
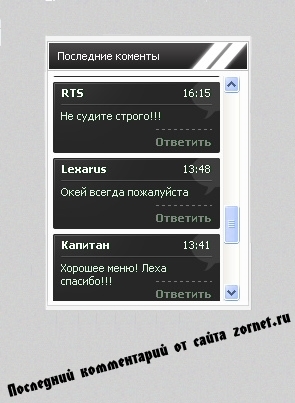
О скрипте последний коменты:
Скрипт, последние комментарий сайта ucoz, нужная вещь где постоянно на форуме идет общение, вы как админ или модератор, всегда в курсе что происходит не нарушает ли кто то или оскорбляет, да и сам скрипт по дизайну красиво будит смотреться на светлых сайтах.
Приступаем к установке:
Здесь все просто, вставляем в блок сайта, там где по вашему должен быть этот скрипт.
Что первое мы сделаем, это создадим информер с такими параметрами.
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 ]
В шаблон информера вставляем:
Code
<div class="bChat_loop odd1">
<div class="bChat_in">
<div class="bChat_top">
<div style="float:right;" title="$DATE$">$TIME$</div>
<?if($USERNAME$)?><a href="$PROFILE_URL$" ><b>$USERNAME$</b></a><?else?><a href="$PROFILE_URL$" ><b>$NAME$</b></a><?endif?>
</div>
$MESSAGE$<div style="float:right;"><hr><a href="$ENTRY_URL$"><b>Ответить</b></a></div>
</div>
</div>
Второе, потом идем и вставляем этот код.
Code
<style>.scroll {
width:190px;
height:225px;
overflow:auto;
}
.bChat_loop {overflow:hidden; margin:0 3px 5px 3px; -moz-border-radius:2px;-webkit-border-radius:2px;-khtml-border-radius:2px;border-radius:2px; background:#272727 url(http://zornet.ru/zornet_ru4/bchat_elem.png) no-repeat -380px 0;}
.bChat_loop.odd {background:#00650e url(http://zornet.ru/zornet_ru4/bchat_elem.png) no-repeat -582px 0;}
.bChat_in {overflow:hidden; padding:0 8px 5px 8px; color:#ededed; text-shadow:1px 0px 1px #003d08; background:url(http://zornet.ru/zornet_ru4/bchat_elem.png) no-repeat right 0;}
.bChat_top {height:24px; line-height:22px; margin:0 0 3px 0; overflow:hidden; padding:0 1px; color:#fff; background:url(http://zornet.ru/zornet_ru4/block_line.png) no-repeat center bottom;}
.bChat_top .right {font-size:10px;}
.bChat_top a {font-weight:bold; color:#fff; text-decoration:none;}
.bChat_top a:hover {text-decoration:underline;}</style>
<div class="scroll">$MYINF_63$</div>
Но и третье, заменяем свой номер информера здесь $MYINF_63$