
Установка:
1.) В CSS стиль вставляем:
Код
.newCinformer b {width:40px;text-align:center;background-color:#3473AD;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;padding:1px;color:#fff !important;text-shadow:none !important;}
/* .newCinformer b:hover {background-color:#8a8a8a;} */
.newCinformer li {margin-top:1px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #ced6e3;background:#e3e5e5;background: -moz-linear-gradient(top, #fff, #e3e5e5);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,#e3e5e5));background: -webkit-linear-gradient(top, #fff, #e3e5e5);background: -o-linear-gradient(top, #fff, #e3e5e5);background: -ms-linear-gradient(top, #fff, #e3e5e5);background: linear-gradient(top, #fff, #e3e5e5);padding:2px;}
/* .newCinformer li:hover {background:#e4e7e7;background: -moz-linear-gradient(top, #e4e7e7, #fff);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e4e7e7), color-stop(100%,#fff));background: -webkit-linear-gradient(top, #e4e7e7, #fff);background: -o-linear-gradient(top, #e4e7e7, #fff);background: -ms-linear-gradient(top, #e4e7e7, #fff);background: linear-gradient(top, #e4e7e7, #fff);} */
.c_inf_line_bottom {
background:url(http://zornet.ru/SKRIPT/FR/c_inf_line_x_7777.png) repeat-x 0 bottom;
margin:0 -6px 5px;
padding:0 6px 2px;
}
.center,.pollButtons,.pollTotal,.pop_prof_avatar {
text-align:center;
}
.c_inf_full {
overflow:hidden;
background:url(http://zornet.ru/SKRIPT/FR/c_inf_line_5.png) repeat-y 33% 0;
margin:-6px 0 0;
}
.c_inf {
overflow:hidden;
vertical-align:top;
background:url(http://zornet.ru/SKRIPT/FR/c_inf_line_5.png) repeat-y 66% 0;
padding:0 0 7px;
}
.c_inf li.rows {
width:33%;
float:left;
}
.c_inf ul {
text-shadow:1px 1px 0px #fff;
background:url(http://zornet.ru/SKRIPT/FR/bnav2.png) no-repeat -999px -999px;
padding:0 6px 0 8px;
}
.c_inf_title {
text-align:center;
background:url() no-repeat center bottom;
padding:5px 0 7px;
}
.c_inf li div {
overflow:hidden;
margin:0 4px 1px 0;
}
.c_inf li a {
height:17px;
display:block;
float:left;
overflow:hidden;
background:url(http://zornet.ru/ZORNET/drental/c_inf_91.png) no-repeat 0 6px;
margin:0 2px 0 4px;
padding:0 0 0 10px;
}
.c_inf li a:hover {
background-image:url(http://www.csomsk.ru/1-ucoz/rip/c_inf_arrow_green_on.png);
}
.c_inf li b {
display:block;
float:right;
font-weight:100;
color:#009900;
}
.c_inf_banka {
padding:4px 0 0;
}
.viewn_loop {
margin-bottom:7px;
}
.viewn_t_in {
height:34px;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_t_bg.png) no-repeat 0 0;
}
.viewn_c {
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_c_bg.png) repeat-y 0 0;
}
.viewn_c_in {
overflow:hidden;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_c_bg.png) repeat-y right 0;
padding:0 3px;
}
.viewn_c_in2 {
background:#ededed;
padding:5px;
}
.viewn_b {
height:10px;
display:block;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_b_bg.png) no-repeat right -6px;
padding:0 10px 0 0;
}
.viewn_b b {
height:6px;
display:block;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_b_bg.png) no-repeat 0 0;
}
.viewn_b2 {
height:6px;
display:block;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_b2_bg.png) no-repeat right -6px;
padding:0 10px 0 0;
}
.viewn_b2 b {
height:6px;
display:block;
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_b2_bg.png) no-repeat 0 0;
