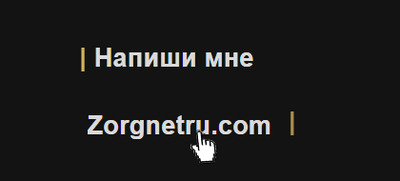
Красивый эффект на обратную связь на сайте, где идет одна строка, как пример "Напиши мне" или связь с Администратором. Где наводишь клик на знаки и появляется емейл под ссылкой, где ставится ссылка на почту.

HTML
Код
<div class="tugerdoleb">
<span class="zornet_ru_milo">
<a href="">
<p>Zorgnetru.com</p>
<span class="karandon">|</span>
<span class="asergun_zerma">Напиши мне</span>
</a>
</span>
</div>
CSS
Код
.tugerdoleb{
width:399px;
height:51px;
position:absolute;
top:49%;
margin-top:-19px;
left:0;
right:0;
}
.zornet_ru_milo{
font-size:27px;
color: rgba(255,255,255,.87);
letter-spacing:.25px;
font-weight:700;
}
.zornet_ru_milo .karandon {
-webkit-transition: all 700ms cubic-bezier(0.23, 1, 0.32, 1);
transition: all 700ms cubic-bezier(0.23, 1, 0.32, 1);
animation: blinker 1.2s linear infinite;
color: #ffd86d;
}
.zornet_ru_milo:hover .asergun_zerma{
opacity:0;
}
.zornet_ru_milo p {
width: 0em;
white-space:nowrap;
overflow:hidden;
display:inline-block;
bottom:-11px;
position:relative;
}
.zornet_ru_milo a{
display:inline-block;
-webkit-transition: all 200ms cubic-bezier(0.23, 1, 0.32, 1);
transition: all 200ms cubic-bezier(0.23, 1, 0.32, 1);
color: rgba(255,255,255,.87);
text-decoration:none;
}
.zornet_ru_milo span{
display:inline-block;
position:relative;
}
.zornet_ru_milo:hover p {
width: 7.55em;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type .75s steps(40, end);
animation: type .75s steps(40, end);
}
/*KEYFRAME ANIMATION*/
@keyframes type{
from { width: 0; }
}
@-webkit-keyframes type{
from { width: 0; }
}
@keyframes blinker {
50% { opacity: 0.0; }
}
@-webkit-keyframes blinker{
50% { opacity: 0.0; }
}
@-moz-keyframes blinker{
50% { opacity: 0.0; }
}
@-o-keyframes blinker{
50% { opacity: 0.0; }
}
Демонстрация: