
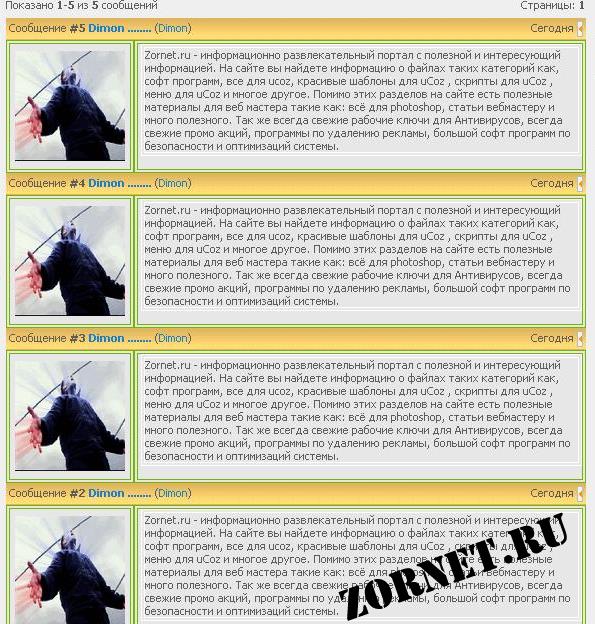
О гостевой книге:
Гостевая книга с аваратом с желтым оттенком, для светлых дизайн сайтов, но здесь медаль с двух сторон, как мы знаем что желтый цвет очень красиво смотрится на темных дизайн сайтов так сто решайте, вид рабочий, баг не замечено.
Приступаем к установке:
Идем в наш П.У, дизайн сайта - гостевая книга и в ней находим вид материала и заходим туда и сносим весь код который есть и вставляем наш, на этом все, не забываем сохранятся когда поставили новый код.
Код
<div>
<table cellpadding="0" cellspacing="0" width="100%"
class="$CLASS$"><tr><td class="com_top"
background="http://waterway.ucoz.net/Gb/20.gif" colspan="2"
style="padding:3px;">
<div class="cDate" style="float:right;font:7pt;"><span
title="$TIME$">$DATE$</span> $MODER_PANEL$</div>
<div class="cTop" style="text-align:left;"><span
style="width:18px;">Сообщение <b>#$NUMBER$</b>
<a class="postuser$GROUP_ID$" href="javascript://"
onClick="emoticon('[b]$NAME$[/b],');return false;">$NAME$</a>
<?if($USERNAME$)?>(<a
href="$PROFILE_URL$">$USERNAME$</a>)<?endif?>
<?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank"
title="Сайт пользователя"><img border="0" align="absmiddle"
src="http://zornet.ru/zornet_ru4/h.gif"></a><?endif?>
<?if($EMAIL$)?><a href="$EMAIL_JS$" title="Email"><img
border="0" align="absmiddle"
src="http://zornet.ru/zornet_ru4/e.gif"></a><?endif?>
</span>
</div></td></tr>
<tr>
<td style="border: 4px double rgb(115, 180, 0); valign="top"
align="center" width="120px">
<?if($USER_AVATAR_URL$)?><a title="Посмотреть профиль
пользователя - $USERNAME$" href="$PROFILE_URL$"><img
class="userAvatar" alt"" border="0"
src="$USER_AVATAR_URL$" width="110" height="110"
></a><?else?><img class="userAvatar" alt"" border="0"
src="http://zornet.ru/_ph/7/1/478196162.jpg"></a><?endif?><br
/>
</td>
<td valign="top" style="border: 4px double rgb(115, 180, 0);
padding-left: 3px;">
<div style="border: 4px double rgb(255, 255, 255);
class="Message" style="text-align:
justify;">$MESSAGE$</div><br>
<?if($ANSWER$)?><div style="border: 2px dashed rgb(255, 0,
0);" class="cAnswer"
style="text-align:left;clear:both;"><b>Ответ</b>:
$ANSWER$</div><?endif?>
</td></tr></table></div>