| Kosten | Суббота, 18 Ноября 2017 | Сообщение 1 |

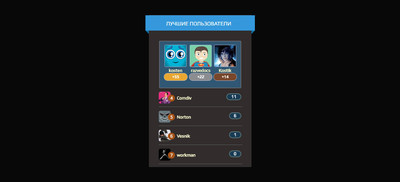
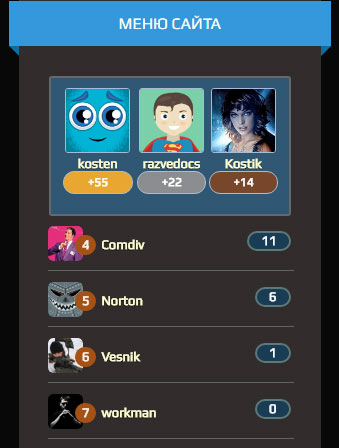
| Новый по своему дизайн информер. что будет выводить топ пользователей, это кто больше оставил комментарий под разные материалы сайта. Но здесь больше нужно обратить на саму стилистику, так как она оригинально выполнена, что первая тройка идет в горизонтальном виде, а остальные вертикальном. Все очень понятно сделано, где красиво выведены изображение Avatar, и вывод цифр.
Иногда веб мастера ставят их для розыгрышей, что кто как можно больше оставит постов и здесь не нужно подсчитывать, так как всем видно будет, кто на первом мести и на сколько остальные отстают. Не исключаю, что он стильно смотрится и можно его прописать для красоты, но все же будет носить свой характер, как доска почета, только в интернет ресурсе.

Если у вас светлый дизайн, то под него информер уже создан, что немного в плане стилей и безусловно палитры по умолчанию изменен.
Здесь просто немного доработан, это закругдение углов и где то полосы были тоньше выведены.
На тестовом сайте все проверено.

Приступаем к установке:
[ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ]
Идет полная замена на новый код.
Код <?if($NUMBER$='1' || $NUMBER$='2' || $NUMBER$='3')?>
<?if($NUMBER$='1')?>
<div class="ofarmlenis_gaxtun">
<div class="vuzentro_pigsa1">
<span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/.s/img/icon/social/noavatar.png<?endif?>" alt=""><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a><b style="background:#e9a731;">+$COM_POSTS$</b></span>
</div>
<?endif?>
<?if($NUMBER$='2')?>
<div class="vuzentro_pigsa1">
<span> <img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/.s/img/icon/social/noavatar.png<?endif?>" alt=""><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a> <b style="background:#8b8d8f;">+$COM_POSTS$</b></span>
</div>
<?endif?>
<?if($NUMBER$='3')?>
<div class="vuzentro_pigsa1">
<span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/.s/img/icon/social/noavatar.png<?endif?>" alt=""><a return false;" class="pm_list" href="$PROFILE_URL$">$USERNAME$</a><b style="background:#78472b;">+$COM_POSTS$</b></span>
</div>
</div>
<?endif?>
<?else?>
<div class="vuzentro_pigsa2"><div class="vuzentro_pigsa3"><b>$COM_POSTS$</b></div><span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$
<?else?>http://zornet.ru/avatar/00/07/24950438.jpg<?endif?>" alt=""></span>
<div class="vuzentro_pigsa4"><b>$NUMBER$</b>
<a class="pm_list"href="$PROFILE_URL$">$USERNAME$</a>
</div>
</div>
<?endif?>
CSS
Код .ofarmlenis_gaxtun-blok {max-width: 300px;margin: 0 auto;border: 1px solid rgba(68, 63, 63, 0.97);border-radius: 3px;box-shadow: 0px 0px 1px 1px rgba(70, 66, 66, 0.98);}
.vuzentro_pigsa1 {margin: 0 1% 20px 0; width: 32%; float: left; text-align: center;}
.vuzentro_pigsa1:nth-child(1n) {margin: 0 1% 10px 2px;}
.vuzentro_pigsa1:nth-child(3n) {margin:0 0 10px 0;}
.ofarmlenis_gaxtun {background: rgb(48, 87, 115);overflow: hidden;margin: 10px;padding: 10px;border-radius: 3px;border: 2px solid #65686d;}
.ofarmlenis_gaxtun a, .vuzentro_pigsa2 a {color: #feffd3;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.97);}
.ofarmlenis_gaxtun span {width: 80px; height: 80px; font-size: 13px; color: rgba(42, 42, 42, 0.98); font-weight: bold;}
.ofarmlenis_gaxtun span img {width: 63px;min-height: 50px;border-radius: 3px;border: 1px solid #a7bada;}
.ofarmlenis_gaxtun span b {display: block;height: 18px;padding: 3px 0px 0px 1px;border-radius: 38px;color: #FFF;font-size: 12px;border: 1px solid #afbbd0;}
.vuzentro_pigsa2 {padding-bottom: 9px;overflow: hidden;border-bottom: 1px solid rgba(94, 105, 105, 0.96);margin: 0 7px 11px 9px;}
.vuzentro_pigsa2 span {width: 35px; height: 35px; display: block; overflow: hidden; float: left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.vuzentro_pigsa2 span img {width: 35px;min-height: 35px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.vuzentro_pigsa3 b {display: block;padding-left: 12px;padding-right: 12px;line-height: 16px;border: 2px solid rgba(96, 123, 120, 0.98);border-radius: 39px;margin-top: 5px;float: right;margin-right: 3px;color: rgba(255, 255, 255, 0.99);background: rgba(25, 61, 86, 0.98);}
.vuzentro_pigsa4 {font-size: 13px; color: #3e3939; font-weight: bold; line-height: 20px; float: left; margin: 9px 0 0 -8px;}
.vuzentro_pigsa4 b {color: rgba(249, 247, 247, 0.97);background: #a55215;height: 19.7px;display: block;float: left;margin-right: 5px;border-radius: 10px;padding: 0 7px;}
Источник: d-melochi.ru
| | Страна: (RU) |
| |