное окно для каждого элемента ссылки, чтобы ваши посетители узнали о содержании для ссылки на страницу.
Преимущество в образах заключается в том, что у вас есть возможность проектировать каждый пиксель, и они могут быть настолько сложными, насколько вы хотите. Недостатком является то, что изображение статично, когда оно находится на карте, и его может не так легко обновить, поскольку вам нужен исходный файл и программное обеспечение, которые могут его открыть.
Для более простых настольных конструкций и тех, которые чувствуют себя более комфортно при разработке кода. Это предполагает создание макета и стилей для элементов легенды таким же образом, как и для создания страницы.

Код
<ul class="spisok">
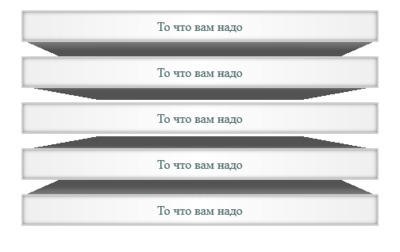
<li>То что вам надо</li>
<li>То что вам надо</li>
<li>То что вам надо</li>
<li>То что вам надо</li>
<li>То что вам надо</li>
</ul>
Код
.spisok {
padding:0;
list-style: none;
margin: 0 10%;
perspective: 1000px;
transform-style: preserve-3d;
}
.spisok li {
text-align:center;
margin: 18px 0;
padding: 8px 26px;
transition: all 0.3s;
background: linear-gradient(to left, #EFEFEF 0%, #FFF, #EFEFEF);
border: 2px solid #CFCFCF;
color: #506a6b;
transform-style: preserve-3d;
box-shadow: 0px 0px 6px -2px #000000 inset;
}
.spisok li:hover {
border: 2px solid #77AEDB;
transform: scale(0.9);
background: linear-gradient(to left, #E4EFF8 0%, #FFF, #E4EFF8);
box-shadow: 0px 0px 6px -2px #77AEDB inset;
}
.spisok li:before, .spisok li:after {
content: '';
position: absolute;
transition: all 0.3s;
width:100%;
height: 2000%;
left: 0;
top: 100%;
background: linear-gradient(to top, #535353 80%, #818181 100%);
transform-origin: 0% 0%;
transform: rotateX(-90deg);
pointer-events: none;
}
.spisok li:hover:before, .spisok li:hover:after {
background: linear-gradient(to top, #255A85 80%, #337AB7 100%);
}
.spisok li:after{
top: 0;
}