Знаю я уже наверно поднадоел своими видами материалов в 2 колонки, это просто ещё один вариант для одного человека который пытается найти и настроить свой сайт, а с моим предыдущим видом материала у него не срослось. Короче Start проверяй, может этот подойдёт?)
Код
<div class="main">
<div class="block">
<?if($MODER_PANEL$)?><div style="float:right; margin: 5px 5px 0 0;">$MODER_PANEL$</div><?endif?>
<div class="cover" style="background-image: url('$IMG_URL1$')">
<div class="name"><span class="font-name">$TITLE$</span></a></div>
<div class="fogging" onclick="location.href='$ENTRY_URL$'">
<span class="text"><p>$MESSAGE$</p></span>
<span class="reads"><b style="margin: 0 5px;">Просмотры: $READS$</b></span>
<span class="category"><b style="margin: 0 5px;"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</b></a></span>
<span class="user"><b style="margin: 0 5px;">Добавил: <a href="$PROFILE_URL$">$USERNAME$</b></a></span>
<span class="date"><b style="margin: 0 5px;">$DATE$</b></span>
</div>
</div>
</div>
</div>
Код
.main-block {
width: 100%;
}
.block {
display: block;
float: left;
width: 49%;
margin: 0.5%;
}
.cover {
display: block;
position: relative;
padding-bottom: 62%;
border: 2px solid #363636;
border-radius: 3px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.name {
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
overflow: hidden;
}
.font-name {
color: #FFFFFF;
font-family: Arial;
font-size: 14px;
font-weight: 700;
text-transform: uppercase;
margin: 2px 2px 2px 5px;
}
.fogging {
z-index: 1;
opacity: 0;
overflow: hidden;
cursor: pointer;
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.fogging:hover {
opacity: 1;
}
.text {
position: absolute;
top: 35px;
bottom: 62px;
right: 5px;
left: 5px;
color: #FFFFFF;
text-shadow: 1px 1px black, 2px 2px black, -1px -1px black, -2px -2px black, -1px 1px black, 1px -1px black, -2px 2px black, 2px -2px black, -3px -3px 4px #000000, -3px 3px 4px #000000, 3px 3px 4px #000000, 3px -3px 4px #000000;
font-size: 14px;
overflow: hidden;
}
.reads {
position: absolute;
top: 5px;
left: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.category {
position: absolute;
top: 5px;
right: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.category a {
color: #FFFFFF;
text-decoration: none;
}
.user {
position: absolute;
bottom: 30px;
left: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
.user a {
color: #FFFFFF;
text-decoration: none;
}
.date {
position: absolute;
bottom: 30px;
right: 5px;
background: rgba(0,0,0,0.85);
height: 22px;
color: #FFFFFF;
font-size: 14px;
}
@media only screen and (max-width: 480px) {
.block {float: none; width: 99%; margin: 0.5%;}
}
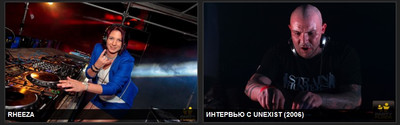
Скриншот в обычном положении

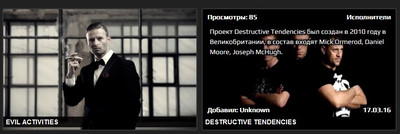
И при наведении курсора на один из материалов