
Установка:
1.) Создаем информер:
Раздел: Каталог файлов
Тип данных: Материалы
Способ сортировки: Дата добавления материала D
Количество материалов: 1
Количество колонок: 1
Список ID категорий: (ставим ид категори которые файлы хотите видеть)
Длина заголовка: 30
В шаблон информера вставляем:
Code
<div style="border:1px solid #ababab;height:20px;background:#ffffff;">
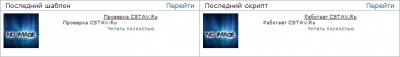
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний шаблон</div></div>
<div style="height:92px;border-bottom:1px solid #ababab;border-right:1px solid #ababab;border-left:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_1" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><?if(len('$MESSAGE$')<170)?><?substr($MESSAGE$,0,170)?><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred').html());return false;" class="button"><center>Читать полностью</center></a><?else?>$MESSAGE$<?endif?>
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_1').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
2.) Создаем второй информер:
Раздел: Каталог файлов
Тип данных: Материалы
Способ сортировки: Дата добавления материала D
Количество материалов: 1
Количество колонок: 1
Список ID категорий: (ставим ид категори которые файлы хотите видеть)
Длина заголовка: 30
В шаблон информера вставляем:
Code
<div style="border-left:0 !important;border:1px solid #ababab;height:20px;background:#ffffff;">
<div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний скрипт</div></div>
<div style="border-left:0 !important;height:92px;border-right:1px solid #ababab;border-bottom:1px solid #ababab;background:#fff;">
<div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;">
<table width="100%"><tr><td width="30%" valign="top"><img id="inf_2" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td>
<td width="70%" valign="top"><small><u><center>$TITLE$</center></u><?if(len('$MESSAGE$')<170)?><?substr($MESSAGE$,0,140)?><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred2').html());return false;" class="button"><center>Читать полностью</center></a><?else?>$MESSAGE$<?endif?>
</small>
</tr>
</tr></table>
</div></div>
<div id="shab_pred2" style="display:none">$MESSAGE$</div>
<script type="text/javascript">
$(function(){
$('#inf_2').click(function(){var s="'sc'";
new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');});
});
</script>
3.) А вот это ставим туда где хотите видеть:
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" align="center">
<tr><td width="50%" valign="top">$MYINF_XX$</td>
<td width="50%" valign="top">$MYINF_XX$</td></tr></table>
Внимание:
Там где $MYINF_XX$ ставим свои номера информеров...