Может кому пригодится удобный поиск пользователя в ЛС.
Установка:
ПУ » Главная » Управление дизайном » Редактирование шаблонов » Личные сообщения (ЛС) » после $BODY$:
Код
<link type="text/css" rel="StyleSheet" href="http://www.fishing31.ru/CSS/pmSearchLs.css">
<script type="text/javascript" src="http://www.fishing31.ru/JS/Poisk_Pol.js"></script>
<script>
search.run(window.location.href,12);
$('#PMtoUser').focus(function () {search.focus()})
$('#PMtoUser').blur(function () {search.blur()})
$("#PMtoUser").keyup(function () {search.start()})
</script>
Далее топаем на страницу с Списком пользователей.
Разыскиваем там это и меняем на это Код
<b id="num_results">$NUM_ENTRIES$</b>
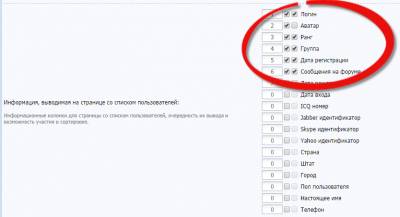
В окончании ко всему рулим сюда ПУ » Главная » Пользователи » Настройки модуля И ставим как на скрине

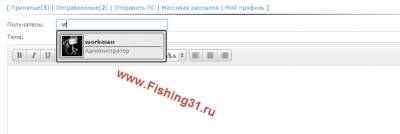
В конце концов у вас должна получиться вот такая фишка...

Например на своем форуме я искал сам себя и как видите, нашел ....
Кликнув по найденному, ник пользователя добавляется автоматически в поле...
На этом все. Удачного пользования...
P.S. - Совсем забыл...
Вот этот скриптик ставим ниже предыдущего
Код
<script type="text/javascript">$('#pmSubject').val('Укажите тему сообщения...').focus(function(){if(this.value=='Укажите тему сообщения...'){
this.value='';
}}).blur(function(){if(this.value==''){
this.value='Укажите тему сообщения...'
}});
</script>
<script>
// Оставшееся количество символов в личных сообщениях
var mss = $('#message');
mss.keydown(function() {apoT()});
mss.focus(function() {apoT()});
function apoT() {
var a = $('#message').val();
var hm2 = a.length;
var hm = 5000-hm2;
_uWnd.alert('Осталось '+hm+' символов', 'Счётчик символов', {w:200, h:70, name:'aPoln', tm:999999999, align:'left'})
};
//
</script>
А эти стили забумбеним между head и /head
Код
<style>input[type=text] {height: 22px;outline: none;border: 1px solid #DDDDDD;font-size:12px;padding-left: 10px;color:#ff0000;}</style>
Что сделает последний скрипт, смотрите на скринщоте.
То есть добавит в поле оповещение о написании темы обращения и покажет пользователю сколько ему еще клацать по буквам, составляя письмицо в ЛС

И да прибудет к вам счастье !!! 
[info]Сообщаю всем, что данные скрипты будут работать пожизненно,ну а если кто опасается, то можете перезалить внутренности скрипта к себе в ФМ...[/info]