| Kosten | Воскресенье, 05 Ноября 2017 | Сообщение 1 |

| Аналогичная версия, что немного упрощенная в дизайн, где полностью адаптивная на мобильные аппараты, плюс эффект при нажатие. Где будет появляться четко формированная кнопка на переход, а само изображение станет мутным. Что не стал закидывать новым материалом, а как приложение к этому, просто по стилистике они схожие.
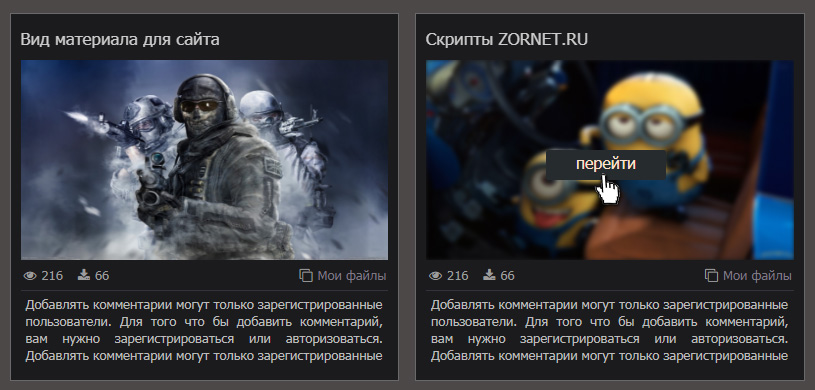
Переходим на аналог только в темно синем оттенке вид материалов на модули будет.
По умолчанию при открытие интернет ресурса;

Это уже подключается адаптация, возможно вид с планшета или смартфона, только на браузере происходила проверка, точно не сказать.

Код:
Код <div class="kardinarua_zornet_ru-vid">
<div class="kardinarua_zornet_ru-title"><span class="xml-text"><a href="$ENTRY_URL$">$TITLE$</a></span></div>
<div class="kardinarua_zornet_ru-img"><a href="$SCREEN_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"><i class="gresoverles">перейти</i></a></div>
<div class="kardinarua_zornet_ru-detali"><li><i class="fa fa-eye"></i>$READS$</li>
<li><i class="fa fa-download"></i>$LOADS$</li>
<li style=" float: right; margin-right: 2px; "><i class="fa fa-clone" aria-hidden="true"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li></div>
<div class="kardinarua_zornet_ru-text">$MESSAGE$</div>
</div>
CSS
Код #allEntries div[id*='entryID']{
margin:0 2% 10px 0;
width:49%;
float:left;
}
#allEntries div[id*='entryID']:nth-child(2n){
margin:0 0 10px 0;
}
#allEntries div[id*='entryID']{
padding-bottom:10px;
margin-bottom:10px;
}
@media only screen and (max-width: 940px){
#allEntries div[id*='entryID']{
width:49%;
margin: 0 2% 10px 0;
}
#allEntries div[id*='entryID']:nth-child(2n){
margin: 0 0 10px 0 !important;
}
#allEntries div[id*='entryID']:nth-child(2n){
margin: 0 2% 10px 0;
}
}
@media screen and (max-width: 640px){
#allEntries div[id*='entryID']{
width:auto !important;
margin: 0 0 10px 0 !important;
float:none !important;
}
}
.kardinarua_zornet_ru-vid{
background-color: rgb(27, 27, 29);
padding: 14px 10px;
border: 1px solid rgba(105, 105, 107, 0.99);
}
.kardinarua_zornet_ru-text{
margin-top: 5px;
height: 65px;
overflow: hidden;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
font-size: 13px;
line-height: 17px;
color: rgba(187, 187, 187, 0.97);
text-align: justify;
}
.kardinarua_zornet_ru-img{
height: 200px;
width: 100%;
position: relative;
overflow: hidden;
}
.kardinarua_zornet_ru-img img{
height: 200px;
width: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.kardinarua_zornet_ru-img:hover i.gresoverles:hover{
background-color: rgba(38, 43, 46, 1);
}
.kardinarua_zornet_ru-img:hover i.gresoverles{
opacity: 1;
z-index: 300;
}
.kardinarua_zornet_ru-img:hover img{
-webkit-filter: blur(2px);
filter: blur(2px);
}
.imgone:hover{
z-index: 10;
}
.imgone{
z-index: 100;
margin: 0px;
}
.kardinarua_zornet_ru-title{
padding: 0px 0px 10px 0px;
white-space: nowrap;
overflow: hidden;
-webkit-mask: linear-gradient(to right, rgba(0, 0, 0, 0.99), rgba(0, 0, 0, 0.97) 210px, rgba(0, 0, 0, 0));
}
.kardinarua_zornet_ru-title a{
line-height: 1.3;
word-wrap: break-word;
color: #ccc;
font-size: 17px;
font-weight: normal;
}
.kardinarua_zornet_ru-title a:hover{
color: rgba(53, 214, 242, 0.96);
}
.kardinarua_zornet_ru-detali{
padding-left: 3px;
margin-top: 5px;
height: 20px;
line-height: 20px;
font-size: 13px;
border-bottom: rgba(52, 50, 61, 0.98) 1px solid;
padding-bottom: 5px;
color: rgba(156, 156, 156, 0.96);
}
.kardinarua_zornet_ru-detali li{
list-style: none;
margin-right: 15px;
display: inline-block;
}
.kardinarua_zornet_ru-detali i{
padding-right: 5px;
}
.kardinarua_zornet_ru-detali a{
color: rgba(193, 205, 212, 0.94);
}
.kardinarua_zornet_ru-detali a:hover{
color: rgba(204, 204, 204, 0.98);
}
.gresoverles{
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
opacity: 0;
width: 120px;
height: 30px;
top: 70px;
left: 120px;
position: absolute;
text-align: center;
line-height: 26px;
color: #FCE1CD;
border-radius: 2px;
background-color: rgba(38, 43, 46, 0.8);
margin: 20px 0;
font-style: normal;
font-size: 16px;
}
| | Страна: (RU) |
| |