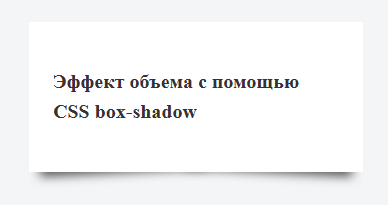
Светлый с элементами дизайн, что заключаются в тенями, что этот блог подойдет под информационный блог или описание на главной странице.

Код
<div id="box">
<h1>Блок DIV с э Эффектом объема с помощью CSS</h1>
</div>
Код
#box{position:relative;width:50%;background:#fff;-moz-border-radius:1px;border-radius:1px;padding:2em 1.5em;color:rgba(0,0,0,.8);text-shadow:0 1px 0 #fff;line-height:1.5;margin:60px auto}
#box h1{font-size:20px}
#box:before,#box:after{z-index:-1;position:absolute;content:"";bottom:15px;left:10px;width:50%;top:80%;max-width:300px;background:rgba(0,0,0,0.7);-webkit-box-shadow:0 15px 10px rgba(0,0,0,0.7);-moz-box-shadow:0 15px 10px rgba(0,0,0,0.7);box-shadow:0 15px 10px rgba(0,0,0,0.7);-webkit-transform:rotate(-3deg);-moz-transform:rotate(-3deg);-o-transform:rotate(-3deg);-ms-transform:rotate(-3deg);transform:rotate(-3deg)}
#box:after{-webkit-transform:rotate(3deg);-moz-transform:rotate(3deg);-o-transform:rotate(3deg);-ms-transform:rotate(3deg);transform:rotate(3deg);right:10px;left:auto}
Песочница