}
.viewn_title {
height:16px;
overflow:hidden;
font-size:13px;
font-weight:700;
color:#009900;
padding:9px 0 0 12px;
}
.viewn_detail {
overflow:hidden;
color:#232323;
text-shadow:1px 1px 0px #fff;
margin:-3px 0 0;
padding:0 2px;
}
.viewn_detail a {
color:#009900;
text-shadow:1px 1px 0px #fff;
text-decoration:none;
}
.v_detail_b {
margin-bottom:-5px;
}
.viewn_green .viewn_t,.viewn_green .viewn_t2,.viewn_green .viewn_t_in {
background-image:url(http://i.imgur.com/qvhJ3Ij.png);
}
.viewn_green .viewn_c {
margin:-1px 0 0;
}
.c_inf ul li, .pop_prof_in .rows3, .pop_prof_rang .pop_prof_rang_r, .pop_prof_link li {
overflow: hidden;
}
.viewn_t,.viewn_t2,.vcomm_top {
background:url(http://www.csomsk.ru/1-ucoz/rip/viewn_t_bg.png) no-repeat right -34px;
padding:0 10px 0 0;
}
.viewn_t_in span {
color: #12598A;
display: block;
margin: 0px 0px 10px;
}
ul,li,form,dl,dt,dd {
display:block;
list-style:none;
margin:0;
padding:0;
}
2.) Создаем три информера:
а.) Информер с именем "Новое на форуме":
[ Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 15 ]
В шаблон информера вставляем:
Код
<li><b>$REPLIES$</b> <a href="$THREAD_URL$" title="Перейти к теме">$THREAD_TITLE$</a></li>
б.) Информер с именем "Популярные файлы":
[ Каталог файлов · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 · Длина заголовка: 15 ]
В шаблон информера вставляем:
Код
<li><b>$READS$</b> <a href="$ENTRY_URL$" title="Перейти к файлу">$TITLE$</a></li>
в.) Информер с именем "Самые популярные темы":
[ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 15 ]
В шаблон информера вставляем:
Код
<li><b>$REPLIES$</b> <a href="$LAST_POST_URL$" title="Перейти к последнему сообщению">$THREAD_TITLE$</a></li>
3.) Заходим на главную страницу сайта:
Нажимаем "Редактировать HTML код"  - Внимание код нужно вставить в поле [ Панель HTML кодов ]
- Внимание код нужно вставить в поле [ Панель HTML кодов ]
И в самый вверх вставляем код:
Код
<!--VIEWN_CSTAV.RU_START-->
<div class="viewn_loop viewn_green">
<div class="viewn_t">
<div class="viewn_t_in">
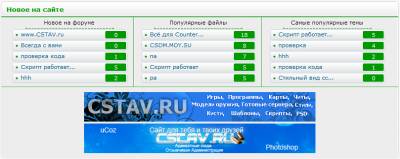
<span class="viewn_title">Новое на сайте</span>
</div>
</div>
<div class="viewn_c">
<div class="viewn_c_in">
<div class="viewn_c_in2">
<div class="c_inf_line_bottom">
<div class="c_inf_full">
<ul class="c_inf">
<li class="rows">
<ul>
<li class="c_inf_title">Новое на форуме</li>
<ul class="newCinformer">$MYINF_3$</ul>
</ul>
</li>
<li class="rows">
<ul>
<li class="c_inf_title">Популярные файлы</li>
<ul class="newCinformer">$MYINF_4$</ul>
</ul>
</li>
<li class="rows">
<ul>
<li class="c_inf_title">Самые популярные темы</li>
<ul class="newCinformer"> $MYINF_5$</ul>
</ul>
</li>
</ul>
</div>
</div><div align="center">
</div>
<div class="center c_inf_banka"><a href="http://cstav.ru"><img src="http://csdm.moy.su/banner/468x60/cstav-468x60.gif" border="0" title="Готовые сервера, плагины, моды. Время переходить на новый уровень." width="468" height="60"></a></div>
<div class="center c_inf_banka"><a href="http://cstav.ru"><img src="http://www.cstav.ru/banner/468x60/cstav-480x60.gif" border="0" title="Готовые сервера, плагины, моды. Время переходить на новый уровень." width="468" height="60"></a></div>
</div>
</div>
</div>
<b class="viewn_b"><b></b></b>
</div>
<!--VIEWN_CSTAV.RU_END-->
Важно: не забываем менять на свои номера информеры!